Mermaid support #4539
-
|
I would love to have support for Mermaid diagrams in markdown blocks, everywhere you have markdown support, but also when viewing a file with the |
Beta Was this translation helpful? Give feedback.
Replies: 8 comments 8 replies
-
|
There seems to be plenty of community interest for this request going back to 2015. Would love to see this taken up by the GitHub team as I want a better way to display, collaborate on and store diagrams in my repo. (This is not an answer, just voicing my support) P.S. Someone has come up with a browser extension, but I'd really like to see first-class support added to github. |
Beta Was this translation helpful? Give feedback.
-
|
Mermaid support is now on GitHub's near-term roadmap: github/roadmap#372 |
Beta Was this translation helpful? Give feedback.
-
|
Hi, @jasonwilliams. Thanks for asking. I'm with you on how the bright white background can be jarring in darkmode. We should have support for darkmode when this releases soon. Some charts don't look great in darkmode. You'll still be able to override the background color in your Markdown. After the initial release, we plan to tweak the Mermaid theme that GitHub uses so that it more closely matches the GitHub UI. You too can modify that theme (if you wish) in Markdown. Thanks for bringing this up! |
Beta Was this translation helpful? Give feedback.
-
|
Mermaid support was released today! 🎉 Possible improvements to it are already lining up, such as a better default theme and gist support. We'd love to hear any of your suggestions or feedback. |
Beta Was this translation helpful? Give feedback.
-
|
I gave this a try and somehow it doesn't render correctly on Firefox 96.0.1. The text isn't rendered in boxes of a flow chart. On Chromium, it's just fine. Here's an example: flowchart LR;
NotificationComponent --> NotificationNotifiableLinkComponent;
NotificationComponent --> NotificationMarkButtonComponent;
NotificationComponent --> NotificationAvatarsComponent;
NotificationComponent --> NotificationActionDescriptionComponent;
NotificationComponent --> NotificationExcerptComponent;
|
Beta Was this translation helpful? Give feedback.
-
|
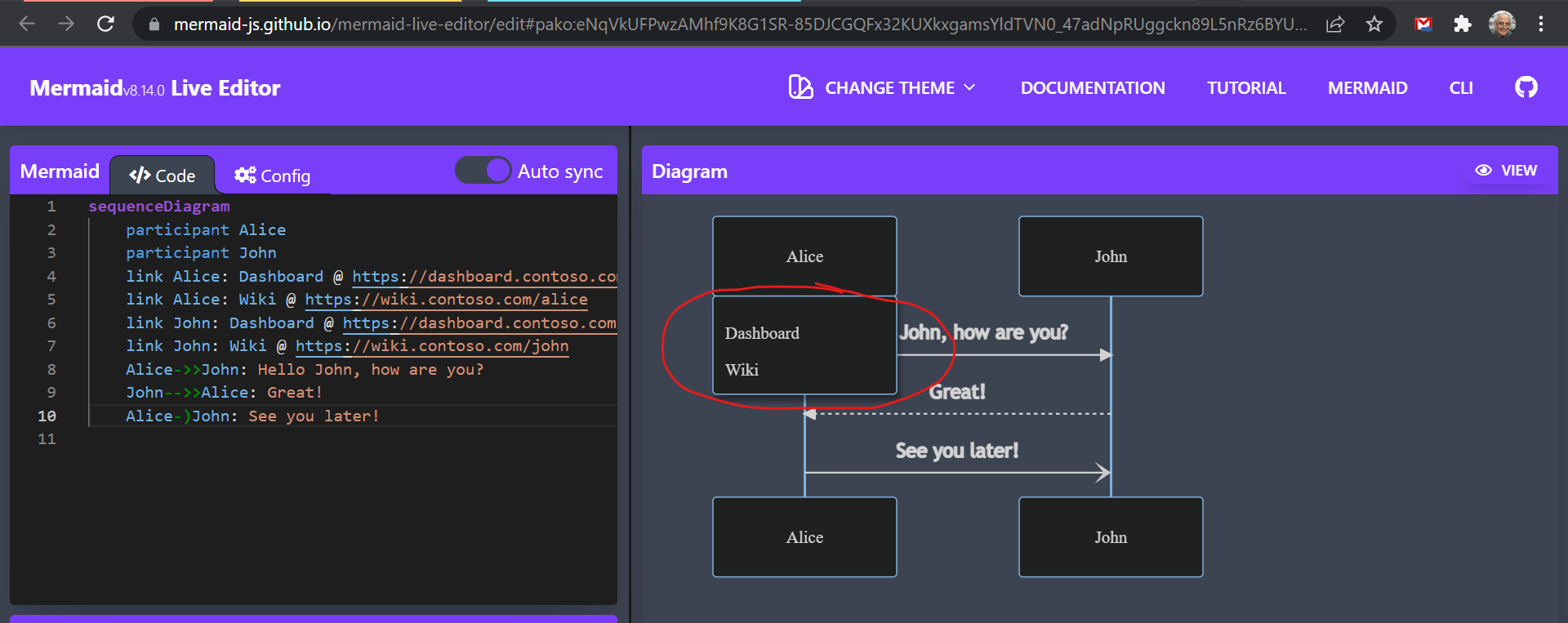
The Actors popup-menu feature of sequence diagrams does not work when displayed by GitHub. Here's a repo showing the issue: https://github.com/LiveData-Inc/mermaid-actor-menus-issue. Here's another site displaying the same Mermaid markdown, working, with the expected behavior circled in red. Since the That said, the suggesting that the Mermaid |
Beta Was this translation helpful? Give feedback.
-
|
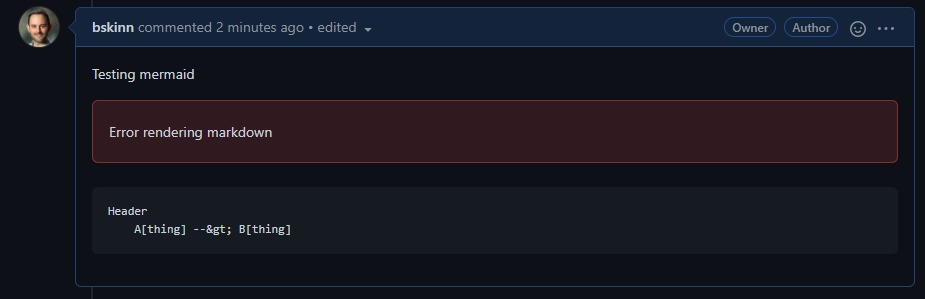
This is really a cool feature -- thank you for implementing!!! As a further feature request on it -- it may be YAGNI, or Would be great if this were made to work! |
Beta Was this translation helpful? Give feedback.


Mermaid support was released today! 🎉
Possible improvements to it are already lining up, such as a better default theme and gist support. We'd love to hear any of your suggestions or feedback.