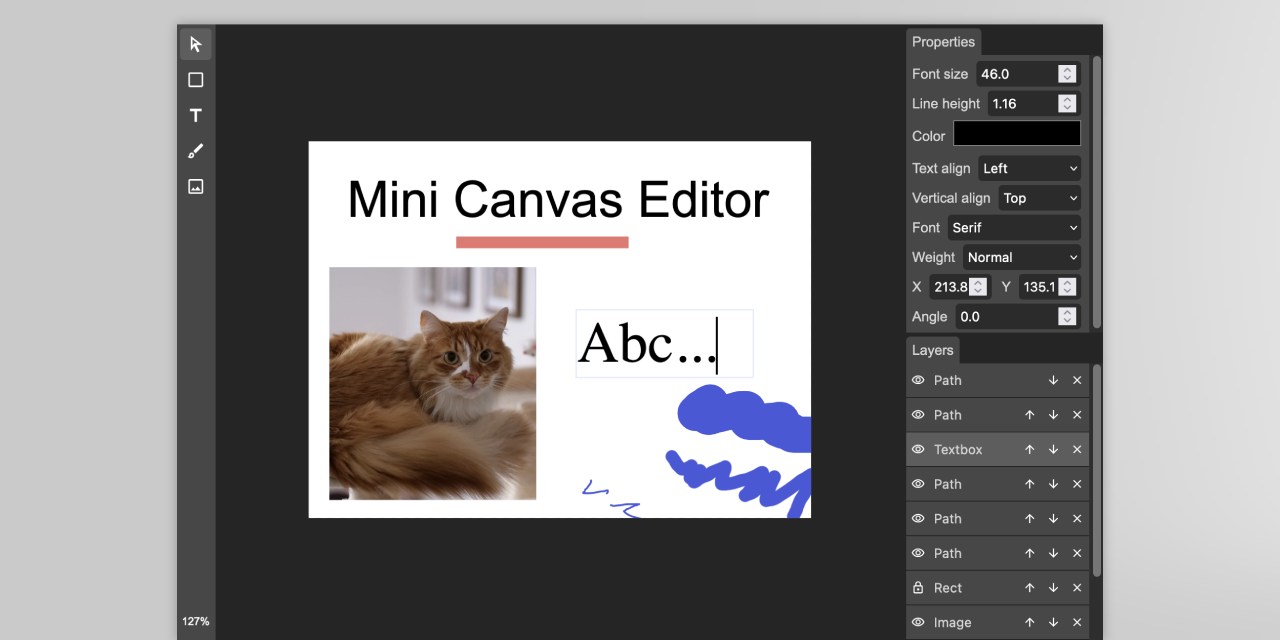
Canvas editor component for JavaScript application. Works with any front-end framework. Easy to integrate and use. Well-known graphical interface. Edit images, draw shapes, add texts and more. Gzipped size less than 100 KB. Uses Fabric.js internally.
Main use cases:
- resize image,
- crop image,
- create a template, render it on the front-end and the back-end (Node.js only),
- create inpainting mask.
Online Examples:
To use the editor you should add JS/TS files and CSS files to your project.
Install this package by NPM command:
npm i mini-canvas-editor
To import the package:
import { Editor } from 'mini-canvas-editor';If you use css-loader or similar, you can add CSS files to your bundle:
import 'mini-canvas-editor/css/editor.css';To create the editor write the below code:
Editor.createBlank(placeholder, 200, 300, {});Add the below code to your head section in HTML document.
<head>
...
<link href="https://cdn.jsdelivr.net/npm/[email protected]/css/editor.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.umd.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.umd.js"></script>Create the editor by:
miniCanvasEditor.Editor.createBlank(placeholder, 200, 300, {});This project is released under the MIT license.