You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Expected behavior
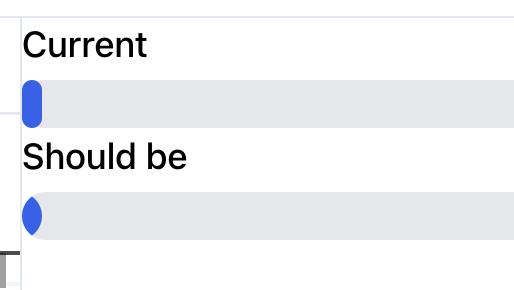
The radius of the progress bar is the same for all values.
Screenshots
Desktop (please complete the following information):
OS: macOS
Browser Chrome
Solution
Add overflow-clip to the wrapping div and set the width of progress bar with style="transform: translateX(calc(-100% + 1%))". But there may be other solutions.
The text was updated successfully, but these errors were encountered:
Describe the bug
If the width of the progress is less than its height, the radiuses are smaller.
To Reproduce
Expected behavior
The radius of the progress bar is the same for all values.
Screenshots

Desktop (please complete the following information):
Solution
Add
overflow-clipto the wrapping div and set the width of progress bar withstyle="transform: translateX(calc(-100% + 1%))". But there may be other solutions.The text was updated successfully, but these errors were encountered: