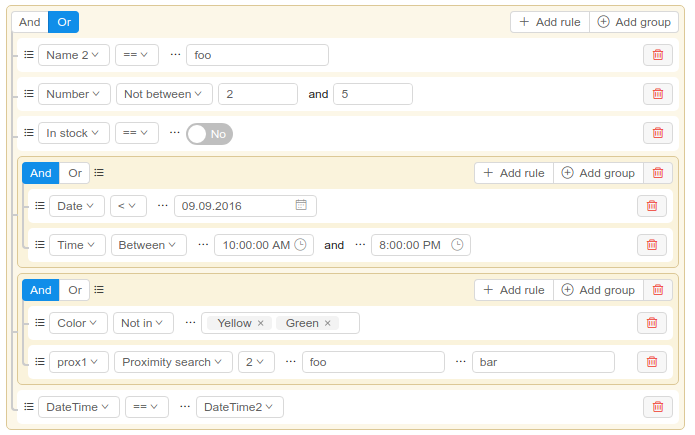
User-friendly React component to build queries (filters).
Inspired by jQuery QueryBuilder. Using awesome UI frameworks for widgets: Ant Design, Material-UI, Bootstrap. Now Fluent UI is also supported!
See live demo
- Highly configurable. You can configure fields, types, operators, functions, widgets, behavior settings etc.
- Fields can have simple type (string, number, bool, date/time, list), custom or complex (structs, arrays)
- Aggregation is supported (query like "COUNT OF users WHERE (role == 'Manager' AND department == 'Development') > 5")
- Fields can be compared with other fields
- Comparison operators can be: binary (== != < >), unary ('is null'), 'between' or complex operators like 'proximity'
- Functions are supported in both LHS and RHS. Functions nesting is supported (function argument can be a function)
- Ternary mode (if-then-else)
- Export to MongoDb, SQL, JsonLogic, SpEL, ElasticSearch or your custom format
- Import from JsonLogic, SpEL
- Reordering (drag-n-drop) support for rules and groups of rules
- Query value and config can be saved/loaded from server
- Themes: Ant Design, Material-UI, Bootstrap, Fluent UI, vanilla It is possible to use another UI framework of your choice, see how-to
- TypeScript support (see types and demo in TS)
From v6 library is divided into packages:
@react-awesome-query-builder/core- has core functionality to import/export/store query, provides utils@react-awesome-query-builder/ui- has core React components like<Query><Builder>and CSS, provides config with basic (vanilla) widgets@react-awesome-query-builder/antd- provides config with Ant Design widgets@react-awesome-query-builder/mui- provides config with MUI widgets@react-awesome-query-builder/material- provides config with Material-UI v4 widgets (deprecated)@react-awesome-query-builder/bootstrap- provides config with Bootstrap widgets@react-awesome-query-builder/fluent- provides config with Fluent UI widgets
graph LR;
core((core))-->ui(ui);
ui-->antd;
ui-->mui;
ui-->material;
ui-->bootstrap;
ui-->fluent;
ui re-exports from core, other packages re-export from ui.
For using this library on frontend you need to install and use only ui (for basic widgets) or one of framework-specific packages (antd / mui / bootstrap / fluent).
For using this library on server-side (Node.js) you need only core.
This is useful if you want to pass query value from frontend to backend in JSON format and perform export eg. to SQL on server-side for security reasons.
Example of installation if you use MUI:
npm i @react-awesome-query-builder/mui --save
Note: We use pnpm. If you want to clone this project and run scripts, please install pnpm:
npm install -g pnpm
See basic usage for minimum code example.
See API and config for documentation.
pnpm start- demo app with hot reload of demo code and local library code, uses TS, uses complex config to demonstrate anvanced usage, uses all supported UI frameworks.pnpm sandbox-ts- simple demo app, built with Vite, uses TS, uses MUI widgets.pnpm sandbox-js- simplest demo app, built with Vite, not uses TS, uses vanilla widgets.pnpm sandbox-next- advanced demo app with server side, built with Next.js, uses TS, uses MUI widgets, has API to save/load query value and query config from storage.
import React, {Component} from 'react';
// >>>
import { Utils as QbUtils, Query, Builder, BasicConfig } from '@react-awesome-query-builder/ui';
import '@react-awesome-query-builder/ui/css/styles.css';
// or import '@react-awesome-query-builder/ui/css/compact_styles.css';
const InitialConfig = BasicConfig;
// <<<
// You need to provide your own config. See below 'Config format'
const config = {
...InitialConfig,
fields: {
qty: {
label: 'Qty',
type: 'number',
fieldSettings: {
min: 0,
},
valueSources: ['value'],
preferWidgets: ['number'],
},
price: {
label: 'Price',
type: 'number',
valueSources: ['value'],
fieldSettings: {
min: 10,
max: 100,
},
preferWidgets: ['slider', 'rangeslider'],
},
name: {
label: 'Name',
type: 'text',
},
color: {
label: 'Color',
type: 'select',
valueSources: ['value'],
fieldSettings: {
listValues: [
{ value: 'yellow', title: 'Yellow' },
{ value: 'green', title: 'Green' },
{ value: 'orange', title: 'Orange' }
],
}
},
is_promotion: {
label: 'Promo?',
type: 'boolean',
operators: ['equal'],
valueSources: ['value'],
},
}
};
// You can load query value from your backend storage (for saving see `Query.onChange()`)
const queryValue = {"id": QbUtils.uuid(), "type": "group"};
class DemoQueryBuilder extends Component {
state = {
tree: QbUtils.loadTree(queryValue),
config: config
};
render = () => (
<div>
<Query
{...config}
value={this.state.tree}
onChange={this.onChange}
renderBuilder={this.renderBuilder}
/>
{this.renderResult(this.state)}
</div>
)
renderBuilder = (props) => (
<div className="query-builder-container" style={{padding: '10px'}}>
<div className="query-builder qb-lite">
<Builder {...props} />
</div>
</div>
)
renderResult = ({tree: immutableTree, config}) => (
<div className="query-builder-result">
<div>Query string: <pre>{JSON.stringify(QbUtils.queryString(immutableTree, config))}</pre></div>
<div>MongoDb query: <pre>{JSON.stringify(QbUtils.mongodbFormat(immutableTree, config))}</pre></div>
<div>SQL where: <pre>{JSON.stringify(QbUtils.sqlFormat(immutableTree, config))}</pre></div>
<div>JsonLogic: <pre>{JSON.stringify(QbUtils.jsonLogicFormat(immutableTree, config))}</pre></div>
</div>
)
onChange = (immutableTree, config) => {
// Tip: for better performance you can apply `throttle` - see `packages/examples/src/demo`
this.setState({tree: immutableTree, config: config});
const jsonTree = QbUtils.getTree(immutableTree);
console.log(jsonTree);
// `jsonTree` can be saved to backend, and later loaded to `queryValue`
}
}
export default DemoQueryBuilder;import React, { useState, useCallback } from "react";
// >>>
import type { JsonGroup, Config, ImmutableTree, BuilderProps } from '@react-awesome-query-builder/ui';
import { Utils as QbUtils, Query, Builder, BasicConfig } from '@react-awesome-query-builder/ui';
import '@react-awesome-query-builder/ui/css/styles.css';
// or import '@react-awesome-query-builder/ui/css/compact_styles.css';
const InitialConfig = BasicConfig;
// <<<
// You need to provide your own config. See below 'Config format'
const config: Config = {
...InitialConfig,
fields: {
qty: {
label: "Qty",
type: "number",
fieldSettings: {
min: 0
},
valueSources: ["value"],
preferWidgets: ["number"]
},
price: {
label: "Price",
type: "number",
valueSources: ["value"],
fieldSettings: {
min: 10,
max: 100
},
preferWidgets: ["slider", "rangeslider"]
},
name: {
label: 'Name',
type: 'text',
},
color: {
label: "Color",
type: "select",
valueSources: ["value"],
fieldSettings: {
listValues: [
{ value: "yellow", title: "Yellow" },
{ value: "green", title: "Green" },
{ value: "orange", title: "Orange" }
]
}
},
is_promotion: {
label: "Promo?",
type: "boolean",
operators: ["equal"],
valueSources: ["value"]
}
}
};
// You can load query value from your backend storage (for saving see `Query.onChange()`)
const queryValue: JsonGroup = { id: QbUtils.uuid(), type: "group" };
const DemoQueryBuilder: React.FC = () => {
const [state, setState] = useState({
tree: QbUtils.loadTree(queryValue),
config: config
});
const onChange = useCallback((immutableTree: ImmutableTree, config: Config) => {
// Tip: for better performance you can apply `throttle` - see `packages/examples/src/demo`
setState(prevState => ({ ...prevState, tree: immutableTree, config: config }));
const jsonTree = QbUtils.getTree(immutableTree);
console.log(jsonTree);
// `jsonTree` can be saved to backend, and later loaded to `queryValue`
}, []);
const renderBuilder = useCallback((props: BuilderProps) => (
<div className="query-builder-container" style={{ padding: "10px" }}>
<div className="query-builder qb-lite">
<Builder {...props} />
</div>
</div>
), []);
return (
<div>
<Query
{...config}
value={state.tree}
onChange={onChange}
renderBuilder={renderBuilder}
/>
<div className="query-builder-result">
<div>
Query string:{" "}
<pre>
{JSON.stringify(QbUtils.queryString(state.tree, state.config))}
</pre>
</div>
<div>
MongoDb query:{" "}
<pre>
{JSON.stringify(QbUtils.mongodbFormat(state.tree, state.config))}
</pre>
</div>
<div>
SQL where:{" "}
<pre>
{JSON.stringify(QbUtils.sqlFormat(state.tree, state.config))}
</pre>
</div>
<div>
JsonLogic:{" "}
<pre>
{JSON.stringify(QbUtils.jsonLogicFormat(state.tree, state.config))}
</pre>
</div>
</div>
</div>
);
};
export default DemoQueryBuilder;Props:
{...config}- destructuredCONFIGvalue- query value in internal Immutable formatonChange- callback called when query value changes. Params:value(in Immutable format),config,actionMeta(details about action which led to the change, seeActionMetainindex.d.ts),actions(you can use to run actions programmatically, seeActionsinindex.d.ts).onInit- callback called before initial render, has same arguments asonChange(butactionMetais undefined)renderBuilder- function to render query builder itself. Takes 1 parampropsyou need to pass into<Builder {...props} />.
Notes:
- Please apply
useCallbackforonChangeandrenderBuilderfor performance reason - If you put query builder component inside Material-UI's
<Dialog />or<Popover />, please:- use prop
disableEnforceFocus={true}for dialog or popver - set css
.MuiPopover-root, .MuiDialog-root { z-index: 900 !important; }(or 1000 for AntDesign v3)
- use prop
- If you put query builder component inside Fluent-UI's
<Panel />, please:- set css
.ms-Layer.ms-Layer--fixed.root-119 { z-index: 900 !important; }
- set css
propsarg inrenderBuilderhaveactionsanddispatchyou can use to run actions programmatically- For a list of available actions see
Actionsinterface inindex.d.ts. SeerunActions()in examples as a demonstration of calling actions programmatically.
Render this component only inside Query.renderBuilder() like in example above:
renderBuilder = (props) => (
<div className="query-builder-container">
<div className="query-builder qb-lite">
<Builder {...props} />
</div>
</div>
)Wrapping <Builder /> in div.query-builder is necessary.
Optionally you can add class .qb-lite to it for showing action buttons (like delete rule/group, add, etc.) only on hover, which will look cleaner.
Wrapping in div.query-builder-container is necessary if you put query builder inside scrollable block.
Utils.getTree (immutableValue, light = true, children1AsArray = true) -> Object
Convert query value from internal Immutable format to JS object.
You can use it to save value on backend in onChange callback of <Query>.
Tip: Use light = false in case if you want to store query value in your state in JS format and pass it as value of <Query> after applying loadTree() (which is not recommended because of double conversion). See issue #190
Utils.loadTree (jsValue) -> Immutable
Convert query value from JS format to internal Immutable format.
You can use it to load saved value from backend and pass as value prop to <Query>.
Utils.isValidTree (immutableValue, config) -> Boolean
If showErrorMessage in config.settings is true, use this method to check if query has validation errors (presented in UI with red text color under the rule).
Note that incomplete rules or empty groups are not counted as validation errors for this function.
If showErrorMessage is false, this function will always return true.
Utils.validateTree (immutableValue, config, options?) -> Array
Validates immutable query value to check it corresponds to the config and has no parts that are invalid or incomplete.
Returns array of errors grouped by item in tree.
Each array element is { itemStr, itemPositionStr, errors, path } (see type ValidationItemErrors).
To present item for user you can use itemStr (string representation of rule eg. Number > 55) and itemPositionStr (eg. Rule #4 (index path: 1, 2)).
Also you can use path to get raw item data with Utils.TreeUtils.getItemByPath(tree, path) (advanced).
errors is an array of objects { str, key, args, side, delta } (see type ValidationError).
str is an error message translated with i18next.t(key, args) (namespace is raqbvalidation).
side can be one of rhs or lhs.
delta can be 0 or 1 for between operator.
You can override/extend translations with:
Utils.i18n.addResources("en", "raqbvalidation", { ...yourTranslations })
See default validation translations.
See i18n for validation.
Utils.sanitizeTree (immutableValue, config, options?) -> { fixedTree, fixedErrors, nonFixedErrors }
Validates and modifies immutable query value to ensure it corresponds to the config and has no parts that are invalid or incomplete.
Invalid rules (eg. if field is not found in config) will always be deleted.
Invalid values (eg. value > max or < min, value not passing validateValue() in field config) will be either:
- always deleted if
showErrorMessagein config.settings is false - fixed (if possible) or deleted (if can't fix) if
options.forceFixis true - marked with error if
showErrorMessageis true.
options is an object with keys:
removeEmptyGroups(default: true) - If group has no children, drop it.removeEmptyRules(default: true) - If rule is empty, drop it.removeIncompleteRules(default: true) - If rule is not completed (eg. value in RHS is empty, or required argument for a function is empty), drop it. Cause it can't be exported (will not be present in result of any export function call) so can be treated as useless.forceFix(default: false) - If a rule has validation error(s), fix them if it's possible (eg. if value > max, can be reset to max), if not possible - drop it.
Returns an object with properties:
fixedTreeis a fixed immutable tree valuefixedErrorsis an array of fixed errors grouped by itemnonFixedErrorscan be present if afixedTreestill has validation errors (eg. ifforceFix: falseand there are rules with value > max, orremoveEmptyGroups: falseand there are empty groups).allErrorsis an array of all errors (fixed and non-fixed).
The format of errors in fixedErrors, nonFixedErrors, allErrors is the same as returned from validateTree.
But error objects per item alongside with str, key, args, side have also the following keys:
fixed (boolean), fixedFrom, fixedTo.
Utils.Export.queryString (immutableValue, config, isForDisplay = false) -> String
Convert query value to custom string representation.
isForDisplay = true can be used to make string more "human readable".
Utils.Export.mongodbFormat (immutableValue, config) -> Object
Convert query value to MongoDb query object.
Utils.Export.sqlFormat (immutableValue, config) -> String
Convert query value to SQL where string.
Utils.Export.spelFormat (immutableValue, config) -> String
Convert query value to Spring Expression Language (SpEL).
Utils.Export.elasticSearchFormat (immutableValue, config) -> Object
Convert query value to ElasticSearch query object.
Utils.Export.jsonLogicFormat (immutableValue, config) -> {logic, data, errors}
Convert query value to JsonLogic format.
If there are no errors, logic will be rule object and data will contain all used fields with null values ("template" data).
Utils.Import.loadFromJsonLogic (jsonLogicObject, config) -> Immutable
Convert query value from JsonLogic format to internal Immutable format.
Utils.Import._loadFromJsonLogic (jsonLogicObject, config) -> [Immutable, errors]
Utils.Import.loadFromSpel (string, config) -> [Immutable, errors]
Convert query value from Spring Expression Language (SpEL) format to internal Immutable format.
Utils.ConfigUtils.compressConfig (config, baseConfig) -> ZipConfig
Returns compressed config that can be serialized to JSON and saved on server.
ZipConfig is a special format that contains only changes agains baseConfig.
baseConfig is a config you used as a base for constructing config, like InitialConfig in examples above.
It depends on UI framework you choose - eg. if you use @react-awesome-query-builder/mui, please provide MuiConfig to baseConfig.
Utils.ConfigUtils.decompressConfig (zipConfig, baseConfig, ctx?) -> Config
Converts zipConfig (compressed config you receive from server) to a full config that can be passed to <Query />.
baseConfig is a config to be used as a base for constructing your config, like InitialConfig in examples above.
ctx is optional and can contain your custom functions and custom React components used in your config.
If ctx is provided in 3rd argument, it will inject it to result config, otherwise will copy from basic config in 2nd argument.
See SSR for more info.
Note that you should set config.settings.useConfigCompress = true in order for this function to work.
This library uses config-driven aproach.
Config defines what value types, operators are supported, how they are rendered, imported, exported.
At minimum, you need to provide your own set of fields as in basic usage.
See CONFIG for full documentation.
Useful config settings to manage global validation behaviour:
showErrorMessage: If it'sfalse, query builder won't allow user to input incorrect values (like > max or < min or value that doesn't bypassvalidateValue()in field config). If it'strue, inputs can have invalid values but the appropriate error message will be shown under the rule.removeIncompleteRulesOnLoad,removeEmptyRulesOnLoad,removeEmptyGroupsOnLoad,removeInvalidMultiSelectValuesOnLoad: during initial validation ofvalueprop passed to<Query>.
Useful field config settings to manage validation behaviour per field:
fieldSettings.min,fieldSettings.maxfor numeric fieldsfieldSettings.maxLengthfor string fieldsfieldSettings.validateValue- Custom JS function to validate value and return null (if value is valid) or object{error, fixedValue?}.errorcan be a string or an object{key, args}to use i18n- Note that functions and their arguments can also have
fieldSettings
Use Utils.sanitizeTree() to perform validation on tree value and return validation errors and fixed tree value.
See the list of validation utils.
See i18n for validation.
🚧
This library uses i18next for translations.
Namespace: raqbvalidation.
Default translations resource
Example of overriding translations for validation error messages:
Utils.i18n.addResources("en", "raqbvalidation", {
"INCOMPLETE_LHS": "Incomplete left-hand side",
"INCOMPLETE_RHS": "Incomplete right-hand side",
});Example of using custom translations in validateValue in config:
Utils.i18n.addResources("en", "mynamespace", {
"INVALID_SLIDER_VALUE": "Invalid slider value {{val}}",
});
const config = {
...MuiConfig,
fields: {
slider: {
type: "number",
preferWidgets: ["slider"],
fieldSettings: {
validateValue: (val) => {
return (val < 50 ? null : {
error: {
// use `key` and `args` for i18next.t()
// `key` should have your namespace prefixed with ":"
key: "mynamespace:INVALID_SLIDER_VALUE",
args: { val }
},
fixedValue: 49
});
},
}
}
}
};
// then use <Query {...config} />See example.
First you need to configure caseValueField in config.settings. Example to use tags as case values:
const config: Config = {
...InitialConfig,
fields,
settings: {
...InitialConfig.settings,
caseValueField: {
type: "select",
valueSources: ["value"],
fieldSettings: {
listValues: [
{ value: "tag1", title: "Tag #1" },
{ value: "tag2", title: "Tag #2" },
],
},
mainWidgetProps: {
valueLabel: "Then",
valuePlaceholder: "Then",
},
},
canRegroupCases: true,
maxNumberOfCases: 10,
}
};You can use other type/widget (including your custom one) to render case values.
Also you can use function (action) by specifying valueSources: ["func"] in caseValueField.
You have to add funcs to the config (with returnType equals type in case value field).
Load empty tree in ternary mode:
import { Utils as QbUtils, JsonSwitchGroup } from '@react-awesome-query-builder/ui';
const emptyJson: JsonSwitchGroup = { id: QbUtils.uuid(), type: "switch_group", };
const tree = QbUtils.loadTree(emptyJson);See example
You can save and load config from server with help of utils:
You need these utils because you can't just send config as-is to server, as it contains functions that can't be serialized to JSON.
Note that you need to set config.settings.useConfigCompress = true to enable this feature.
To put it simple:
ZipConfigtype is a JSON that contains only changes against basic config (differences). At minimum it contains yourfields. It does not containctx.Utils.decompressConfig()will mergeZipConfigto basic config (and addctxif passed).
See sandbox_next demo app that demonstrates server-side features.
Config context is an obligatory part of config starting from version 6.3.0
It is a collection of functions and React components to be used in other parts of config by reference to ctx rather than by reference to imported modules.
The purpose of ctx is to isolate non-serializable part of config.
See config.ctx.
Version 5 is backward-compatible with 2-4. From version 6 library is divided into packages. It's recommended to update your version to 6.x. You just need to change your imports, see Migration to 6.0.0
| Version | Supported |
|---|---|
| 6.x | ✅ |
| 5.x | ✔️ |
| 4.x | |
| 3.x | ❌ |
| 2.x | ❌ |
| 1.x | ❌ |
| 0.x | ❌ |
See CHANGELOG
Validation API has been changed:
Utils.validateTree()now returns array of validation errors intead of booleanUtils.checkTree()andUtils.validateAndFixTree()are deprecated (and removed type defs). UseUtils.sanitizeTree().fixedTreeinstead
If you want to enable functions in LHS, please add to config.settings:
fieldSources: ["field", "func"],Now config has new ctx property. Make sure you add it to your config.
Typically you just need to copy it from basic config. So if you create config like this, you don't need to make any changes:
import { MuiConfig } from "@react-awesome-query-builder/mui";
const config = {
...MuiConfig,
fields: {
// your fields
},
};But if you create config without destructuring of basic config, please add ctx:
import { MuiConfig } from "@react-awesome-query-builder/mui";
const config = {
ctx: MuiConfig.ctx, // needs to be added for 6.3.0+
conjunctions,
operators,
widgets,
types,
settings,
fields,
funcs
};
export default config;If you use treeselect or treemultiselect type (for AntDesign), please rename listValues to treeValues
From version 6 library is divided into packages.
Please remove package react-awesome-query-builder and install one of:
@react-awesome-query-builder/ui@react-awesome-query-builder/antd@react-awesome-query-builder/bootstrap@react-awesome-query-builder/mui@react-awesome-query-builder/material(deprecated)@react-awesome-query-builder/fluent
Library code is backward-compatible with version 2-5. You just need to change your imports.
- import { Utils, Export, Import, BasicFuncs } from 'react-awesome-query-builder';
+ import { Utils, Export, Import, BasicFuncs } from '@react-awesome-query-builder/ui';
- import { Query, Builder, BasicConfig, Widgets, Operators } from 'react-awesome-query-builder';
+ import { Query, Builder, BasicConfig, VanillaWidgets, CustomOperators } from '@react-awesome-query-builder/ui';
- import AntdConfig from 'react-awesome-query-builder/lib/config/antd';
+ import {AntdConfig} from '@react-awesome-query-builder/antd';
- import MuiConfig from 'react-awesome-query-builder/lib/config/mui';
+ import {MuiConfig} from '@react-awesome-query-builder/mui';
- import MaterialConfig from 'react-awesome-query-builder/lib/config/material';
+ import {MaterialConfig} from '@react-awesome-query-builder/material';
- import BootstrapConfig from 'react-awesome-query-builder/lib/config/bootstrap';
+ import {BootstrapConfig} from '@react-awesome-query-builder/bootstrap';
- import 'react-awesome-query-builder/lib/css/styles.css';
+ import '@react-awesome-query-builder/ui/css/styles.css';
- import 'react-awesome-query-builder/lib/css/compact_styles.css';
+ import '@react-awesome-query-builder/ui/css/compact_styles.css'; // instead of styles.css for more compact lookNote that you should import all types and values from a single package.
For example, @react-awesome-query-builder/antd if you use AntDesign - it inherits core and ui:
import {Utils, Query, Builder, AntdConfig} from '@react-awesome-query-builder/antd';You don't need to install and import ui and core packages in this case, just use antd.
Same for styles - please import from antd package:
import '@react-awesome-query-builder/antd/css/styles.css';instead of
import '@react-awesome-query-builder/ui/css/styles.css';If you use vanilla widgets, please install, import and use only @react-awesome-query-builder/ui (it inherits core).
One more thing, if you use Bootstrap widgets, now you need to explicitly import CSS:
import "bootstrap/dist/css/bootstrap.min.css";Breaking change: children1 is now an indexed array (instead of object) in result of Utils.getTree() to preserve items order.
Before:
children1: {
'<id1>': { type: 'rule', properties: ... },
'<id2>': { type: 'rule', properties: ... }
}After:
children1: [
{ id: '<id1>', type: 'rule', properties: ... },
{ id: '<id2>', type: 'rule', properties: ... },
]Utils.loadTree() is backward comatible with children1 being array or object.
But if you rely on previous format (maybe do post-processing of getTree() result), please use Utils.getTree(tree, true, false) - it will behave same as before this change.
Another breaking change: removeIncompleteRulesOnLoad and removeEmptyGroupsOnLoad now default to true, set them to false in your settings to preserve the behaviour before 5.2.0.
Version 4.9.0 has a breaking change for operators is_empty and is_not_empty.
Now these operators can be used for text type only (for other types they will be auto converted to is_null/is_not_null during loading of query value created with previous versions).
Changed meaning of is_empty - now it's just strict comparing with empty string.
Before change the meaning was similar to is_null.
If you used is_empty for text types with intention of comparing with null, please replace is_empty -> is_null, is_not_empty -> is_not_null in saved query values.
If you used JsonLogic for saving, you need to replace {"!": {"var": "your_field"}} -> {"==": [{"var": "your_field"}, null]} and {"!!": {"var": "your_field"}} -> {"!=": [{"var": "your_field"}, null]}.
From v2.0 of this lib AntDesign is now optional (peer) dependency, so you need to explicitly include antd (4.x) in package.json of your project if you want to use AntDesign UI.
Please import AntdConfig from react-awesome-query-builder/lib/config/antd and use it as base for your config (see below in usage).
Alternatively you can use BasicConfig for simple vanilla UI, which is by default.
Support of other UI frameworks (like Bootstrap) are planned for future, see Other UI frameworks.
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
If you mention in an GitHub issue that you are a sponsor, we will prioritize helping you.
As a sponsor you can ask to implement a feature that is not in a todo list or motivate for faster implementation.
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
MIT. See also LICENSE.txt
Forked from https://github.com/fubhy/react-query-builder