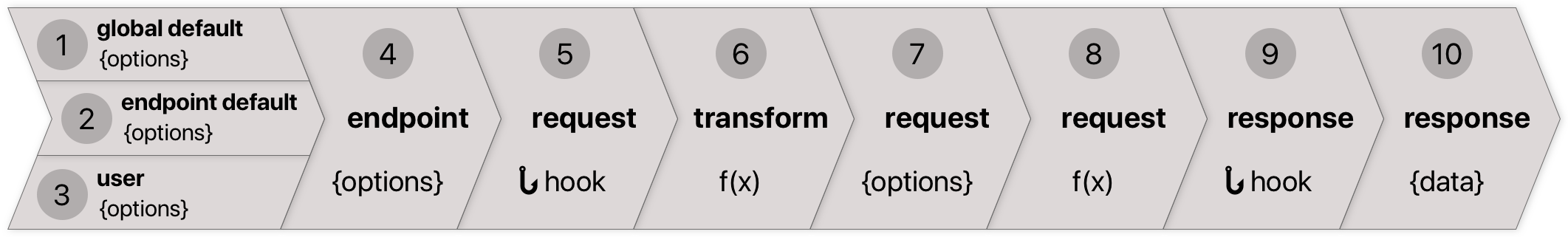
- Endpoint options ① - ④
- Transform endpoint to request options ⑥ - ⑦
- Sending a request & receiving a response ⑧ & ⑩
- Hooks ⑤ & ⑨
@octokit/rest exposes a method for each REST API endpoint, for example octokit.rest.repos.listForOrg() for GET /orgs/{org}/repos. The methods are generated in @octokit/plugin-rest-endpoint-methods. The src/generated/endpoints.ts file defines the ② endpoint default options method, url, and in some cases mediaType and headers.
② endpoint default options are merged with ① global defaults, which are based on @octokit/endpoint/src/defaults.ts and the options that were passed into the new Octokit(options) constructor.
Both are merged with ③ user options passed into each method. Altogether they result in ④ endpoint options.
Example: get all public repositories of the the @octokit GitHub organization.
octokit.rest.repos.listForOrg({ org: "octokit", type: "public" });④ endpoint options will be
| Option | Value | Source |
|---|---|---|
| baseUrl | 'https://api.github.com' |
① global defaults |
| user-agent (header) | 'octokit/rest.js v1.2.3' |
① global defaults |
| accept (header) | 'application/vnd.github.v3+json' |
① global defaults |
| method | 'GET' |
② endpoint defaults |
| url | '/orgs/{org}/repos' |
② endpoint defaults |
| org (URL variable) | 'octokit' |
③ user options |
| type (endpoint parameter) | 'public' |
③ user options |
④ Endpoint options are ⑥ transformed into ⑦ request options using @octokit/endpoint.
For example, the endpoint options shown above would result in
| method | 'GET' |
|---|---|
| url | 'https://api.github.com/orgs/octokit/repos?type=public' |
| headers[user-agent] | 'octokit/rest.js v1.0.0' |
| headers[accept] | 'application/vnd.github.v3+json' |
Using ⑦ request options, a ⑧ request is sent to the GitHub REST API. The ⑩ response is returned to the user.
Requests are sent using @octokit/request. It's using the native fetch method in the browsers and node-fetch in other environments.
Hooks are used to inject functionality like authentication. For example, the request log plugin is registering a request hook in src/index.ts. A debug message is logged before sending the request, and an info message is logged once a response is received.
Hooks can be registered using octokit.hook.{before|after|error|wrap}:
octokit.hook.before("request", async (options) => {
validate(options);
});
octokit.hook.after("request", async (response, options) => {
console.log(`${options.method} ${options.url}: ${response.status}`);
});
octokit.hook.error("request", async (error, options) => {
if (error.status === 304) {
return findInCache(error.response.headers.etag);
}
throw error;
});
octokit.hook.wrap("request", async (request, options) => {});The methods can return a Promise for asynchronous execution. options can be changed in the octokit.hook.before callback before they are ⑥ transformed. The ⑩ response can be changed in the octokit.hook.after callback before it is returned to the user. octokit.hook.wrap allows to do both, or replace the original request method altogether with a custom request method.
See before-after-hook for more details.