-
-
Notifications
You must be signed in to change notification settings - Fork 5.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
about the page of tag #306
Comments
|
Hmmm, this should be the line which enables C# syntax highlighting on the main branch https://github.com/transitive-bullshit/nextjs-notion-starter-kit/blob/main/components/NotionPage.tsx#L49 I'm not quite sure what you mean by tag page, but if you're referring to the top navigation in the header, you can change the header navigation by uncommenting and editing these lines: https://github.com/transitive-bullshit/nextjs-notion-starter-kit/blob/main/site.config.ts#L51-L61 Hope that helps 🙂 |
|
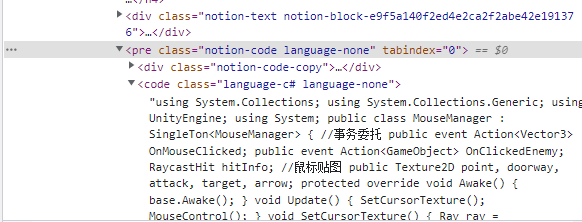
Very happy to receive your reply, my English is very poor, so I had to use the translation software for translation When I click on the tag unity, C # , GMAE, there is no jump to a tag page, but when I click on your site there is a category page When I changed the code language to C # , the web page looked like this, and I wondered if it was because of C# != CSHARP I put the web link above, to facilitate you to deal with and view my problem, thank you for your time to reply to me |
Is there any plan to merge the click tag feature 57e864a to the main branch? |
|
Until 2.29.2024, it still not solved. But in your blog, it will be jump into tag page when i clicked it. In my fork of branch main, it not run. |


Hello, I am a student who recently discovered this treasure project. I like using notion as my blog. Before this I used Hexo as my blog. The submission process was a bit complicated until I found this project, i just love this project.
But I've found that I still have a few things I don't know about using the project, such as how to generate a/tag page and, like your home page, add color blocks to text that isn't a link. The programming language I'm working on is C # , and when I set the code language to C # in notion, it can't be highlighted in the web page, code is All Black, I have to set it to C,
in fact, I'd love to visit your notion page to learn how to create and transform my blog, and how to make it as Nice and BLE as Yours
If you can reply, thank you very much, wish you a happy life
Thanks!
The text was updated successfully, but these errors were encountered: