Replies: 320 comments 891 replies
-
|
How about Edit: Also, to add to this, maybe extend this behaviour to other parts such as headers in block quotes? I like to use headers because of their larger font size, but right now are they not included in this. |
Beta Was this translation helpful? Give feedback.
-
|
Thanks for this! Any way to customize the text? It would be very useful for non-English documents. |
Beta Was this translation helpful? Give feedback.
-
|
This is amazing 🔥 . This is now getting more features similar to AsciiDocs and AsciiDoctor 🎉 |
Beta Was this translation helpful? Give feedback.
-
|
Would love to see more callouts too for different use-cases. These 5 below might be good to start with! I'm not sure if this is only for documentation, but I would use it in general issues and other places supporting markdown. I would especially like to see one that is red in terms of "caution". That might be especially useful with enforcing a code of conduct when you've already provided a warning and would be generally helpful with RFCs(request for comments) about any major signs of caution. |
Beta Was this translation helpful? Give feedback.
-
|
Clever backwards compatible syntax 👍 what about changing the colour of the block quote line to blue / yellow? if you wanted to go further, you could add a background colour as well that’s a lighter shade of the corresponding colour |
Beta Was this translation helpful? Give feedback.
-
|
How about Check for checked information? |
Beta Was this translation helpful? Give feedback.
-
|
Why use the blockquote element? HTML Standard says:
|
Beta Was this translation helpful? Give feedback.
-
|
Hi, I like the idea but I would like to propose alternative syntax. GitHub Flavored Markdown is a superset of CommonMark and thus ideally it stays close to that if possible. The generic directives proposal for CM is already used in the ecosystem, take for instance This is how it would look: This would mean:
|
Beta Was this translation helpful? Give feedback.
-
|
Nice feature! Any way to use without blockquote though? |
Beta Was this translation helpful? Give feedback.
-
|
More customization is always nice. What if you could specify the Github's Octoicon, color, and text? For example: to render the alert octicon (https://primer.github.io/octicons/alert-16) with a hex color of
|
Beta Was this translation helpful? Give feedback.
-
|
Seems like... > **Note**
> Text...is currently rendered on the same line in readme files, instead of two separate lines like it does here in discussion comments: How it's rendered here:
How it's rendered in readme: |
Beta Was this translation helpful? Give feedback.
-
|
Instead, why not use highlight syntax for Add an letter and an extra Normal quote: |
Beta Was this translation helpful? Give feedback.
-
|
Would be cool if this can share the same syntax as Microsoft Docs "alerts" and Obsidian's "callouts". MS Docs format [1]: > [!NOTE]
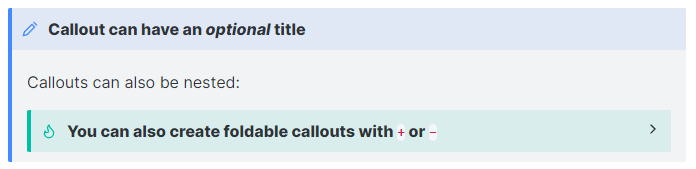
> This is a note. Obsidian format [2]: > [!Note] Callout can have an _optional_ title
> Callouts can also be nested:
> > [!Hint]- You can also create foldable callouts with `+` or `-`
> > This is hidden until unfolded.[1]: https://docs.microsoft.com/en-us/contribute/markdown-reference#alerts-note-tip-important-caution-warning |
Beta Was this translation helpful? Give feedback.
-
|
This is awesome! 🚀 Would be great if we're offered more customization and standard syntax for these though. That'll allow many tools to auto support this.
|
Beta Was this translation helpful? Give feedback.
-
|
This syntax might hinder with what user actually wants to write The user will expect this to be rendered as following because
Also is Others have proposed great alternatives like Microsoft Docs Here is my take on the syntax. Suggestions are welcomed. |
Beta Was this translation helpful? Give feedback.
-
Test casesSpace variationsTip no space Tip space before open bracket
Case variationTip uppercase Tip title case Tip lowercase Tip mixed case
Exclamation variationTip single prefix
Text variationTip standard keyword
|
Beta Was this translation helpful? Give feedback.
-
|
these are woking fine in github but when we create npm package and on package homepage it does not render as expected. how can we make shich support both places? here is one example of npm homepage |
Beta Was this translation helpful? Give feedback.
-
|
Can the API (https://api.github.com/markdown) to convert Markdown to HTML be updated to include these admonitions? Currently, it ignores them and pretends it's regular text (e.g., |
Beta Was this translation helpful? Give feedback.
-
|
highlights are not working inside collapse
Note a note! |
Beta Was this translation helpful? Give feedback.
-
|
It seems that customising the admonition title works only on VSCode: But it does not work on GitHub: Preview here:
|
Beta Was this translation helpful? Give feedback.
-
|
Given this still isn't spec-ed, it's probably an opportune time to point out that the new Given it can appear at any nested heading level, I don't think - <div
+ <aside
class="markdown-alert markdown-alert-note" ...
>
- <p
+ <heading
class="markdown-alert-title" ...
>
<svg ... /> Note
- </p>
+ </heading>
...content paragraphs etc.
- </div>
+ </aside>Would be good to get input from people with more a11y/standards expertise though. |
Beta Was this translation helpful? Give feedback.
-
|
may i request that user case choices are respected? all produce a word with it's first letter capitalised Warning like so internet convention associates volume intent with capitalisation. ie:
may we allow users to express volume intent by showing the note in the case chosen by the user? |
Beta Was this translation helpful? Give feedback.
-
OR |
Beta Was this translation helpful? Give feedback.
-
|
I like this feature, but unfortunately can't use it where I wanted to as it does not work when nested in bullet points. |
Beta Was this translation helpful? Give feedback.
-
|
However, it can't in Gist. I have tried it |
Beta Was this translation helpful? Give feedback.
-
|
It would be awesome to add highlighting for
The highlight would be red to draw the attention of contributors |
Beta Was this translation helpful? Give feedback.
-
|
Admonitions are a lovely addition to GFM, thanks! It would be great if GitHub's ORG-syntax support could handle them directly as well, ala (e.g. in Note that pandoc supports org admonition blocks as of last February. |
Beta Was this translation helpful? Give feedback.
-
|
fyi, comrak now supports these alerts. Works any place a normal block quote works. It also allows the title to be overridden, as well as supporting the GitLab multiline block quote syntax. So these work: |
Beta Was this translation helpful? Give feedback.
-
|
Does not support indentation:
You have to write:
Note 123
And visually is not know to what list the note is related. |
Beta Was this translation helpful? Give feedback.








-
Alerts are an extension of Markdown used to emphasize critical information. On GitHub, they are displayed with distinctive colors and icons to indicate the importance of the content.
An example of all five types:
Here is how they are displayed:
Note
Highlights information that users should take into account, even when skimming.
Tip
Optional information to help a user be more successful.
Important
Crucial information necessary for users to succeed.
Warning
Critical content demanding immediate user attention due to potential risks.
Caution
Negative potential consequences of an action.
Update - 14 December 2023
Update - 14 November 2023
[!TIP]and[!CAUTION].**Note**isn't supported any longer.Update - 12 October 2023
Update - 28 July 2023
Thank you all once again for providing a ton of feedback. Few more changes based on that:
Update - 26 July 2023
Thanks for all the comments, we are working on a handful of fixes. One of them is to support soft line breaks in Markdown documents, so it will work the same in comments versus docs.
Update - 21 July 2023
We've made several improvements in response to your feedback:
divinstead of ablockquote.IMPORTANT.[!NOTE], has been added, which will gradually replace the old one. However, the old syntax will continue to work for some time.Thanks to all for your valuable input on this topic!
Initial - 10 May 2022
To better highlight and separate certain information from the rest in your documentation on GitHub, we now render a special and accessible note or warning blockquote in Markdown documents. We are using the existing syntax for blockquote and bold text.
This input:
Becomes:
Let us know what you think and how this helps you provide better documentation. Please note that this is a beta feature that might be subject to change.
Beta Was this translation helpful? Give feedback.
All reactions