A tool that can transform CommonJS to ESM
This is a tool that converts CommonJS modules into tree-shakeable ES Modules. This allows you to not only bundle CommonJS modules for the browser, but also makes it possible for you to bundle them in modern tools such as Rollup.
It can also be used as a tool for migrating a CommonJS-based codebase to one based on ES-modules via a simple CLI.
cjstoesm can be used from the Command Line, as a JavaScript library, and as a TypeScript Custom Transformer.
Prior art such as babel-plugin-transform-commonjs and rollup-plugin-commonjs exists, but this Custom Transformer aims at producing code that is just as tree-shakeable as equivalent code written natively with ES Modules. Additionally, it aims to be as clean as possible, with no "wrappers" around modules as can be seen in other similar solutions.
For example, here's how cjstoesm may rewrite a CommonJS module:
Input
exports.foo = function foo() {};Output
export function foo() {}Here's another example:
Input
module.exports = {
foo() {
return 2 + 2;
},
bar: 3,
baz: new RegExp("")
};Output
export function foo() {
return 2 + 2;
}
export const bar = 3;
export const baz = new RegExp("");
export default {foo, bar, baz};The same goes for require(...) calls:
Input:
const {foo: bar} = require("./my-module");Output:
import {foo as bar} from "./my-module.js";And for complex require calls such as:
Input:
const {
foo: {bar: baz}
} = require("./my-module").something("bar");Output:
import {something} from "./my-module.js";
const {
foo: {bar: baz}
} = {something}.something("bar");As you can see, this transformer will attempt to produce code that generates as granular imports and exports as possible.
It includes Import Assertions too! And out of the box, these are added where relevant and necessary:
Input
const pkg = require("./package.json");Output
import pkg from "./package.json" assert {type: "json"};- Transformation of CommonJS to ESM
- Tree-shaking friendly
- Clean, idiomatic output
- Automatic and configurable addition of file extensions to module specifiers
- Automatic and configurable addition of import assertions to relevant import declarations
- No wrappers
- Low-level implementation that can be used as the foundation for other tools such as Loaders, Plugins, CLIs, and Linters.
- CLI integration, enabling you to convert a project from CJS to ESM from the command line.
- API support, enabling you to convert a project from CJS to ESM programmatically.
| Bubbles Twitter: @usebubbles |
Christopher Blanchard | Ideal Postcodes | Xerox | Trent Raymond | scrubtheweb | Joel |
- Description
- Backers
- Table of Contents
- Install
- Engine
- File extension handling
- Import Assertion handling
- Usage
- Contributing
- Maintainers
- FAQ
- License
$ npm install cjstoesm
$ yarn add cjstoesm
$ pnpm add cjstoesm
First, add the peer dependency typescript as a dependency to the package from which you're going to run cjstoesm. Alternatively, if you want to run it from anywhere, you can also install it globally: npm i -g typescript. Now, you can simply run:
$ npx cjstoesm
You can also run cjstoesm along with its peer dependencies in one combined command:
$ npx -p typescript -p cjstoesm cjstoesm
cjstoesm depends on typescript, so you need to manually install this as well.
cjstoesm requires Node.js v14.19.0 or newer to function correctly.
The default behavior is to add file extensions to module specifiers to align with the implementation in node.js and across browsers.
You can customize this with the --preserve-module-specifiers command line option, or with the preserveModuleSpecifiers API option. See the API Options for documentation for the possible values you can pass to it.
The default behavior is to add Import Assertions to Import Declarations when necessary and relevant, such as for when referencing JSON files. This aligns with the implementation in node.js and across browsers.
You can customize this with the --import-assertions command line option, or with the importAssertions API option. See the API Options for documentation for the possible values you can pass to it.
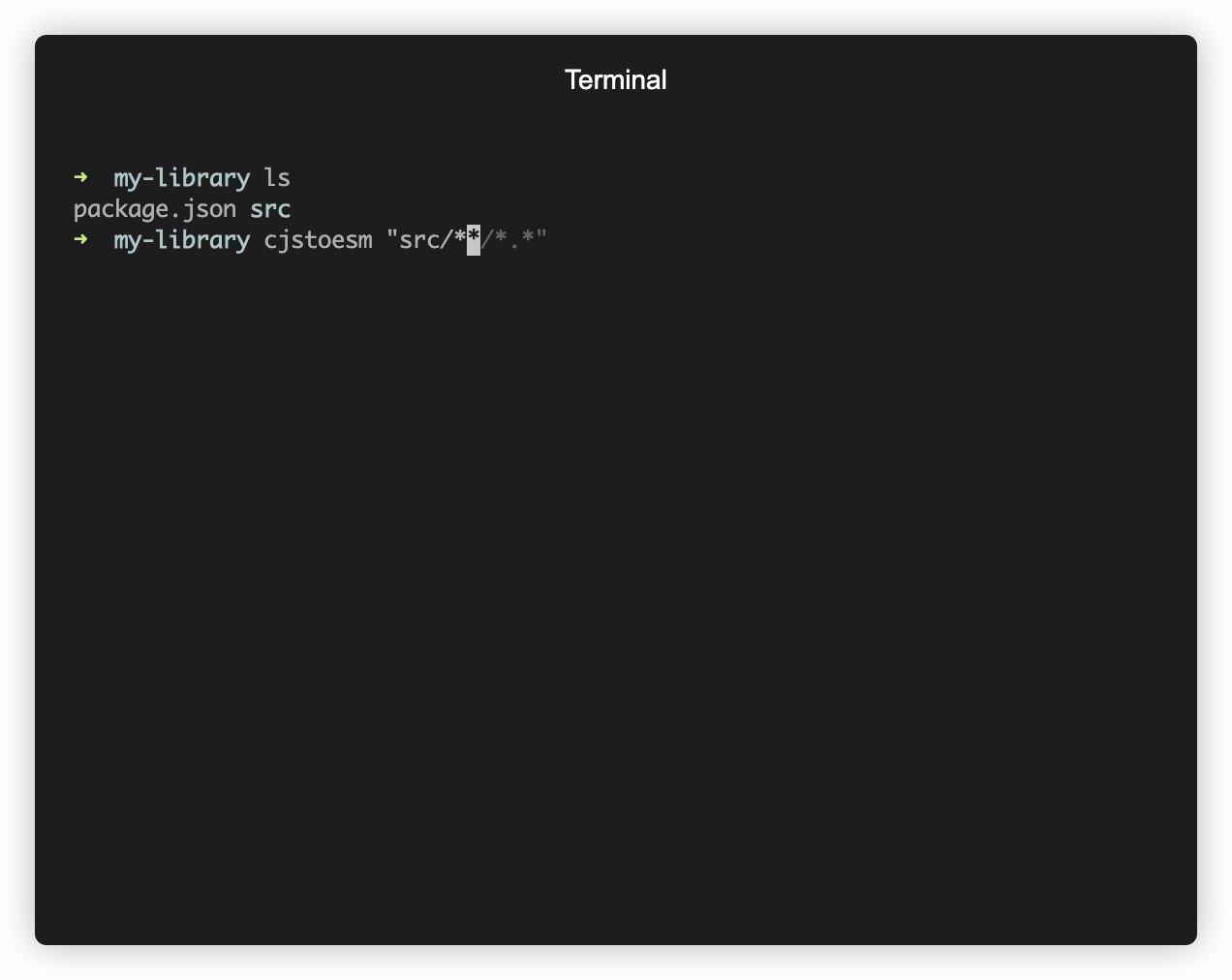
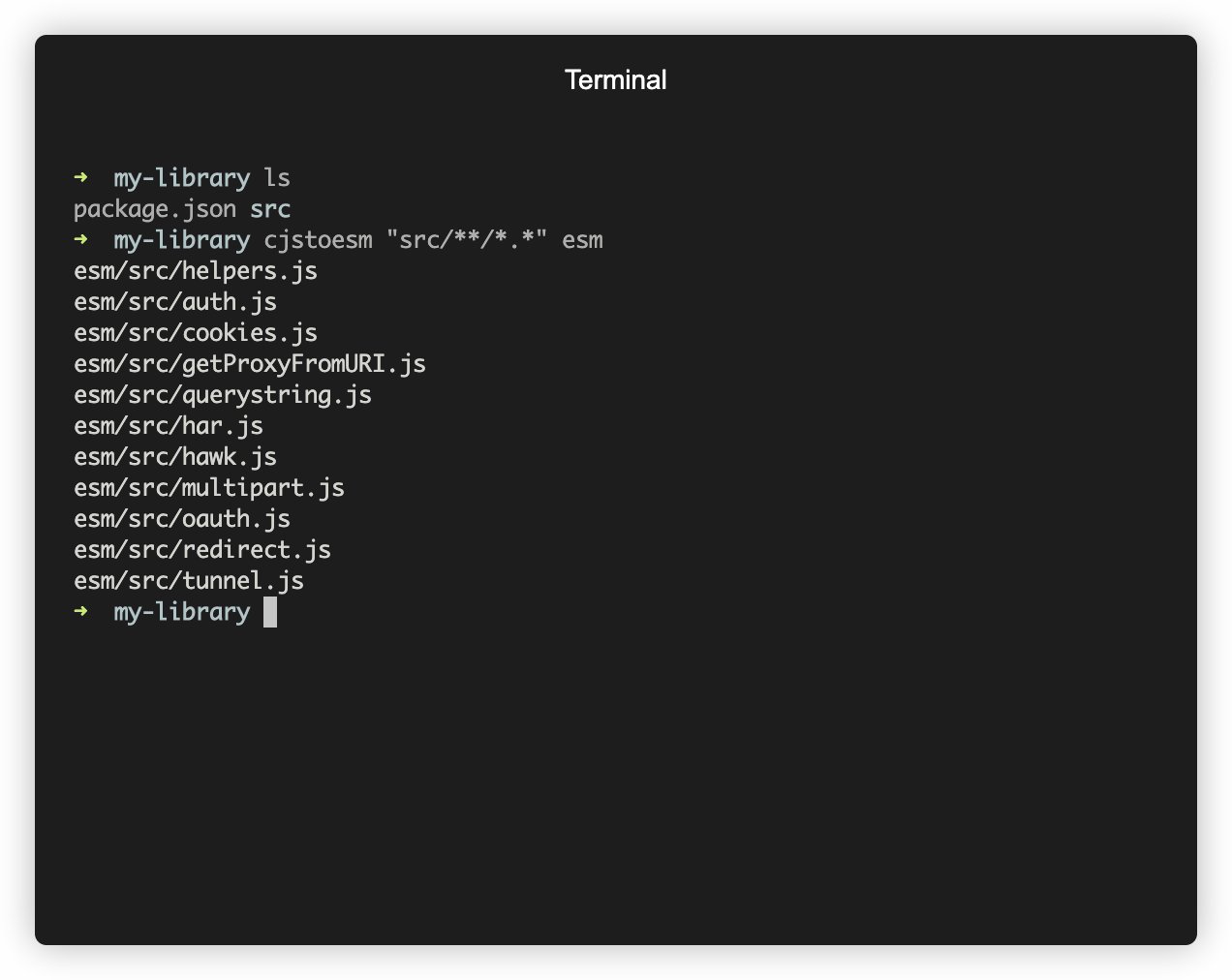
cjstoesm can be used in a variety of ways. The most straightforward usage is directly from the CLI:
You can use this library as a CLI to convert your project files from using CommonJS to using ESM.
The following command transforms all files matched by the glob **/*.* and overwrites them in-place:
cjstoesm **/*.*
You can also just pass in a folder name, in which case all direct descendents of that folder will be transformed and overwritten:
cjstoesm src
You can also pass in a second argument, outDir, to avoid overwriting the source files. The following command transforms all files matched by the glob **/*.* and emits them to the folder dist from the current working directory:
cjstoesm **/*.* dist
Here's an overview of the options that can be passed via the CLI:
$ cjstoesm --help
Usage: cjstoesm [options] <input> <outDir>
Transforms CJS to ESM modules based on the input glob
Options:
-d, --debug [arg] Whether to print debug information
-v, --verbose [arg] Whether to print verbose information
-s, --silent [arg] Whether to not print anything
-c, --cwd [arg] Optionally which directory to use as the current working directory
-p, --preserve-module-specifiers [arg] Determines whether or not module specifiers are preserved. Possible values are: "external", "internal", "always", and "never" (default: "external")
-a, --import-assertions [arg] Determines whether or not Import Assertions are included where they are relevant. Possible values are: true and false (default: true)
-m, --dry [arg] If true, no files will be written to disk
-h, --help display help for command
You can also use this library programmatically:
import {transform} from "cjstoesm";
await transform({
input: "src/**/*.*",
outDir: "dist"
});Alternatively, if you don't want the transform function to automatically write files to disk, you can pass write: false as an option and handle
it yourself:
import {transform} from "cjstoesm";
import {writeFileSync} from "fs";
const result = await transform({
input: "src/**/*.*",
write: false
});
// Write to disk
for (const {fileName, text} of result.files) {
writeFileSync(fileName, text);
}interface TransformOptions {
/**
* The input glob(s) to match against the file system
*/
input: string[] | string;
/**
* Optionally, the output directory to use. Defaults to inheriting that of the matched input files`
*/
outDir?: string;
/**
* If write is false, no files will be written to disk
*/
write: boolean;
/**
* The FileSystem to use. Useful if you want to work with a virtual file system. Defaults to using the "fs" module
*/
fileSystem: FileSystem;
/**
* A logger that can print messages of varying severity depending on the log level
*/
logger: Loggable;
/**
* The base directory (defaults to process.cwd())
*/
cwd: string;
/**
* Determines how module specifiers are treated.
* - external (default): CommonJS module specifiers identifying libraries or built-in modules are preserved (default)
* - internal: CommonJS module specifiers identifying anything else than libraries or built-in modules are preserved
* - always: CommonJS module specifiers are never transformed.
* - never: CommonJS module specifiers are always transformed
* It can also take a function that is invoked with a module specifier and returns a boolean determining whether or not it should be preserved
*/
preserveModuleSpecifiers: "always" | "never" | "external" | "internal" | ((specifier: string) => boolean);
/**
* Determines whether or not to include import assertions when converting require() calls referencing JSON files to ESM.
* - true (default): Import assertions will always be added when relevant.
* - false: Import assertions will never be added.
* It can also take a function that is invoked with a module specifier and returns a boolean determining whether or not an import assertion should be added
*/
importAssertions: boolean | ((specifier: string) => boolean);
/**
* If given, a specific TypeScript version to use
*/
typescript: typeof TS;
/**
* If true, debug information will be printed. If a function is provided, it will be invoked for each file name. Returning true from the function
* determines that debug information will be printed related to that file
*/
debug: boolean | string | ((file: string) => boolean);
}cjstoesm also provides its functionality as a Custom Transformer for Typescript.
This makes it possible for you to use it directly with TypeScript's Compiler APIs. It works completely fine on JavaScript files, so long as you enable allowJs in your CompilerOptions.
The simplest way of transpiling with Typescript would be with transpileModule:
import {ModuleKind, transpileModule} from "typescript";
import {cjsToEsm} from "cjstoesm";
const result = transpileModule(`const {join} = require("path");`, {
transformers: cjsToEsm(),
compilerOptions: {
module: ModuleKind.ESNext
}
});
// 'import { join } from "path"' is printed to the console
console.log(result.outputText);You may use this is conjunction with other Custom Transformers by importing commonJsToEsmTransformerFactory instead:
import {ModuleKind, transpileModule} from "typescript";
import {cjsToEsmTransformerFactory} from "cjstoesm";
transpileModule(`const {join} = require("path");`, {
transformers: {
before: [cjsToEsmTransformerFactory(), someOtherTransformerFactory()],
after: [
// ...
],
afterDeclarations: [
// ...
]
},
compilerOptions: {
module: ModuleKind.ESNext
}
});You can also use Custom Transformers with entire Typescript Programs:
import {getDefaultCompilerOptions, createProgram, createCompilerHost} from "typescript";
import {cjsToEsm} from "cjstoesm";
const options = getDefaultCompilerOptions();
const program = createProgram({
options,
rootNames: ["my-file.js", "my-other-file.ts"],
host: createCompilerHost(options)
});
program.emit(undefined, undefined, undefined, undefined, cjsToEsm());There are two popular TypeScript plugins for Rollup that support Custom Transformers:
import ts from "rollup-plugin-ts";
import {cjsToEsm} from "cjstoesm";
export default {
input: "...",
output: [
/* ... */
],
plugins: [
ts({
transformers: [cjsToEsm()]
})
]
};import ts from "rollup-plugin-typescript2";
import {cjsToEsm} from "cjstoesm";
export default {
input: "...",
output: [
/* ... */
],
plugins: [
ts({
transformers: [() => cjsToEsm()]
})
]
};There are two popular TypeScript loaders for Webpack that support Custom Transformers:
import {cjsToEsm} from "cjstoesm";
const config = {
// ...
module: {
rules: [
{
// Match .mjs, .js, .jsx, and .tsx files
test: /(\.mjs)|(\.[jt]sx?)$/,
loader: "awesome-typescript-loader",
options: {
// ...
getCustomTransformers: () => cjsToEsm()
}
}
]
}
// ...
};import {cjsToEsm} from "cjstoesm";
const config = {
// ...
module: {
rules: [
{
// Match .mjs, .js, .jsx, and .tsx files
test: /(\.mjs)|(\.[jt]sx?)$/,
loader: "ts-loader",
options: {
// ...
getCustomTransformers: () => cjsToEsm
}
}
]
}
// ...
};You can provide options to the cjsToEsm Custom Transformer to configure its behavior:
| Option | Description |
|---|---|
debug (optional) |
If true, errors will be thrown if unexpected or unhandled cases are encountered. Additionally, debugging information will be printed during transpilation. |
fileSystem (optional) |
If given, the file system to use. Useful if you are using cjstoesm inside a virtual file system. |
preserveModuleSpecifiers (optional) |
Determines whether or not module specifiers are preserved. Possible values are: "external", "internal", "always", and "never". See API options for more details |
importAssertions (optional) |
Determines whether or not Import Assertions are included where relevant. Possible values are: true and false. See API options for more details |
typescript (optional) |
If given, the TypeScript version to use internally for all operations. |
cwd (optional) |
The directory to use as the current working directory. |
Do you want to contribute? Awesome! Please follow these recommendations.
| Frederik Wessberg Twitter: @FredWessberg Github: @wessberg Lead Developer |
No. For the input:
const result = true ? require("./foo") : require("./bar");The following may be the output, depending on the internal structure of the modules referenced by the require calls:
import foo from "./foo.js";
import bar from "./bar.js";
const result = true ? foo : bar;CommonJS require() syntax are Expressions, whereas ESM import/export syntax are Declarations, and to achieve the same expressiveness with ESM, dynamic imports are required.
However, these return Promises and as such cannot be transformed equivalently.
MIT © Frederik Wessberg (@FredWessberg) (Website)