
上星期 Pseric 介紹了一款 QR-Code 產生器 Kaywa,能夠線上產生帶有網址、文字、電話號碼或 SMS 簡訊的 QR Code 圖案,不過圖案相當中規中矩,一般人大概也不會有太深刻的印象。其實 QR Code 也可以加入一些色彩或創意,讓它變得更與眾不同。
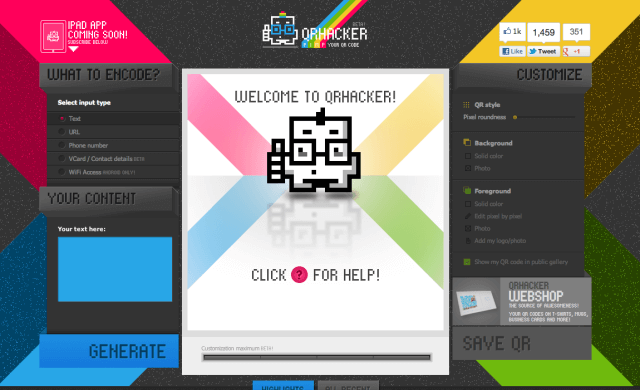
QRhacker 是一款很有趣的產生器,能夠製作包含文字、網址、電話、VCard、WiFi Access 等資訊的 QR 圖案,還能夠個性化 QR Code,變更背景顏色、條碼顏色或是置入自己的 Logo 圖案等等。
網站名稱:QRhacker
網站鏈結:https://www.qrhacker.com/
使用教學
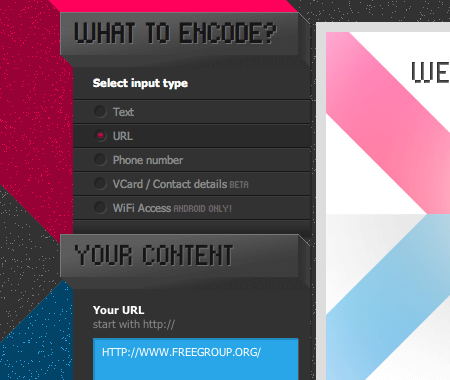
進入 QRhakcer 後,從左上角選擇要置入 QR Code 圖案裡的資訊,也就是你希望使用者拿起手機掃描後會看到什麼,在 QRhakcer 裡可以設定五種項目:
- Text(純文字)
- URL(網址)
- Phone Number(電話號碼)
- VCard / Contact Details(名片、聯絡資訊)
- WiFi Access(存取無線網路,僅適用於 Android)
依照你選擇的類型不同,需要輸入的內容也不大一樣,輸入完後按最下方的 Generate。

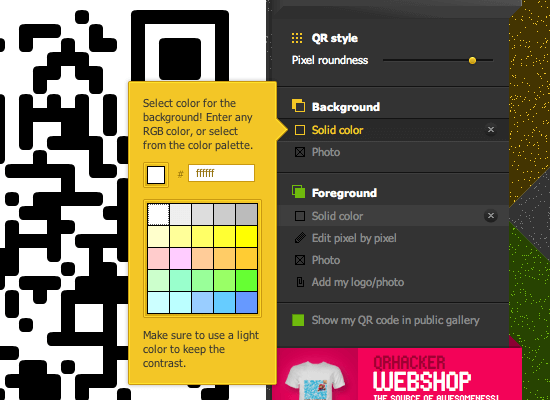
畫面中央會產生一個 QR Code 圖案,接著在右方開始進行調整,可以設定包括圓角弧度、背景顏色、前景顏色,除了調整顏色以外,甚至可以放入圖片或是自己繪製每個像素。
在調整時 QR Code 下方有一個辨識度計量工具,會即時顯示此 QR Code 是否能被裝置所成功辨識,一旦出現警告訊息時,可能是你用了較難以識別的顏色配置、或是自訂的範圍過大等等,都會影響到辨識成功率。

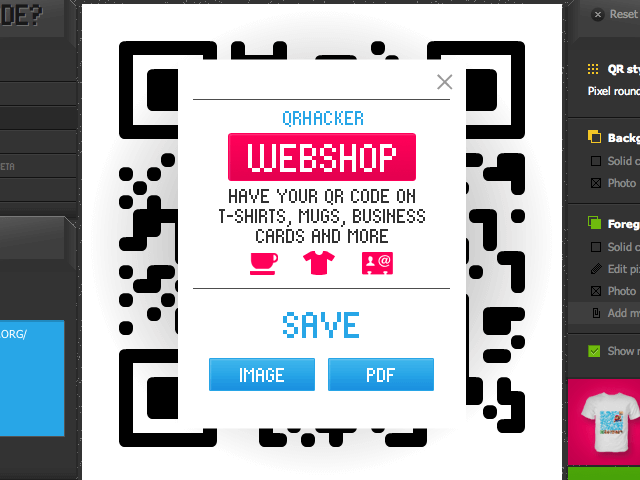
完成後點擊右下角的 SAVE QR 來輸出,可以儲存圖檔或是輸出為 PDF 格式。

除此之外,在 QRhacker 網站最下方,還可以查看一些較有特色的 QR Code 圖案,例如下圖就是一個很有特色的範例。