
記得是在 X(舊稱 Twitter)看到的線上工具,「Mini-Cover」是中國開發者 JLinMr 製作的一款免費的線上封面產生器,對於要在網誌、短影音、社群媒體快速製作個性化封面圖片就很方便!特色是不用額外安裝或下載任何應用程式,開啟瀏覽器後就能直接進行編輯,還能帶入圖示庫的圖示(使用的是 Yesicon),調整文字、邊框和浮水印顏色,設定圖示或文字大小、加入陰影等功能。
相較國外服務來說,Mini-Cover 對中文的支援程度較好,不過彈性上我認為還是略顯不足,例如圖示只能夠顯示於特定位置,或是調整圖示大小、旋轉,在文字方面也沒有可以選擇的字型選項,生成的圖片看起來會比較普通一些,如果能有更多的字型設定功能應該會讓 Mini-Cover 更靈活。
其他我曾經推薦過的封面圖片產生器:
除此之外,Mini-Cover 還能在封面圖片右下角顯示一行「浮水印」,這段文字可以自訂內容,最後將生成的圖片下載、保存為 WebP 格式或複製鏈結。
網站名稱:Mini-Cover
網站鏈結:https://cover.ruom.top/(GitHub)
使用教學
STEP 1
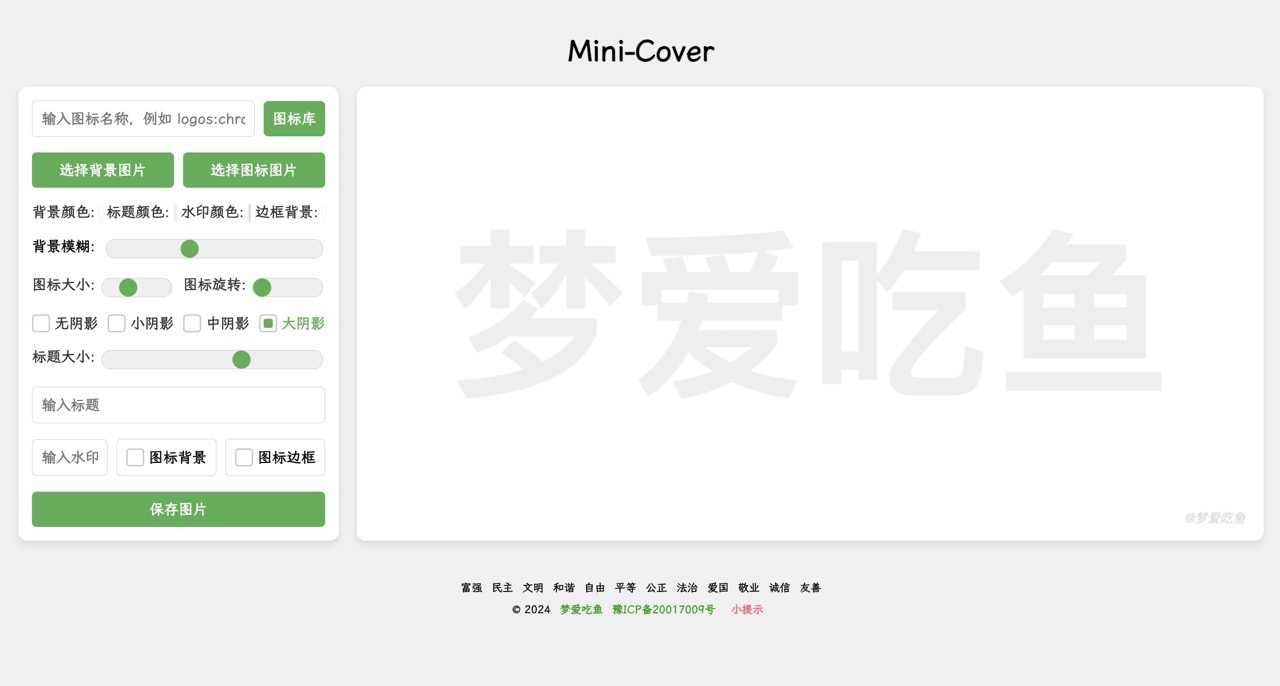
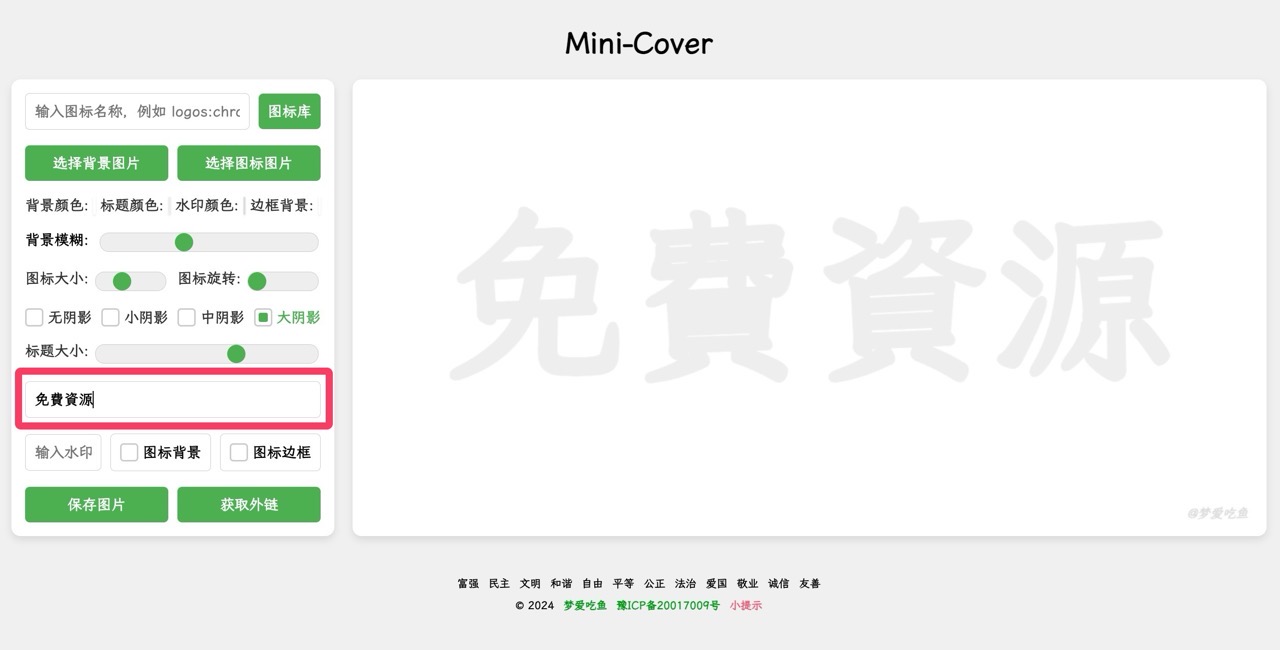
開啟 Mini-Cover 產生器會看到左側的編輯選項,包括加入圖示功能、上傳背景圖片,調整背景、標題、浮水印和邊框顏色,也能調整圖示大小、旋轉、加入陰影、標題大小和浮水印等等,其實功能上不太複雜,任何編輯改動都可在右側進行預覽。

STEP 2
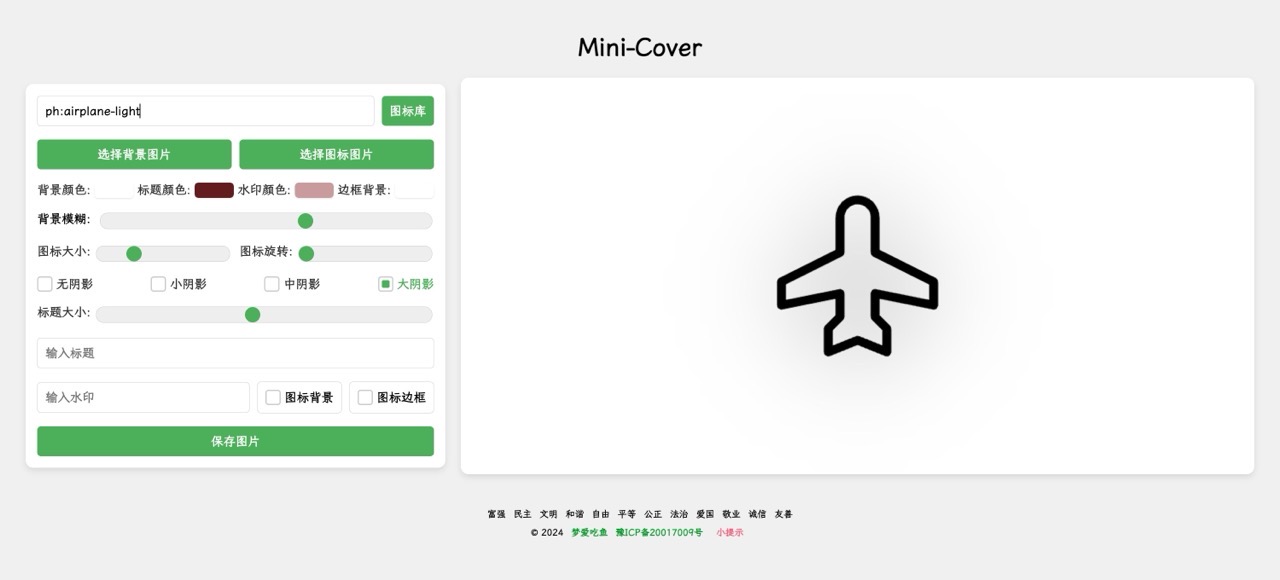
帶入圖示圖案的功能比較特別,需要直接輸入「圖示名稱」。

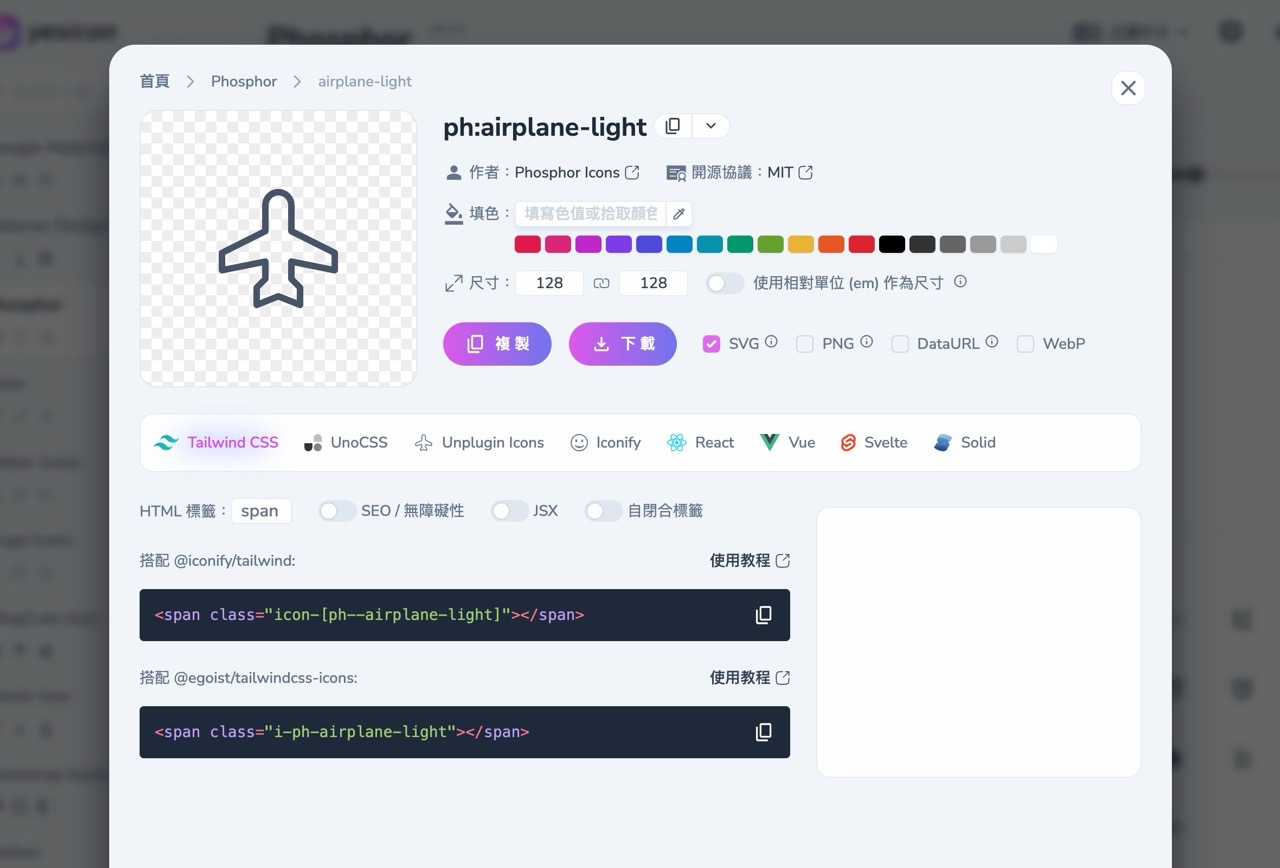
簡單來說,先從 Yesicon 找到你想要插入的圖示,點開圖示頁面後點選圖示名稱右邊的複製、回到編輯器貼上就會帶入這個圖示圖案,例如下圖的名稱就是「ph:airplane-light」。

STEP 3
從 Mini-Cover 下方「輸入標題」後就會顯示於圖片中間,標題就是你想加入圖片的文字內容。

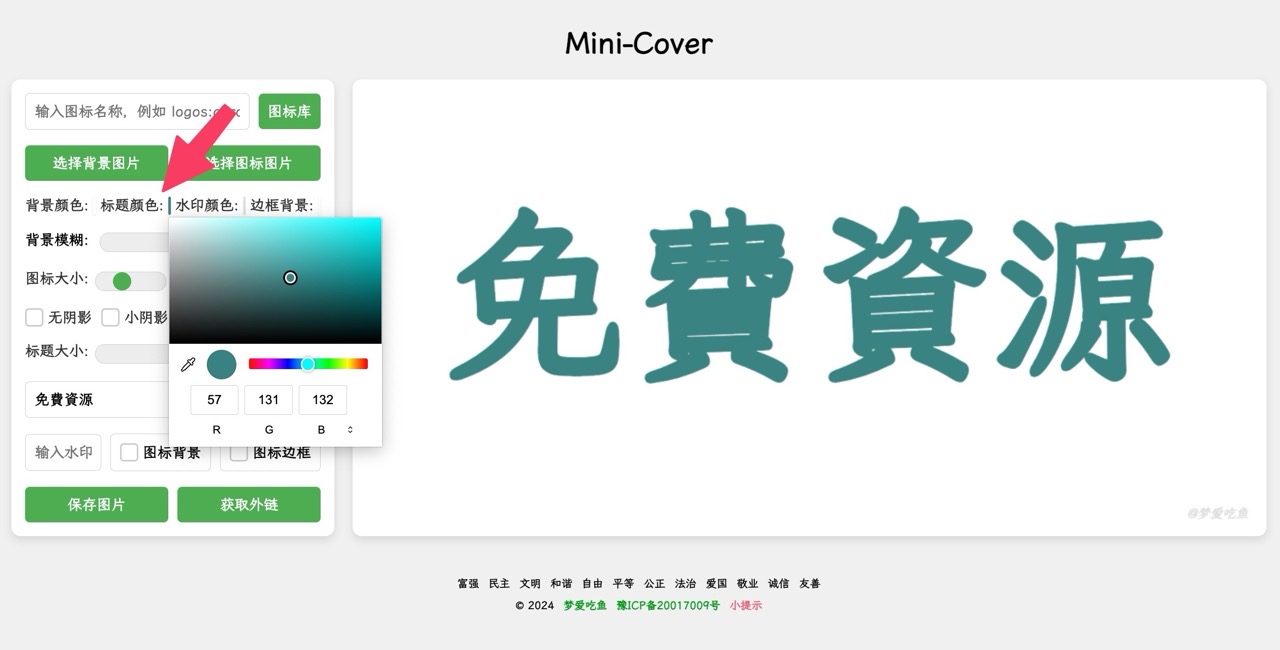
利用顏色選項可以調整背景顏色、標題顏色、浮水印顏色和邊框顏色。

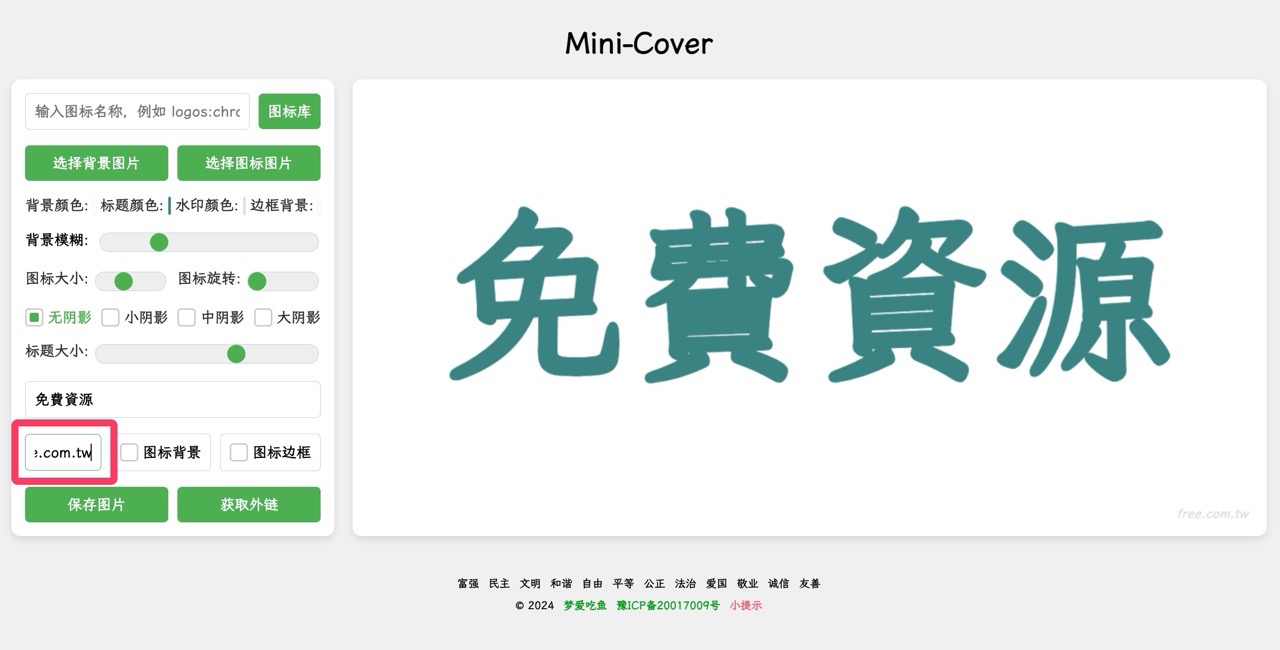
左下角還有一個小小的「輸入浮水印」選項,如果在沒有輸入的情況下右下角會有開發者的浮水印範例,這裡可直接輸入自己的浮水印或是按下空白鍵、就能消除原有的浮水印內容。

STEP 4
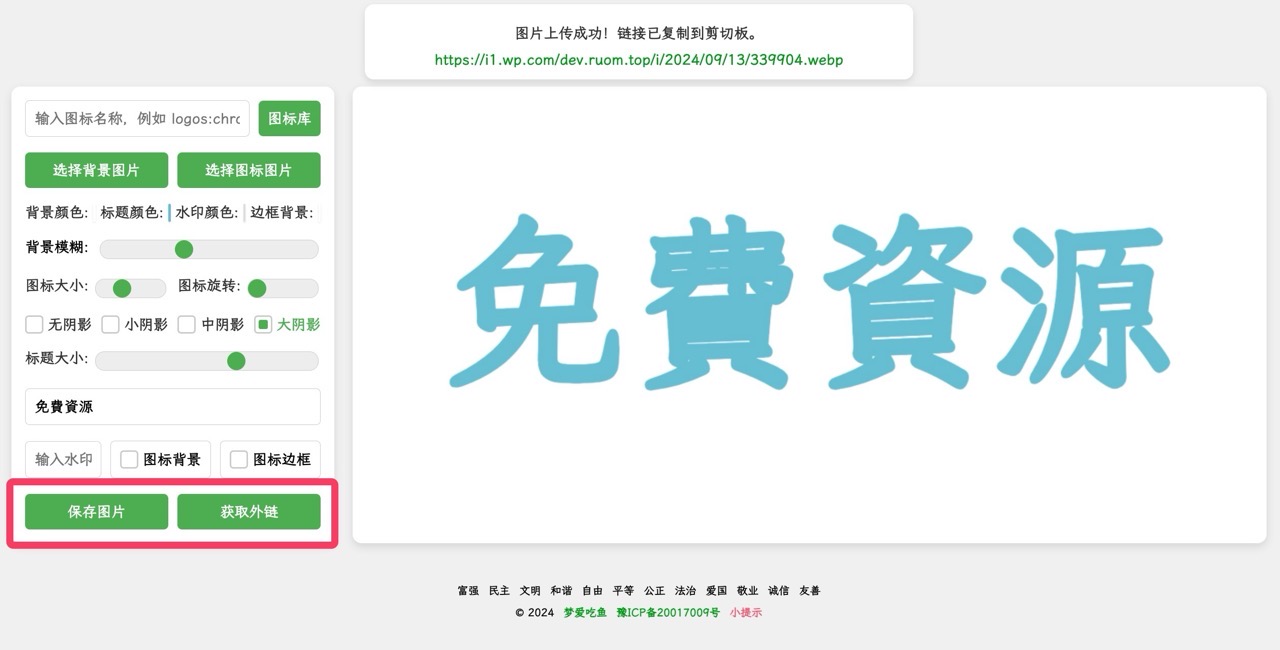
最後從左下角就能找到保存圖片或取得圖片鏈結功能,要注意的是 Mini-Cover 生成圖片為 WebP,如果你偏好常見圖片格式,可以使用 AnyWebP 將 WebP 轉為 JPG、PNG 格式。

值得一試的三個理由:
- 免費且無需安裝:直接在瀏覽器中使用,方便快速
- 中文支援佳:相較於國外服務,更適合中文使用者
- 功能多樣:支援自訂圖示、顏色調整、浮水印等多種設計元素