早期的網站很流行放上訪客計數器(Counter),展示今天一共有多少使用者造訪網頁,多半是透過一段圖片語法就能做到,後來逐漸轉變為 JavaScript 格式以提供更多功能,當然另一方面也能獲取更完整資訊。現今大多數都是透過流量統計工具來收集訪客紀錄,再使用圖表進行一些精確、技術層面的分析,以開發更多的訪客群眾或是改善網站本身的問題,流量就好比是各家網站的秘密,一般情況下可能不會顯示於網站上。
如果你想在網站上呈現流量統計資訊,也有很多工具可以做到,例如使用 WordPress 架站的朋友可以透過 Jetpack 外掛的「Blog Stats Widget」顯示網誌流量,會以純文字方式顯示於網站側邊欄,若你只需要一個非常簡單的流量統計功能,接下來要分享的這個服務很方便。
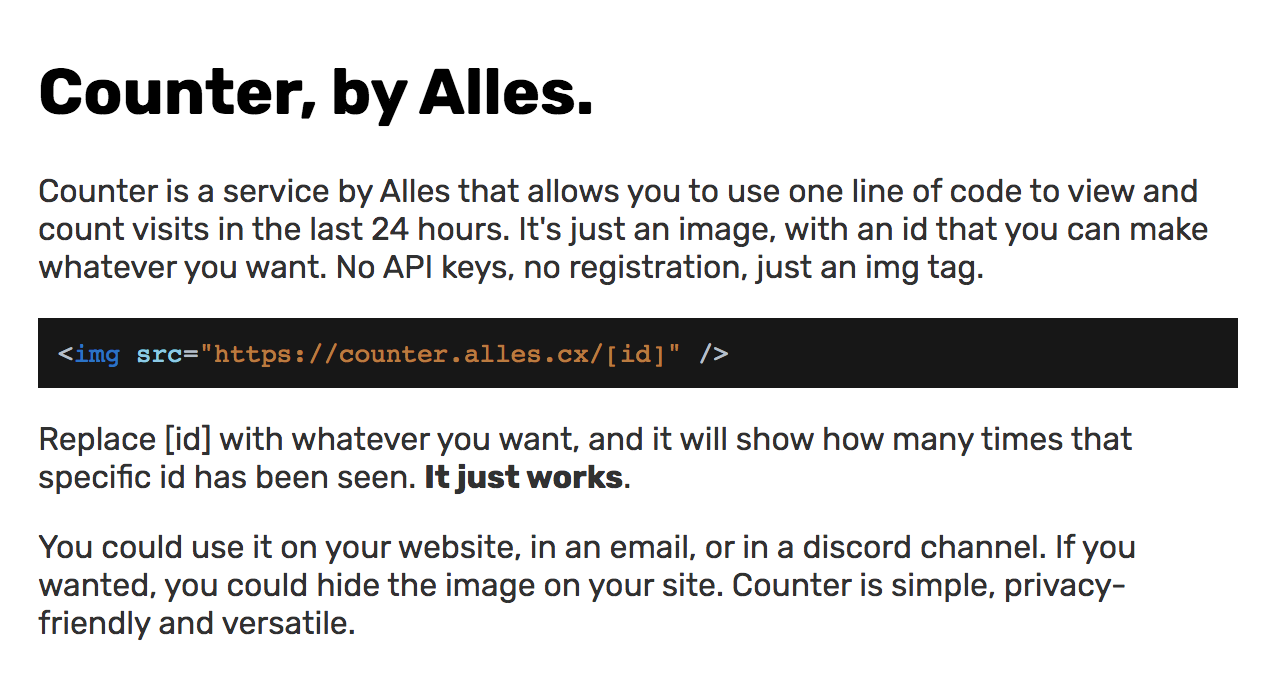
本文要介紹的「Counter」是一個來自 Alles 團隊的免費計數器服務,無需註冊、設定或是申請 API 金鑰,透過一段圖片程式碼就能顯示最近 24 小時訪客數,也能顯示純文字數字,可以說非常輕巧簡單,而服務本身為了避免被濫用會紀錄使用者 IP 位址,目標是盡可能減少儲存資訊,因此具有相當好的隱私性。
你可以將 Counter 使用於網站、部落格、Email 或任何地方,如果需要,也能透過 CSS 樣式將圖片隱藏起來(但依然可以在沒有顯示訪客數的情況下運作),比較特別的是加上一段參數就能直接顯示純文字的計數器數字。Counter 也是一個開放原始碼專案,可以從 GitHub 找到相關檔案。
Counter by Alles
https://counter.alles.cx/
使用教學
STEP 1
開啟 Counter, by Alles. 網站,最上面有一段程式碼,其實就是一個 img 圖片標籤,把網址後面的 [id] 隨意帶入一個字串就能開始使用。

STEP 2
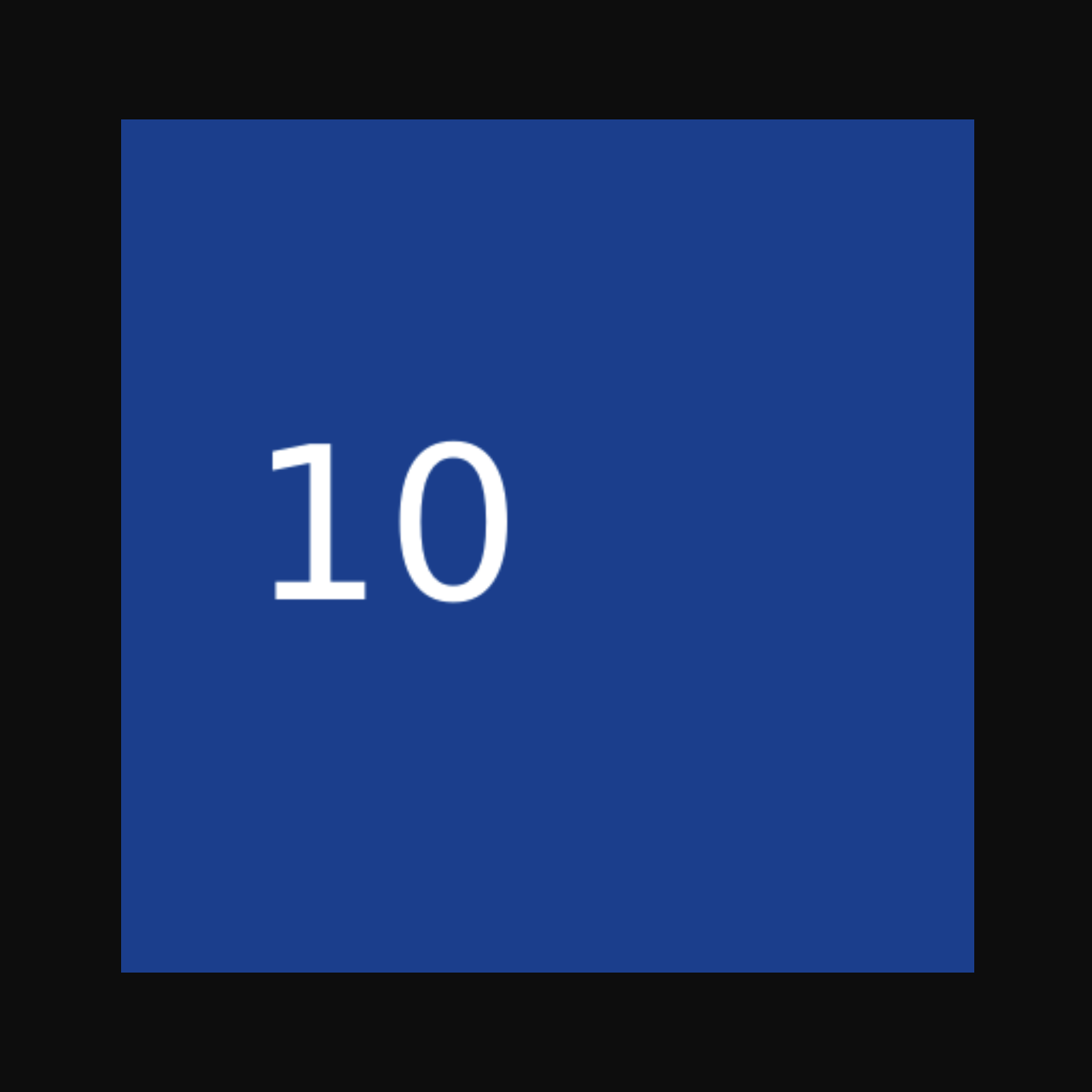
Counter 會直接在圖片上顯示訪客數,這個數字就是圖片的載入次數,當每次重新整理時就會累進,不過依照 Counter 官方網站的說明只會紀錄最近 24 小時的訪客人數。
如果你想要讓這個數字以純文字顯示出來,以加上樣式或做更多不同的變化,可以在網址後面加入 ?text 就會看到效果,這個數字也一樣具有統計使用者人數的功能。

STEP 3
若你不希望計數器被顯示出來,但還是希望可以透過 Counter 進行人數統計,只要在程式碼部分加上一個 style="display:none;" 就能做到隱藏計數器的效果。

Counter by Alles 無法手動重置統計數,也沒有管理或刪除重複計算等功能,當然如果 ID 部分相同,別人也可以拿去使用,Counter 不會限制一個計數器圖片只能在單一網站上顯示,若需要重新計算,只要設定一個新的 ID 就能使用新的計數器。
值得一試的三個理由:
- 免費計數器服務,加入一段圖片程式碼就能使用
- 無需註冊、登入或設定,亦可選擇以純文字方式顯示人數
- 只會紀錄使用者 IP,本身具有相當好的隱私性
探索更多來自 免費資源網路社群 的內容
Subscribe to get the latest posts sent to your email.