
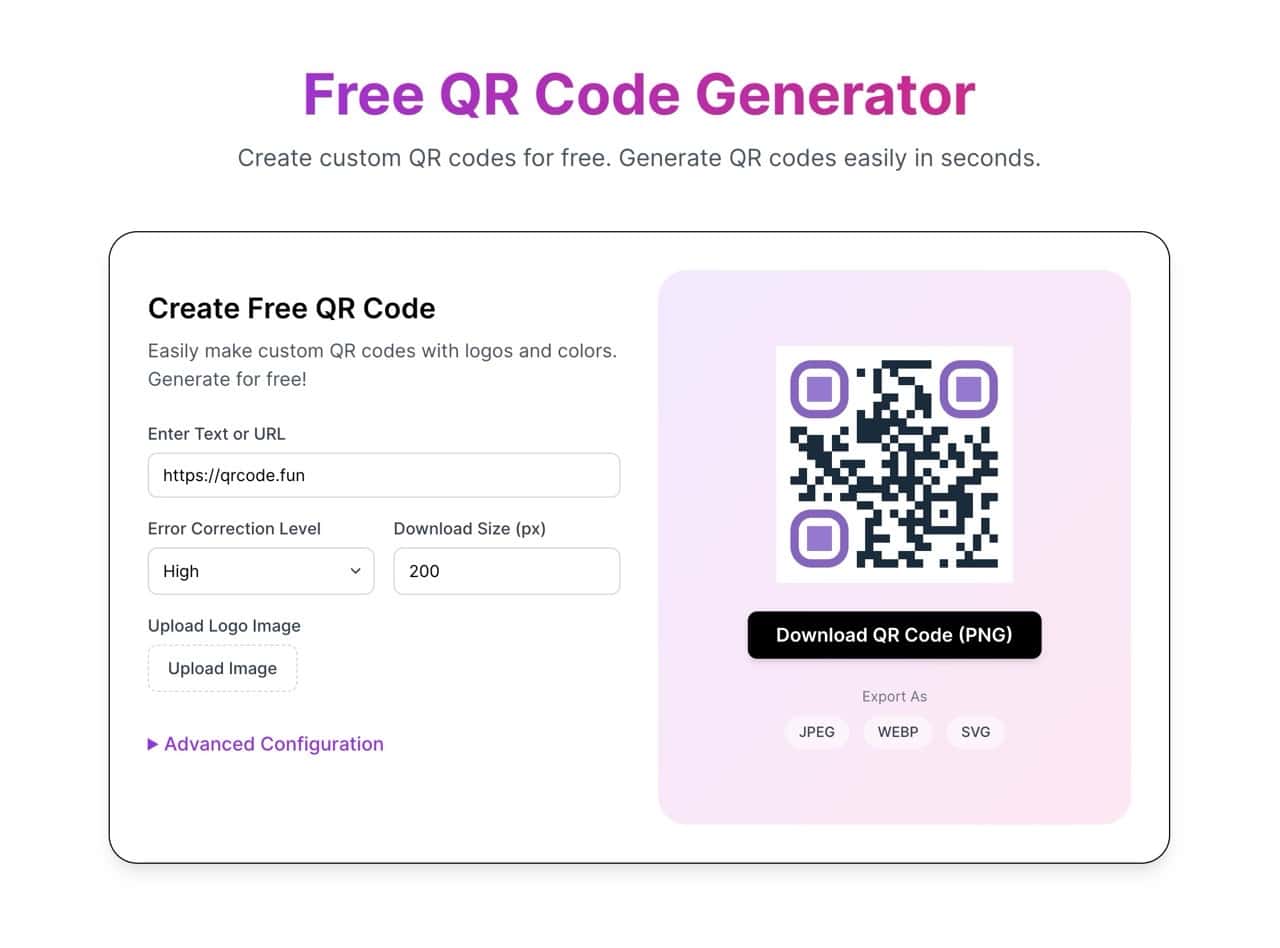
QRCode.Fun 是一個免費 QR 碼(QR code)產生器,使用者可在彈指間快速產生 QR code 圖,掃描後快速開啟特定網站、超連結,還提供各種自訂功能,包括容錯等級、尺寸大小、自訂 QR code 的標誌圖片,也能設定背景、點顏色、邊角顏色、邊角形狀、圓角和邊距等等,這項服務特色是自訂功能很完整,而且不用註冊或登入就能使用。
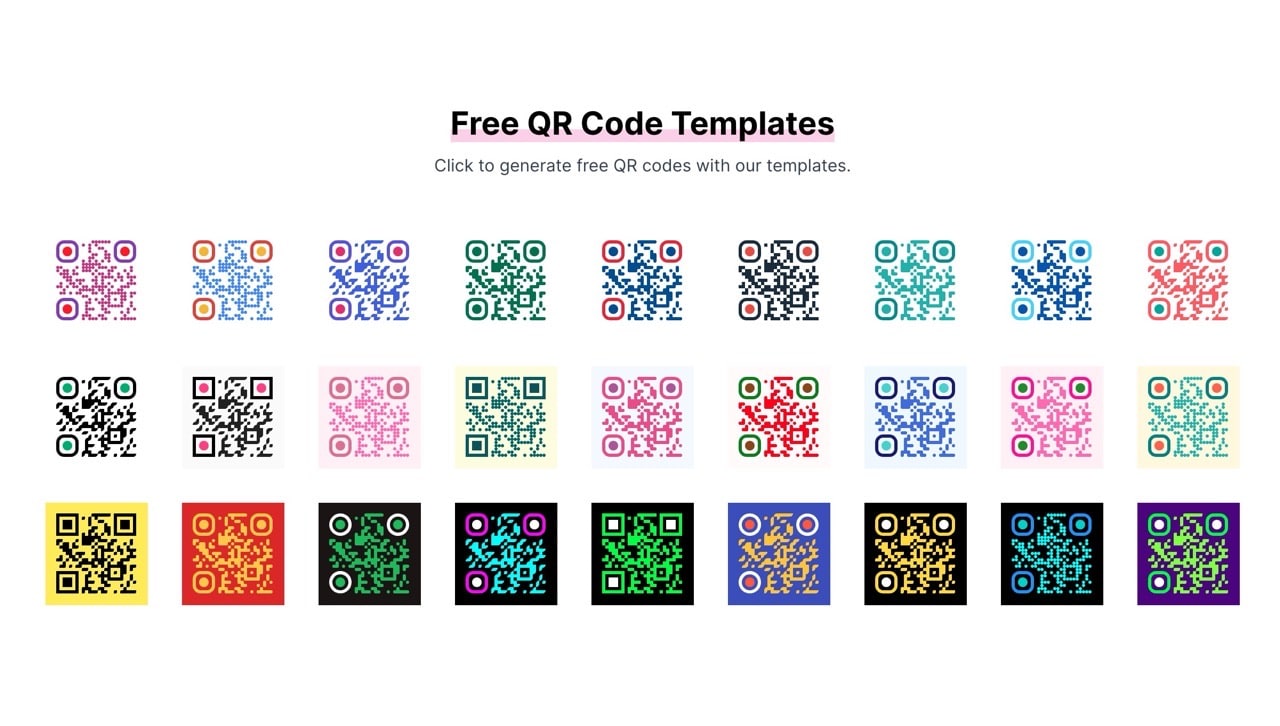
27 種精選配色,一鍵套用
QRCode.Fun 預先提供 27 種不同的配色範例,點選後會快速帶入相關參數,只要設定掃描後要顯示的文字或網址、圖片尺寸後就能取得 QR code 圖片,這項服務支援四種常見常用格式,包括 PNG、JPG 和 WebP,也有向量圖 SVG 格式,操作上非常簡單,輕鬆解決製作 QR code 圖片的問題。
其他我介紹過的 QR code 產生器也可以試試看:
- 快速生成 QR 碼:Adobe 免費 QR 碼產生器支援多格式,簡單貼上網址即可
- WiFi Card 將無線網路熱點轉為 QR code 掃描後快速登入網路
- QRCode Monkey 免費 QR Code 產生器,可自訂顏色、樣式或加入 Logo
網站名稱:QRCode.Fun
網站鏈結:https://qrcode.fun/
使用教學
STEP 1:選擇樣板
開啟 QRCode.Fun 網站會看到免費 QR code 產生器,往下滑動頁面會有一些免費樣板(如下圖),點選後就能快速將配色及相關設定帶入產生器。

例如下方截圖是我使用 QRCode.Fun 提供的樣板、加上自己上傳的 Logo 產生的 QR code 圖。

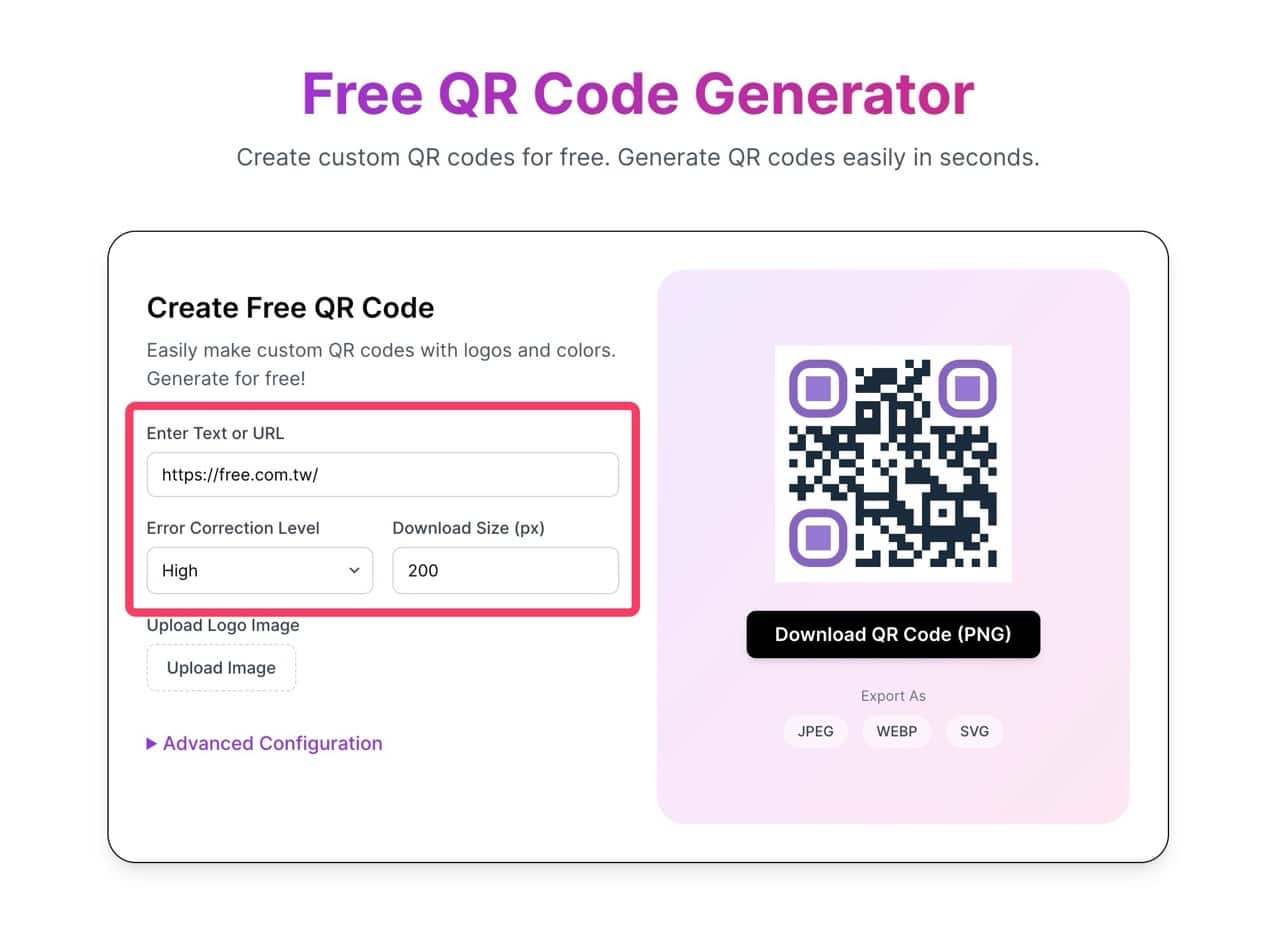
STEP 2:基本設定
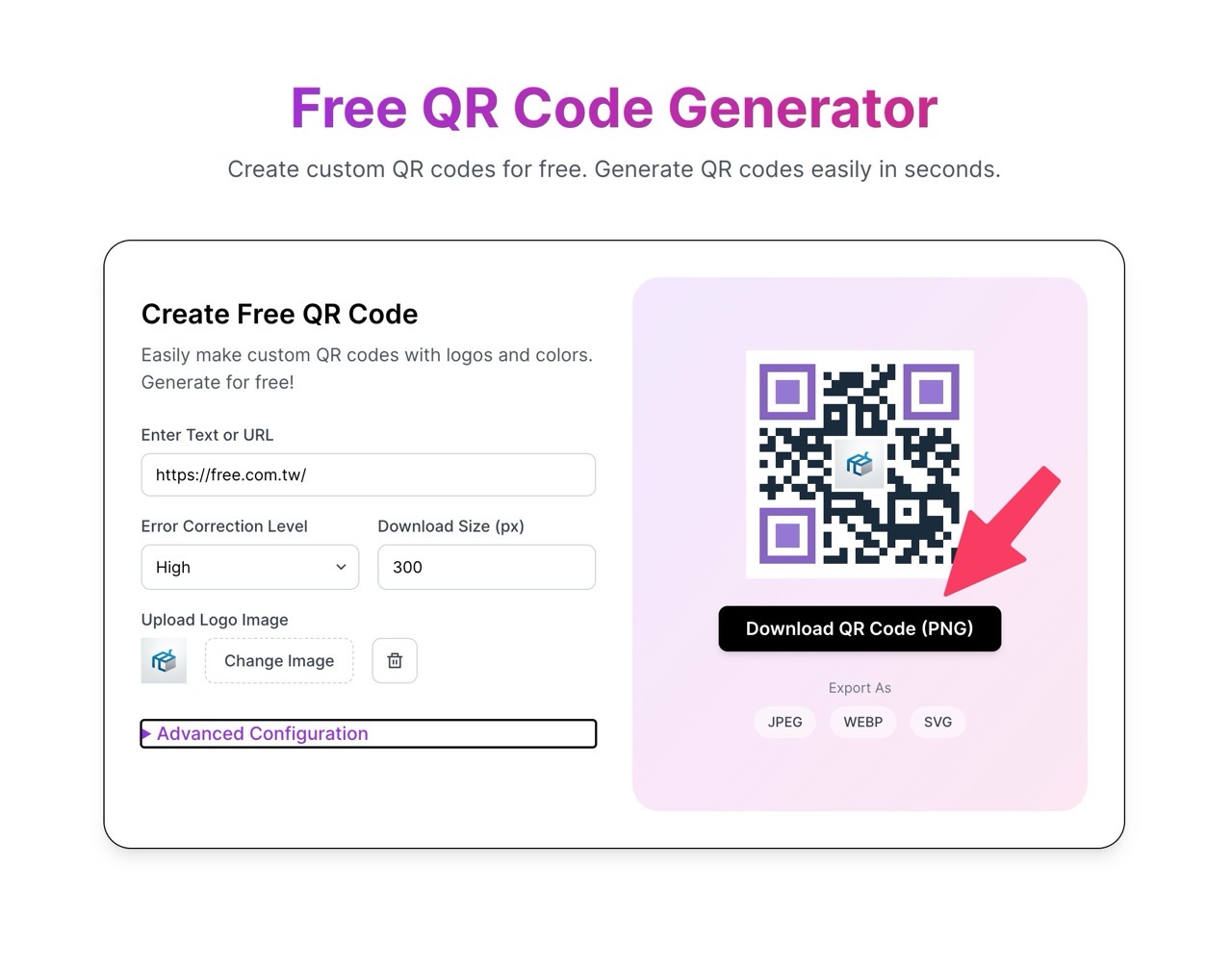
在 QR code 產生器上方輸入要在掃描後顯示的文字或網址,QR code 有個「容錯能力」,簡單來說就是當圖形破損仍然可以讀取,當容錯等級越高、QR code 看起來會越複雜,我建議直接維持預設即可,除非有特殊需求。
從「Download Size」設定 QR code 圖片下載的尺寸大小,預設為 200 像素,如果需要印刷或輸出建議將尺寸加大,或是在匯出時選擇向量圖格式。

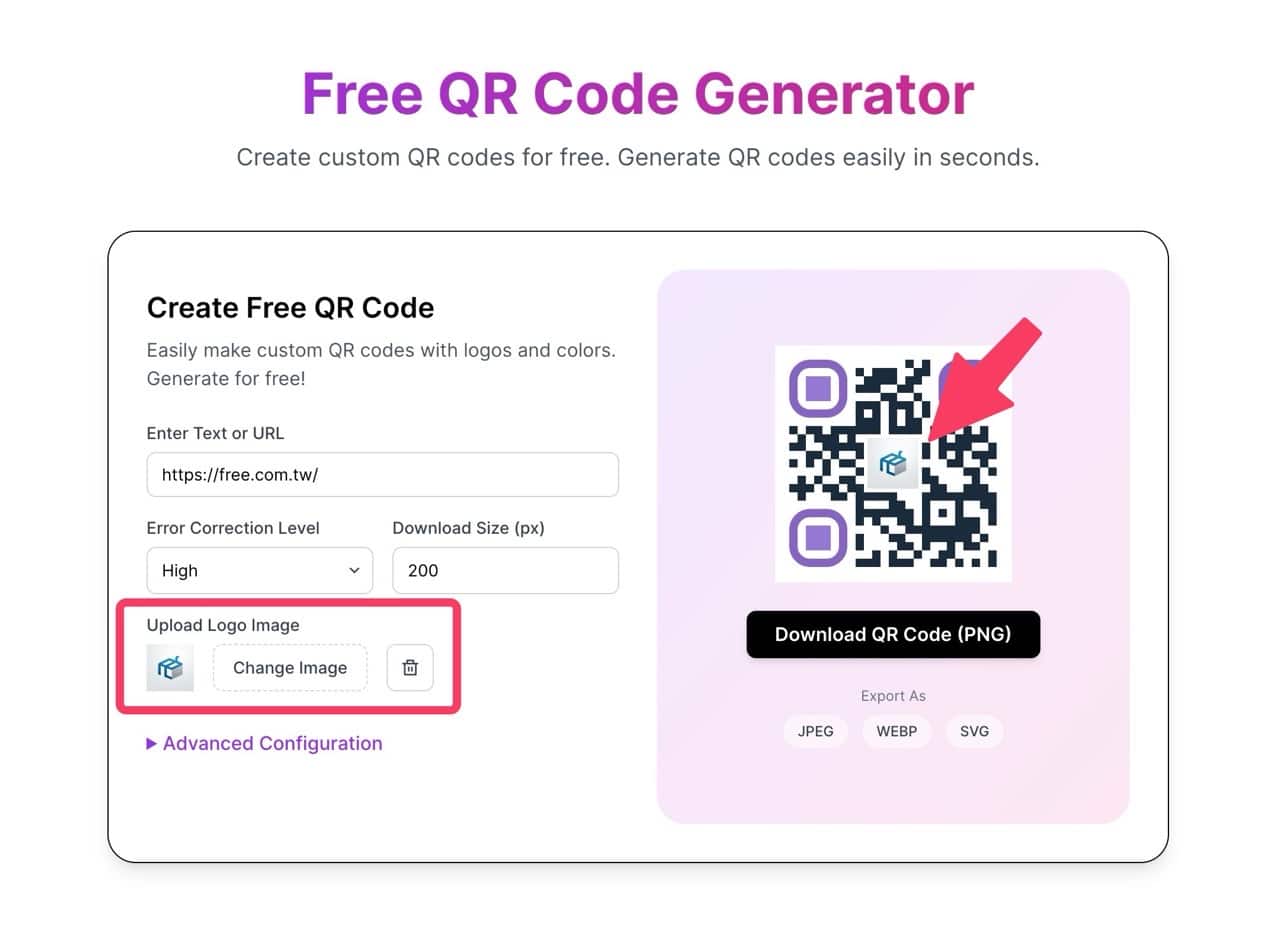
STEP 3:Logo 上傳
利用「Upload Logo Image」上傳 Logo 圖片,上傳後就會顯示於 QR code 中央,不影響掃描或裝置判讀,若掃描後想連結的是即時通訊軟體、社群平台,也可以將相關圖示上傳後更容易識別。

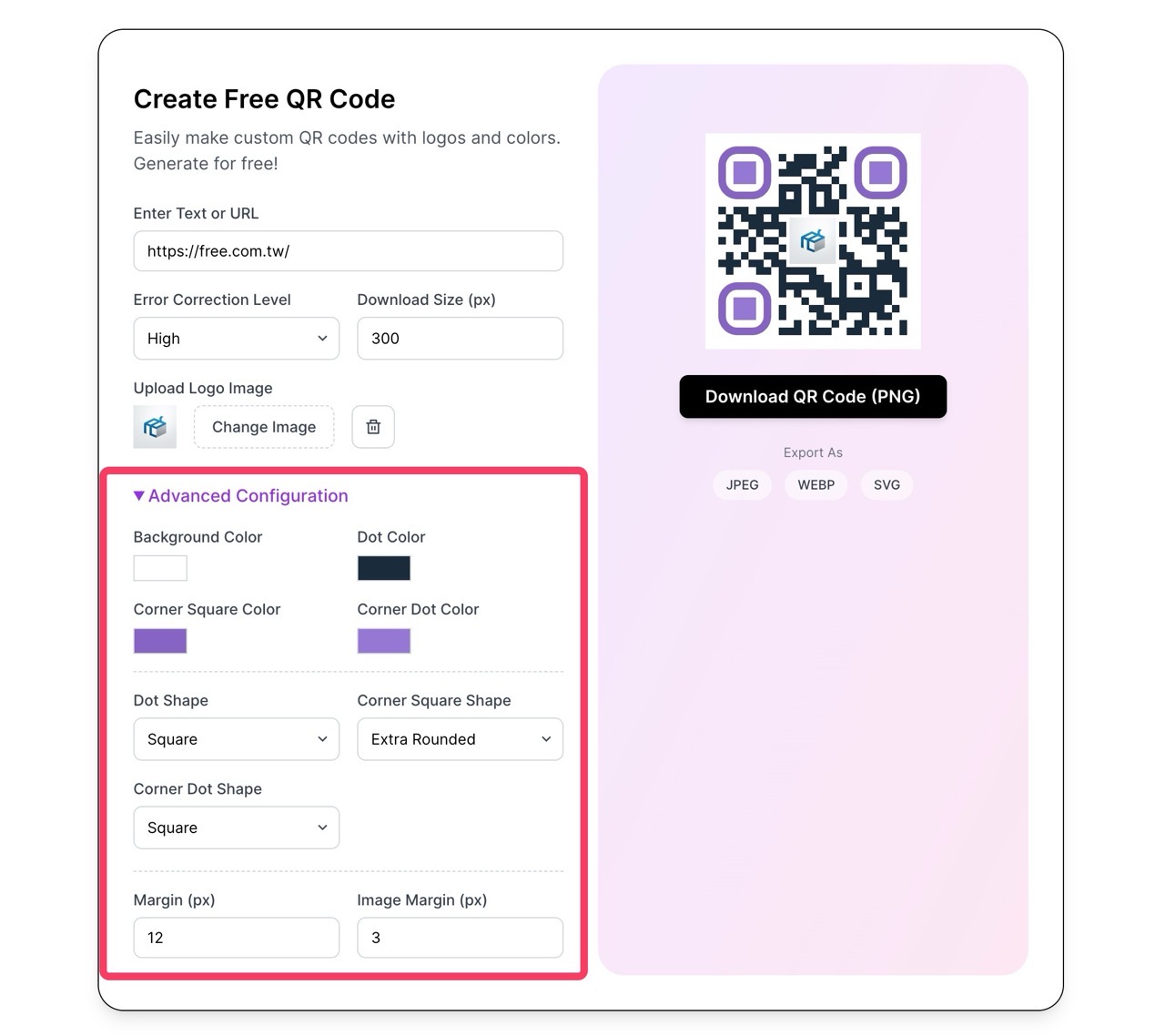
STEP 4:進階設定
點選「Advanced Configuration」開啟進階設定選項,在這裡可以設定 QR code 圖的背景色、前景色、邊角顏色、形狀、圓角和邊距等參數,調整後會即時顯示於右側的預覽區。

STEP 5:匯出下載
最後點選「Download QR code」即可將 QR 碼圖片下載為 PNG、JPEG、WebP 或 SVG 格式,也別忘記自己先拿起手機掃描一下確認是不是要呈現的內容喔!

值得一試的三個理由:
- 完全免費且無需註冊,適合一般用戶快速使用
- 提供 27 種精美配色範例,省去設計時間
- 支援多種進階自訂功能,包含 Logo、顏色、形狀等客製化選項