
在開發網站、測試網頁模版設計時經常會需要用到佔位圖(Placeholder),這是什麼呢?簡單來說就是範例圖片,用於填充一些可能要預留、之後顯示圖片的位置,既然是佔位圖片就要符合幾個要件,像是快速設定要產生特定尺寸大小、可以快速取用(甚至不用下載圖片、直接給使用者圖片鏈結),或是在圖片上方會清楚標示出這張佔位圖的尺寸,對於開發來說就會更方便更省時間。
之前介紹過的佔位圖片產生器:
- Dummy Image 假圖產生器,以網址快速載入各種尺寸顏色圖片
- Placemat 漂亮的佔位圖片產生器,開發網頁快速嵌入特定尺寸範例圖片
- Fake images please? 快速產生特定大小的範例圖片
本文要推薦的「Placy」是一個免費線上佔位圖產生器,開啟網頁即可產生特定尺寸範例圖,透過網站工具列調整圖片的寬度、高度、背景色,亦可在圖片加入文字,調整字型、文字大小、字重和文字顏色選項,最後產生 PNG、JPG 和 SVG 三種格式。
值得一提的是 Placy 會提供使用 Data URI 經過 Base64 編碼的格式,只要複製 HTML 程式碼就能在特定位置快速載入某張佔位圖片。
Placy
https://placy.org/
使用教學
STEP 1
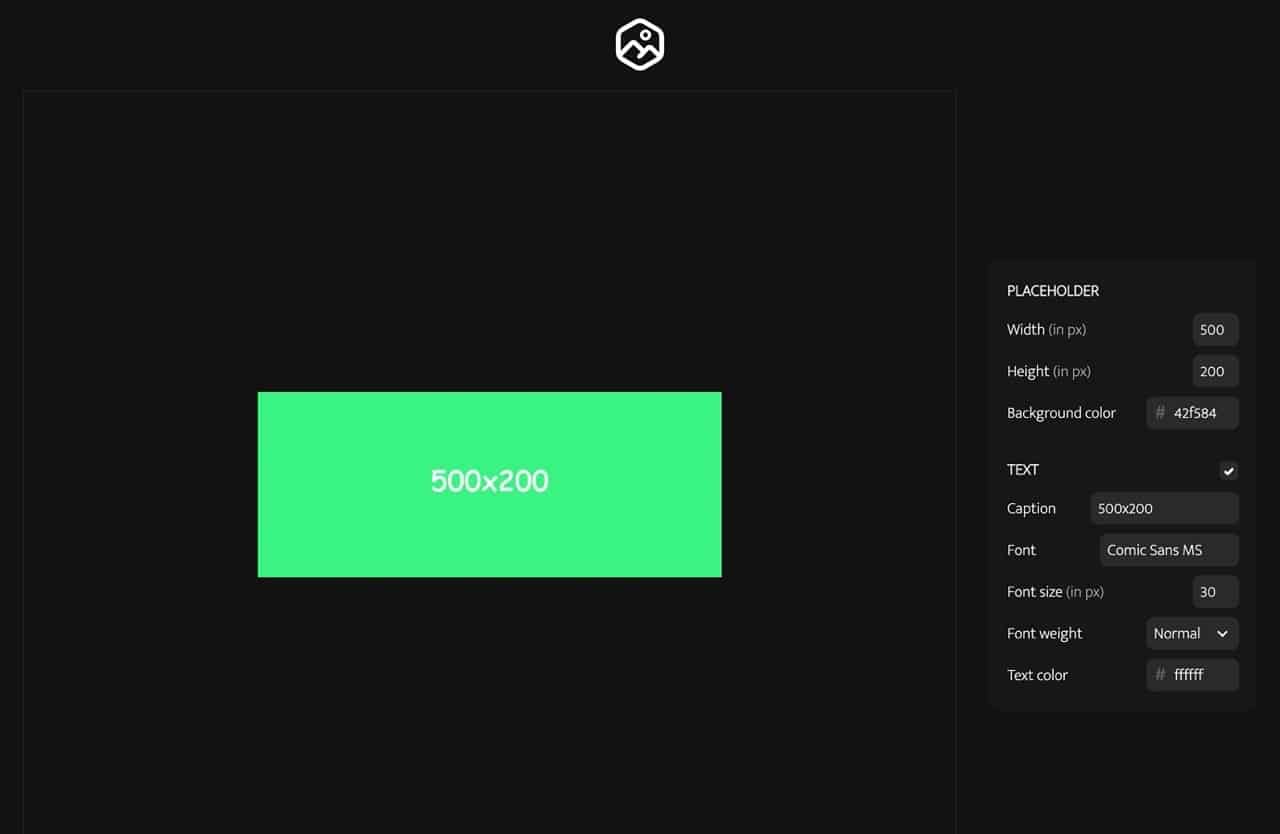
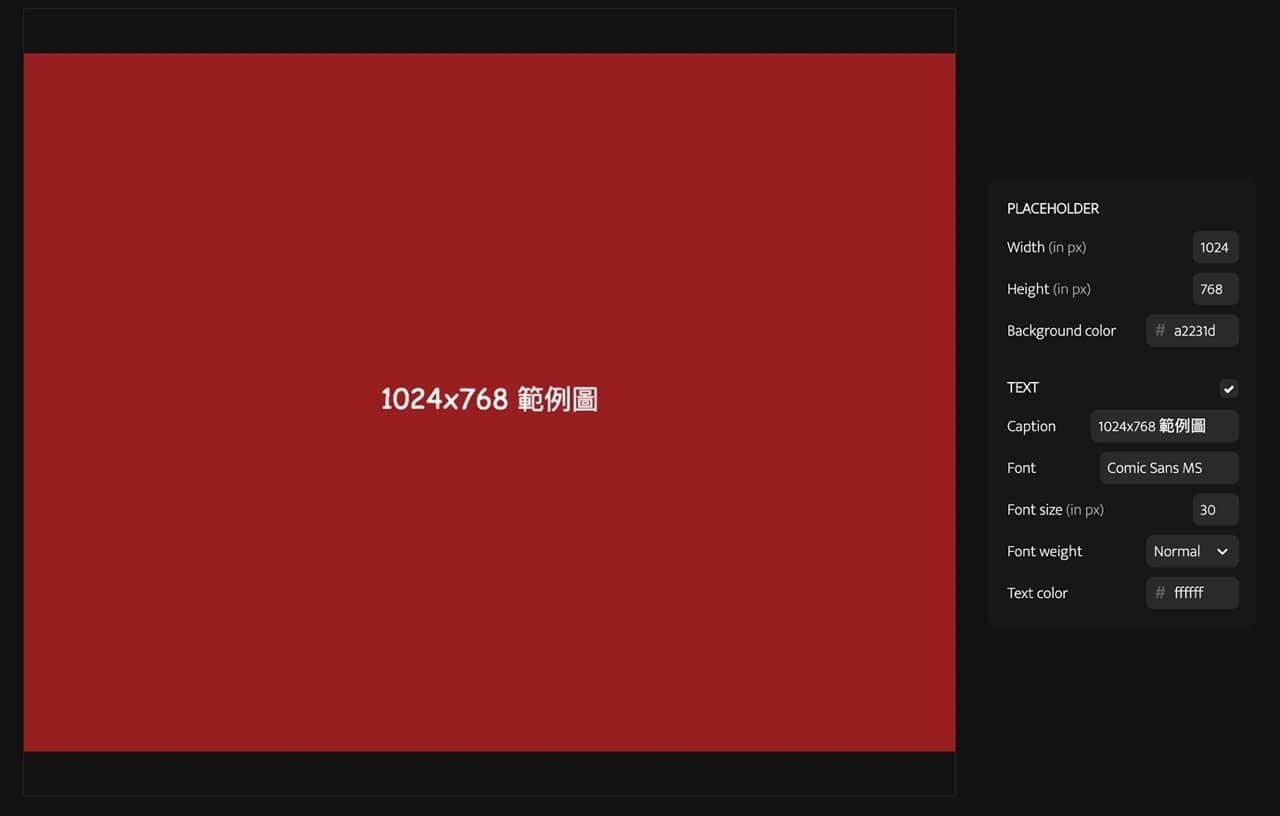
開啟 Placy 網站會看到一張佔位圖片範例,圖片上會顯示尺寸大小。

STEP 2
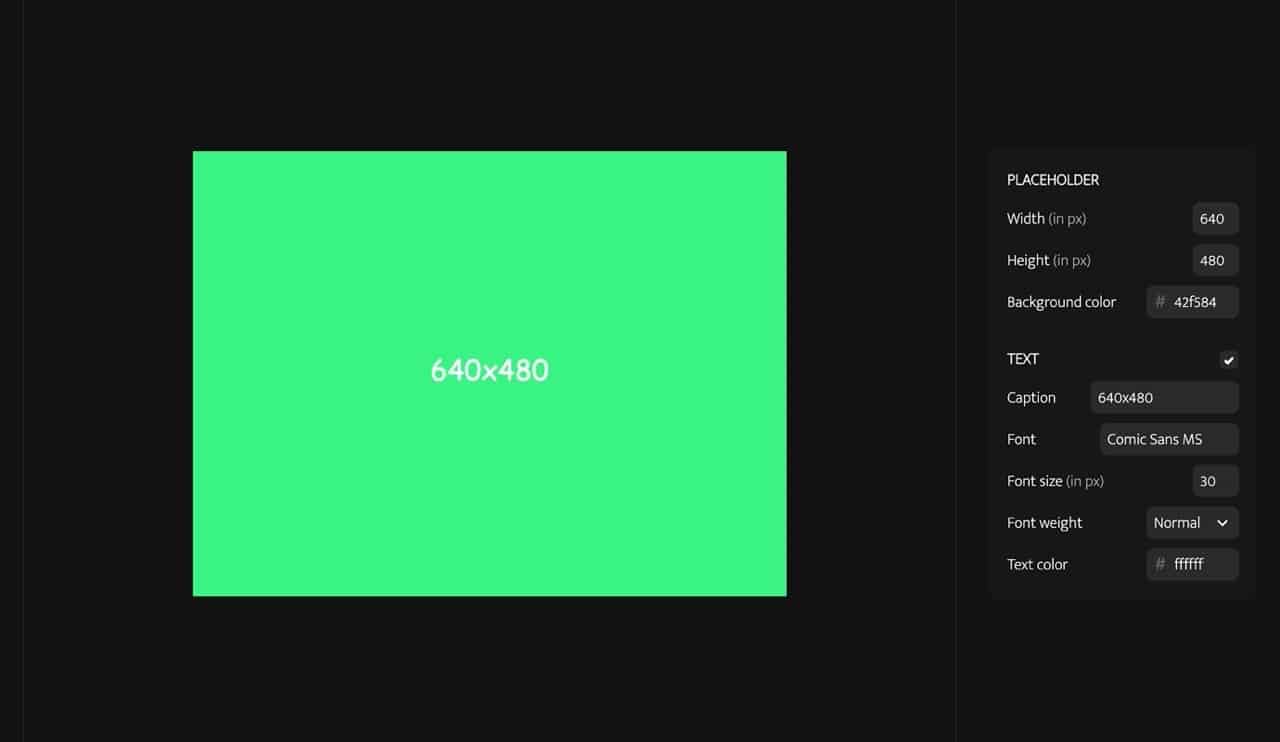
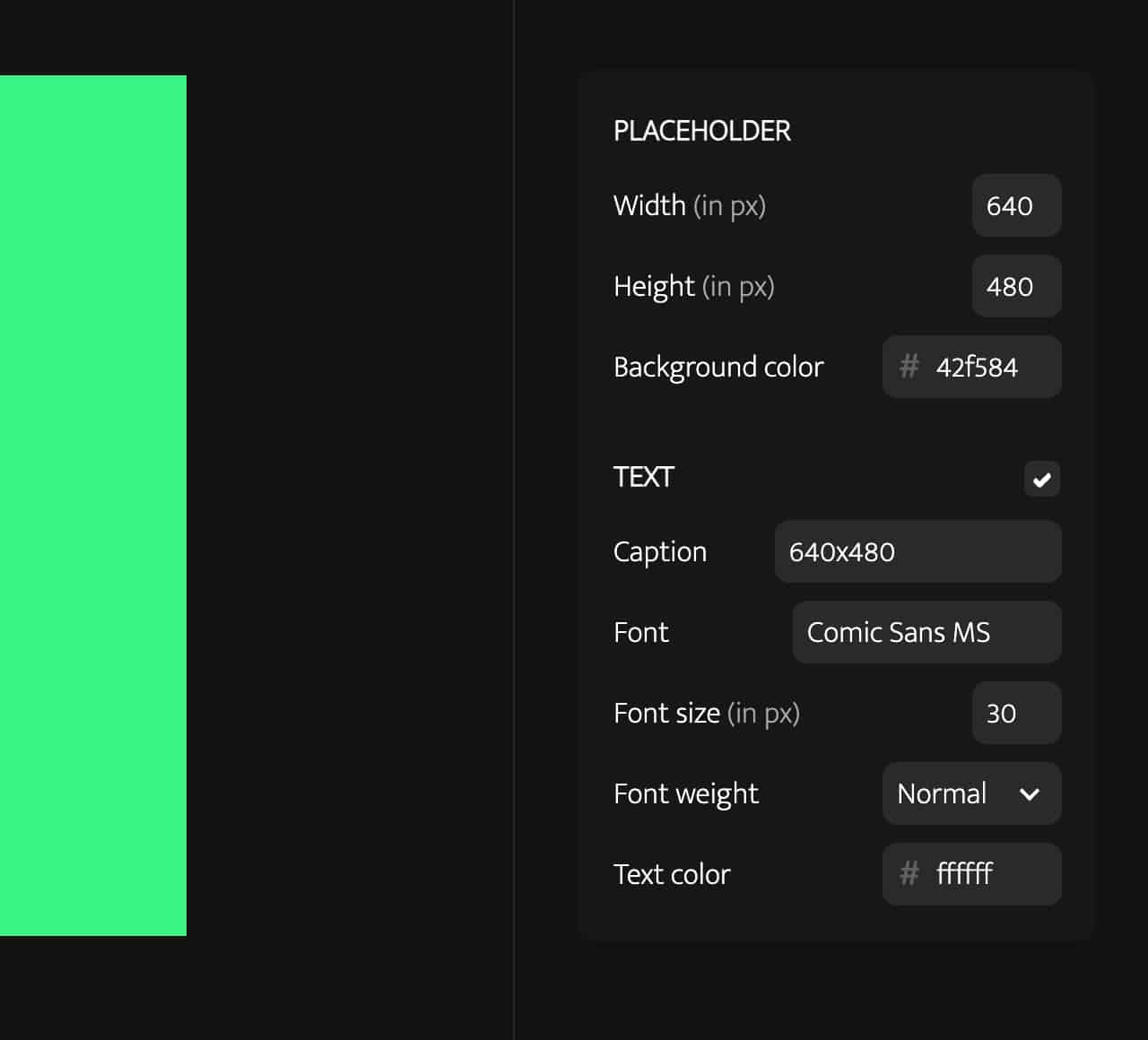
透過右側選項列調整 Placeholder 寬度、高度和背景色,如果不需要圖片文字也可選擇隱藏,文字部分是自行填入要顯示的內容,也能調整字型、文字大小、字重和文字顏色。

STEP 3
設定後會即時在網站中間更新、顯示新的預覽圖。

STEP 4
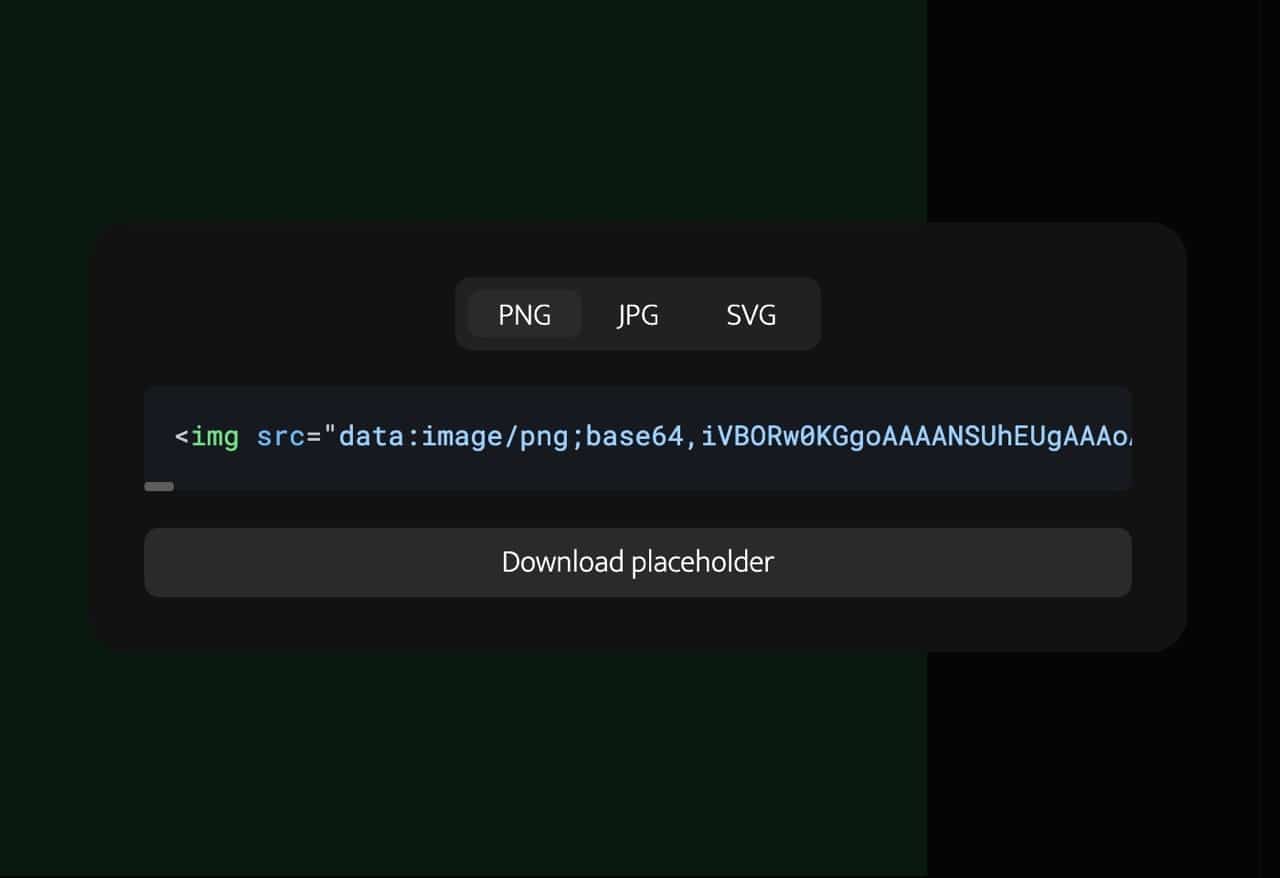
點擊下方的「Get Placeholder」選擇要下載 PNG、JPG 或 SVG 格式,如果想要使用在網頁設計,也能獲取經過 Base64 編碼的程式碼,只要將程式碼複製、貼上即可在特定位置顯示佔位圖。

值得一試的三個理由:
- 依照需求產生特定尺寸(寬度、高度、顏色)佔位圖片
- 設定圖片上顯示的文字內容,調整字型、文字大小和顏色
- 產生 PNG、JPG 和 SVG 三種圖片格式