
Logo Surf 是一個文字生成 Logo & Favicon 網站標誌的免費線上工具,也是開放原始碼專案,透過編輯器可以很快速製作專業的標誌圖案,看起來兼具美感、專業,重點是完全免費!Logo Surf 將圖示拆分為兩個主要部分:前景和背景,前景也就是主要的文字,可輸入英文字母、數字、標點符號、各種語言的 Unicode 字元或表情符號,再加入背景色即可生成常見的尺寸和格式。
其實類似的 Logo 產生器很多,但我在實際測試 Logo Surf 後發現它的功能、介面非常簡單,也可以生成很好看的網站標誌,從編輯器調整、即時預覽,整體操作也很流暢。除此之外,網站還提供各種知名的品牌標誌,這些都是以文字做為標誌的範例,有助於使用者獲取更多靈感。
如果要設定為網站標誌 Favicon,Logo Surf 也很貼心地準備好 HTML 程式碼,將生成的圖片打包、下載並上傳到伺服器,再將對應的 HTML 程式碼加入網站即可快速導入成為網站標誌。
網站名稱:Logo Surf
網站鏈結:https://www.logo.surf/
使用教學
STEP 1
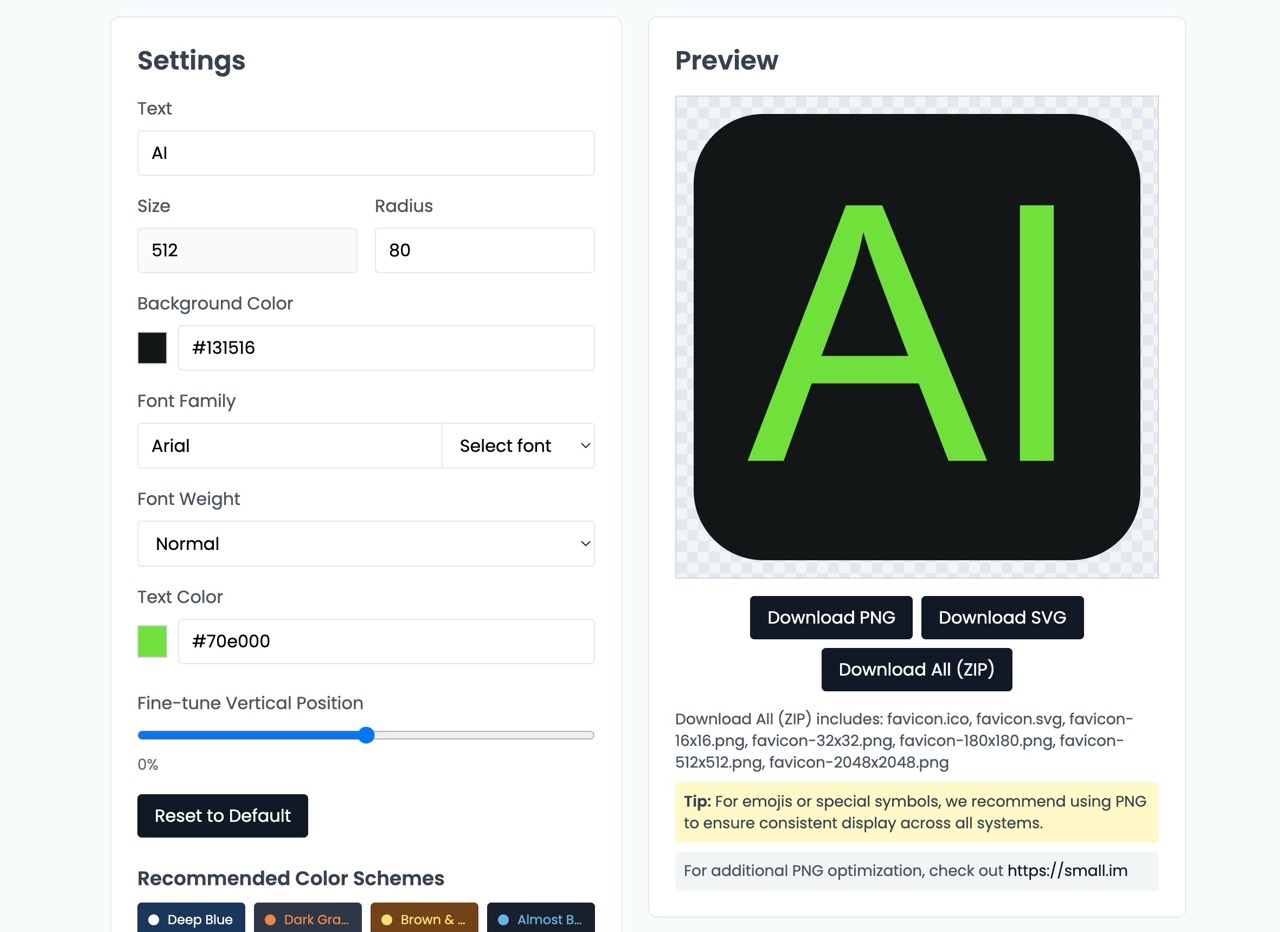
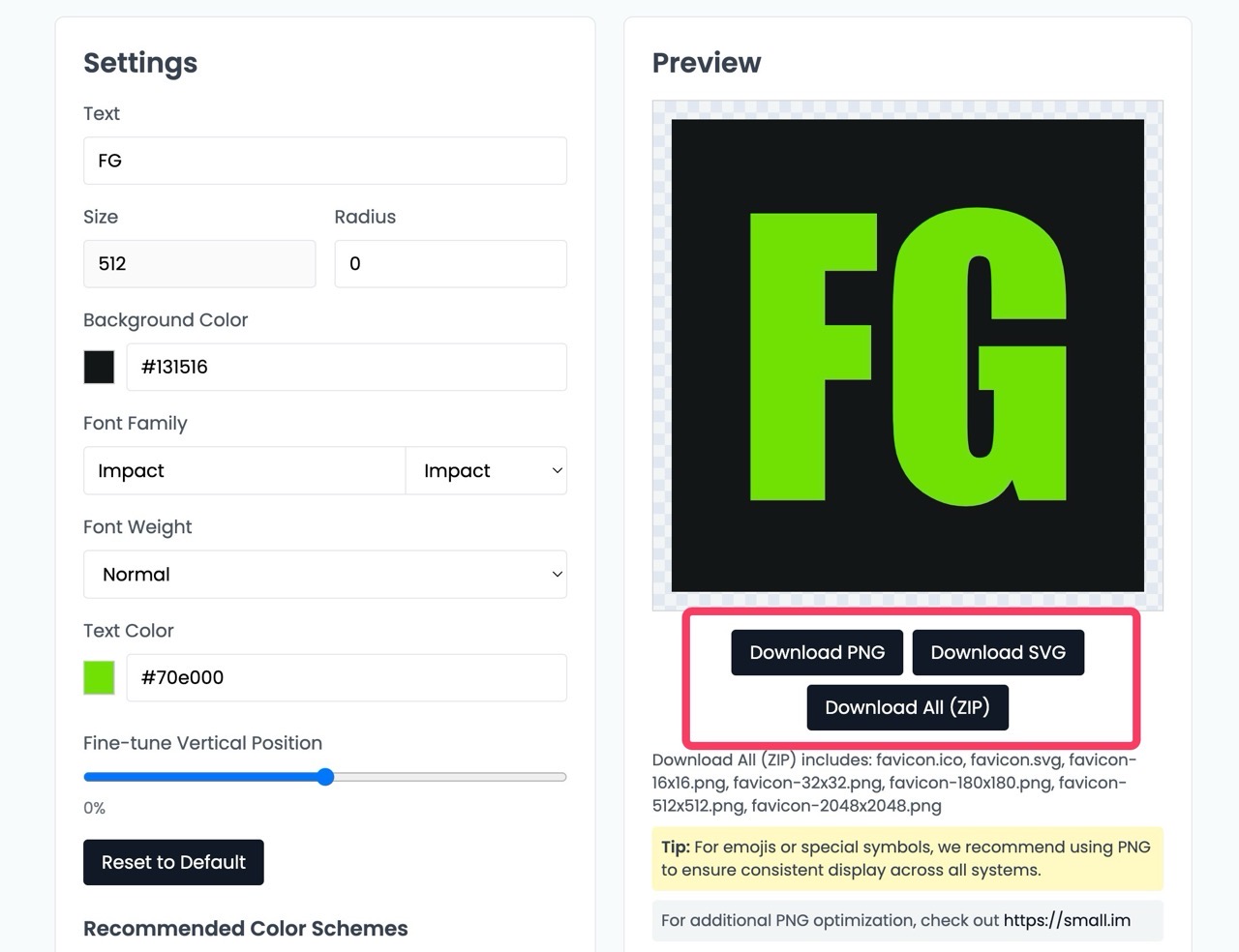
開啟 Logo Surf 網站後往下捲動會看到編輯功能,左側是設定選項、右側為預覽範圍,下載位於右下角,點選就能將製作好的 Logo 標誌下載為 PNG、SVG 格式(或是一次打包下載所有尺寸)。

STEP 2
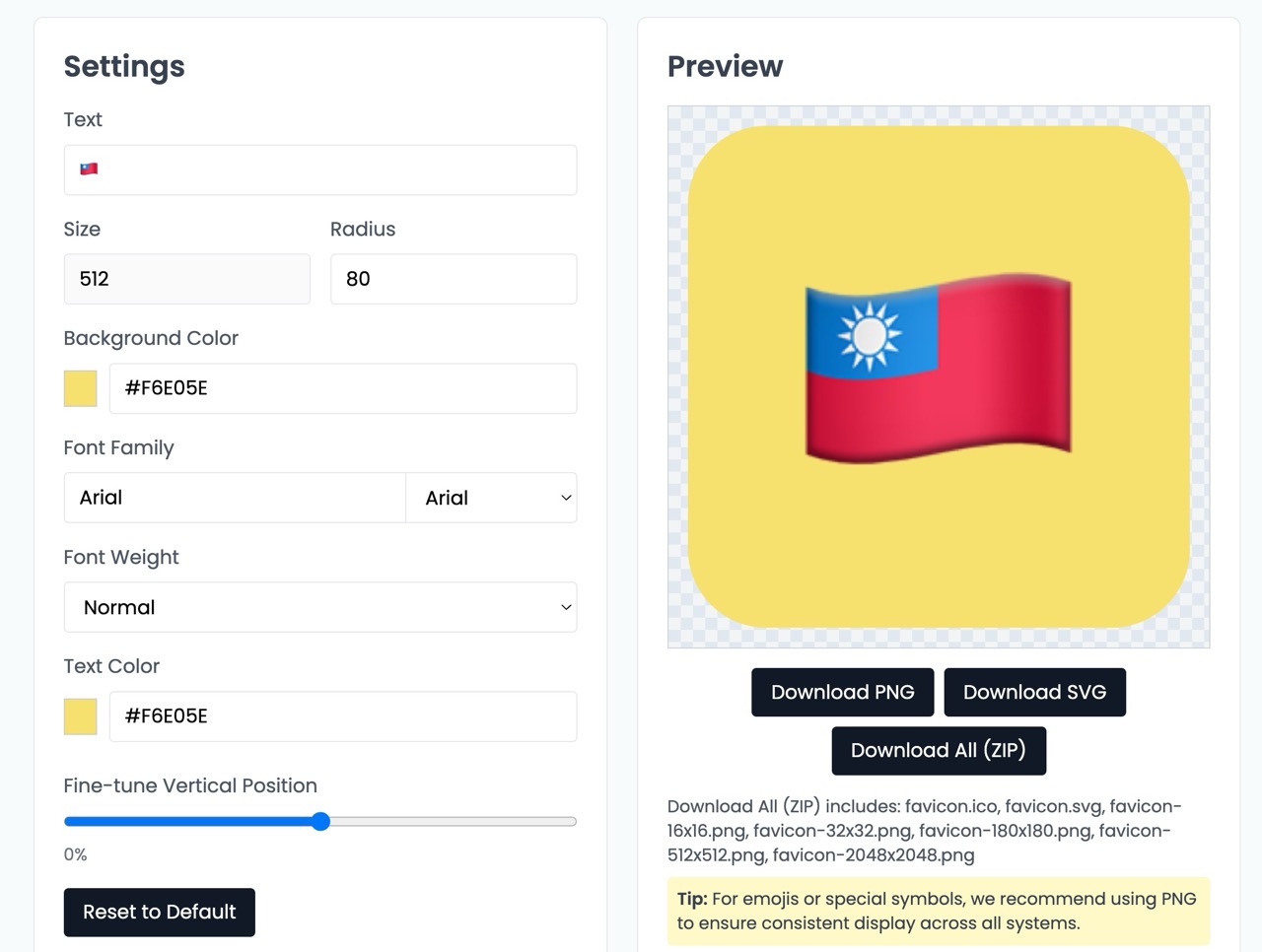
先從設定輸入要使用的文字,輸入後會直接更新於右側,支援英文、數字、中文、標點符號甚至是表情圖案都能正確顯示預覽。

下圖就是使用表情圖案 Emoji 呈現的效果。

STEP 3
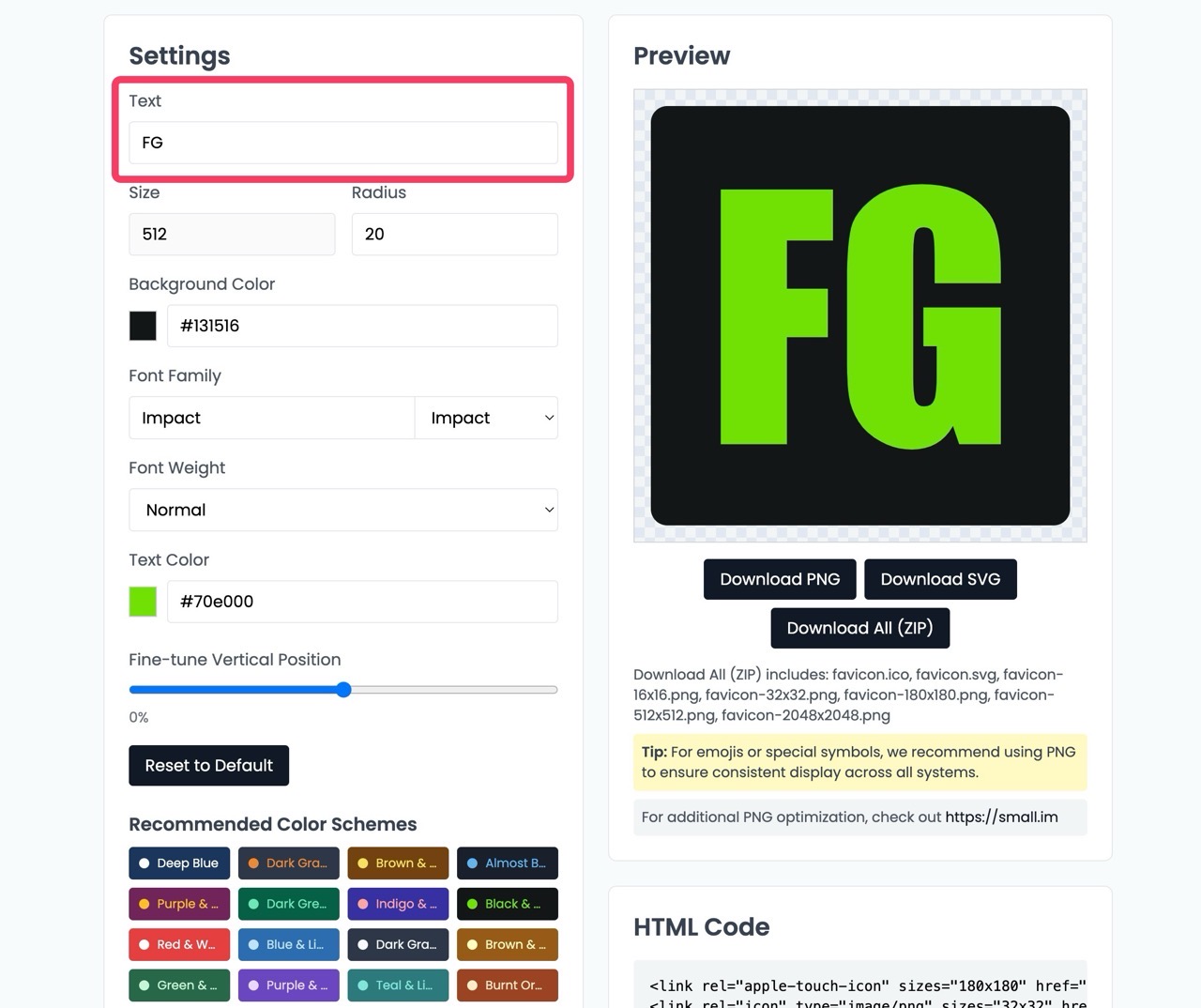
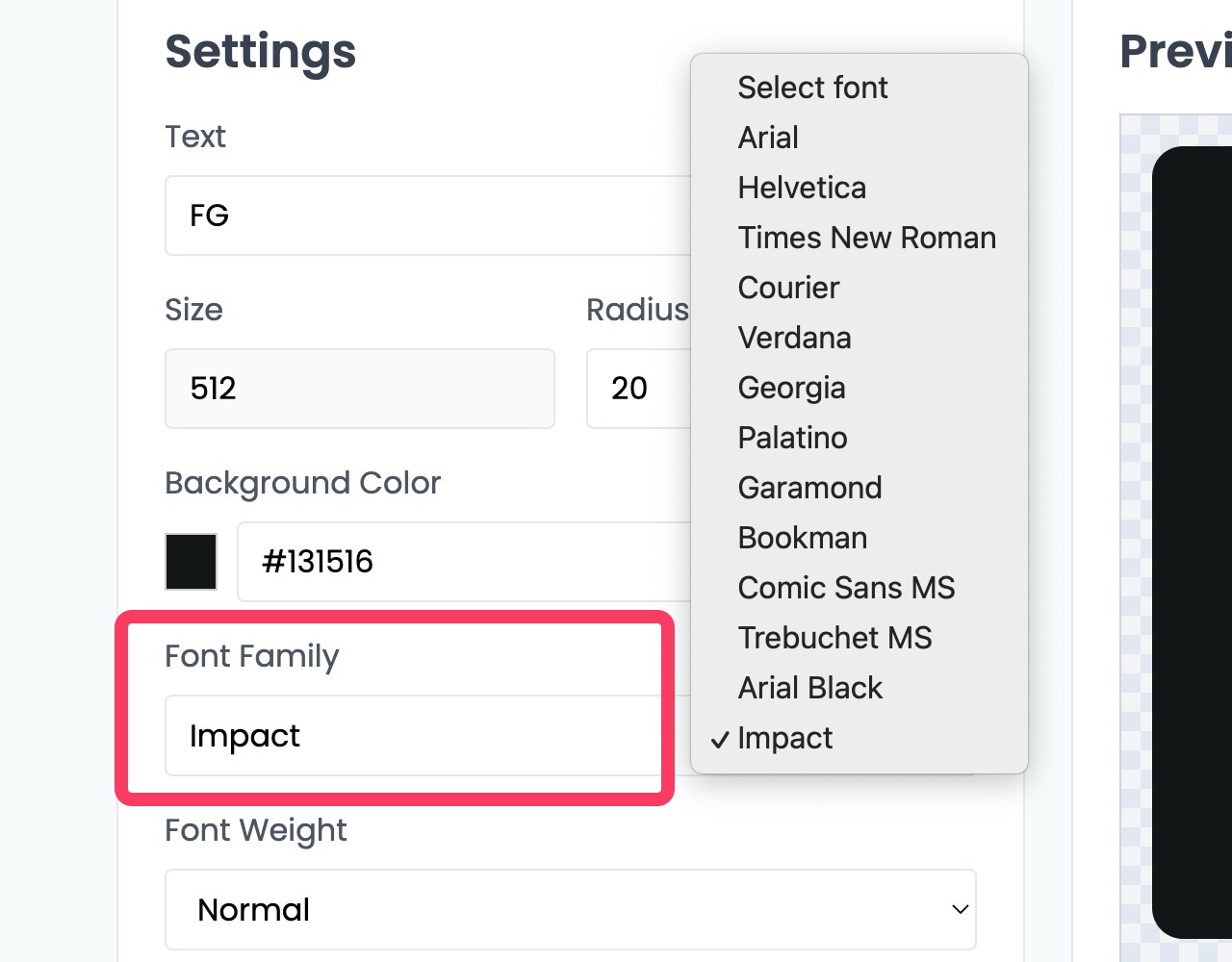
設定欄位可以調整的選項不多,但都很重要,例如圓角、背景顏色、字型、字重、文字顏色、微調垂直位置等等,提供的字型不算很多,不過也還算夠用。
要注意的是「字型版權非常重要」,要使用產生的標誌前,請務必了解該字型的授權方式,有些字型可作為個人和商業用途,有些在商業使用上需要購買額外的授權許可,有些字型對於嵌入或修改上會有所限制,記得去找字型的授權條款出來看看。

STEP 4
Logo Surf 設定選項最下方有一些推薦的色彩組合,點選後會快速套用。
完成後從右下角可以保存圖片,將標誌下載為 PNG、SVG 格式,也有一個「下載全部」按鈕,取得所有網站標誌會用到的格式和尺寸大小,包括:favicon.ico、favicon.svg、favicon-16×16.png、favicon-32×32.png、favicon-180×180.png、favicon-512×512.png 和 favicon-2048×2048.png。

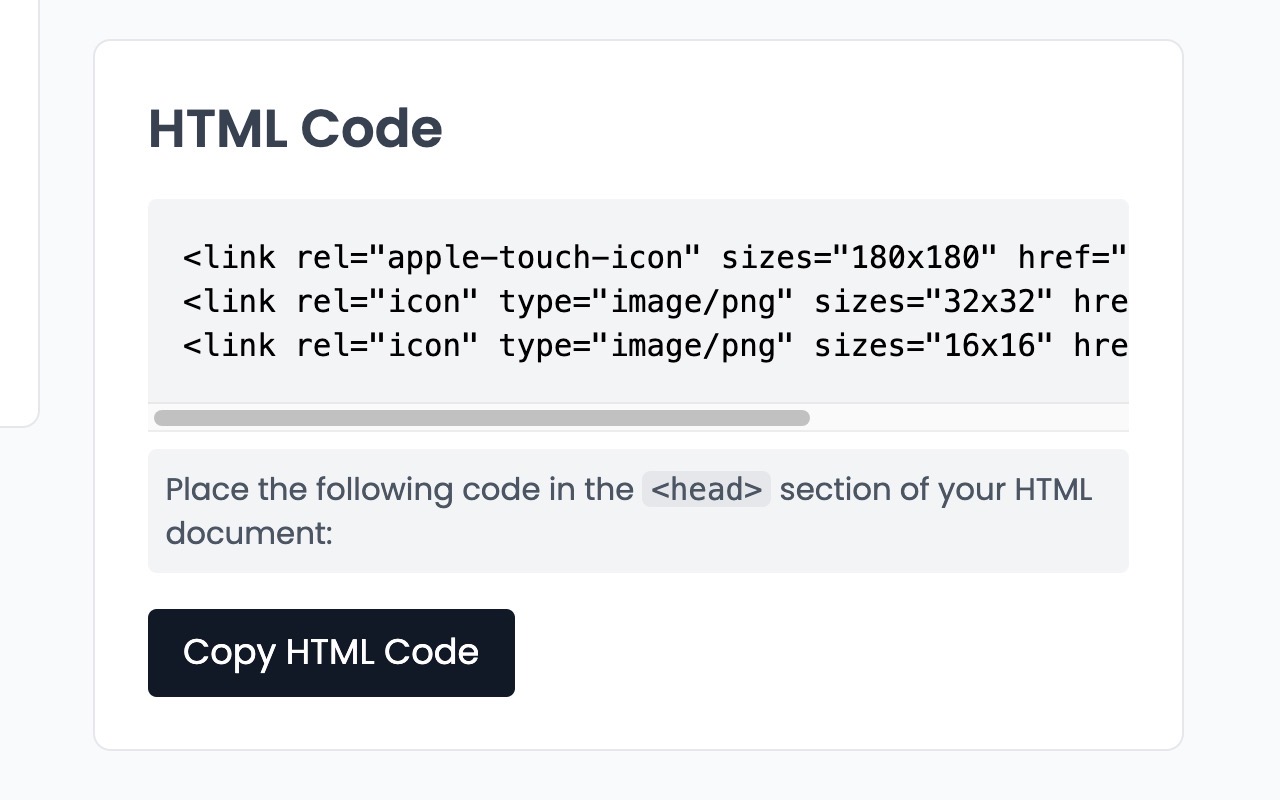
Logo Surf 還很貼心提供 HTML 程式碼,方便將圖示加入網站,只要將圖片上傳到伺服器、將原始碼加入網站後就能套用網站標誌(圖片路徑部分記得要自己修改一下)。

STEP 5
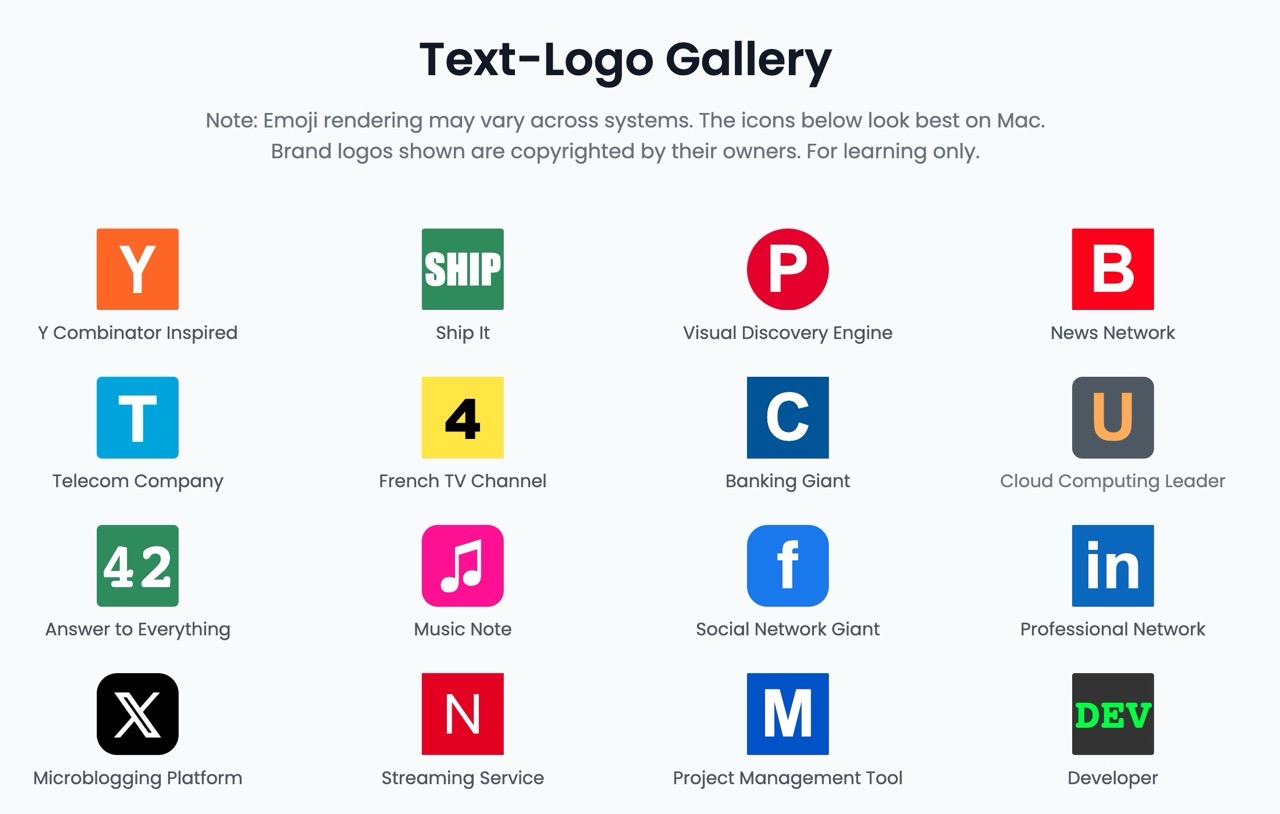
Logo Surf 還有提供更多以文字作為標誌的企業範例,有興趣的朋友可以在網站最下方找到,對於製作標誌上也能獲得一些靈感吧!這些圖示在 Mac 底下效果較好,表情符號渲染可能會因為系統而異。

值得一試的三個理由:
- 提供直觀的編輯器,使用者能快速上手、輕鬆設計出專業的標誌和 Favicon
- 可以自訂前景文字、背景顏色及字型,並即時預覽效果
- 網站提供下載多種圖片格式,方便用戶直接應用於網站



2016-11-16_1306-300x174.png)



