
上次介紹 Freepik 免費圖庫已經是七年前的事,這家公司後來推出 Piktab 讓使用者開啟瀏覽器新分頁時隨機顯示素材資源,取代原有單調無趣的分頁功能;也有 Slidesgo 收錄免費 Google Slides 和 PowerPoint 簡報模板下載,其實免費圖庫公司已經不單單只有提供圖片相片,而是有許多不同類型的變化,亦可吸引更多使用者進入,例如 Icons8 最早是以免費圖示起家,後來還開發可以讓使用者自行設計圖庫的 Moose Photos、免費音樂庫 Fugue 或是自製插圖的 Vector Creator。
本文要推薦的「Stories by Freepik」是 Freepik 新推出的免費插圖素材庫,比較特別的是這些插圖都可以在線上快速自訂,例如調整顏色、背景、隱藏圖片裡的特定人物或元件,風格和之前介紹過的 unDraw、Glaze 和 Illustration Gallery 很像,可以免費使用於個人或是商業用途,但必須標示來源出處。
Stories by Freepik 最強大的功能是讓靜態插圖變成動畫,而且可以在線上編輯,完全不用額外下載或安裝任何軟體,編輯方式也很直覺,直接點選你要修改或加入動畫效果的元件(例如裡面的人物或背景),就能加入淡入、左右滑動或下滑等效果,亦可設定延遲時間或重複效果,例如抖動、旋轉、漂浮和跳動等等,最後匯出為 GIF 或 MP4 影片格式。
Stories by Freepik
https://stories.freepik.com/
使用教學
STEP 1
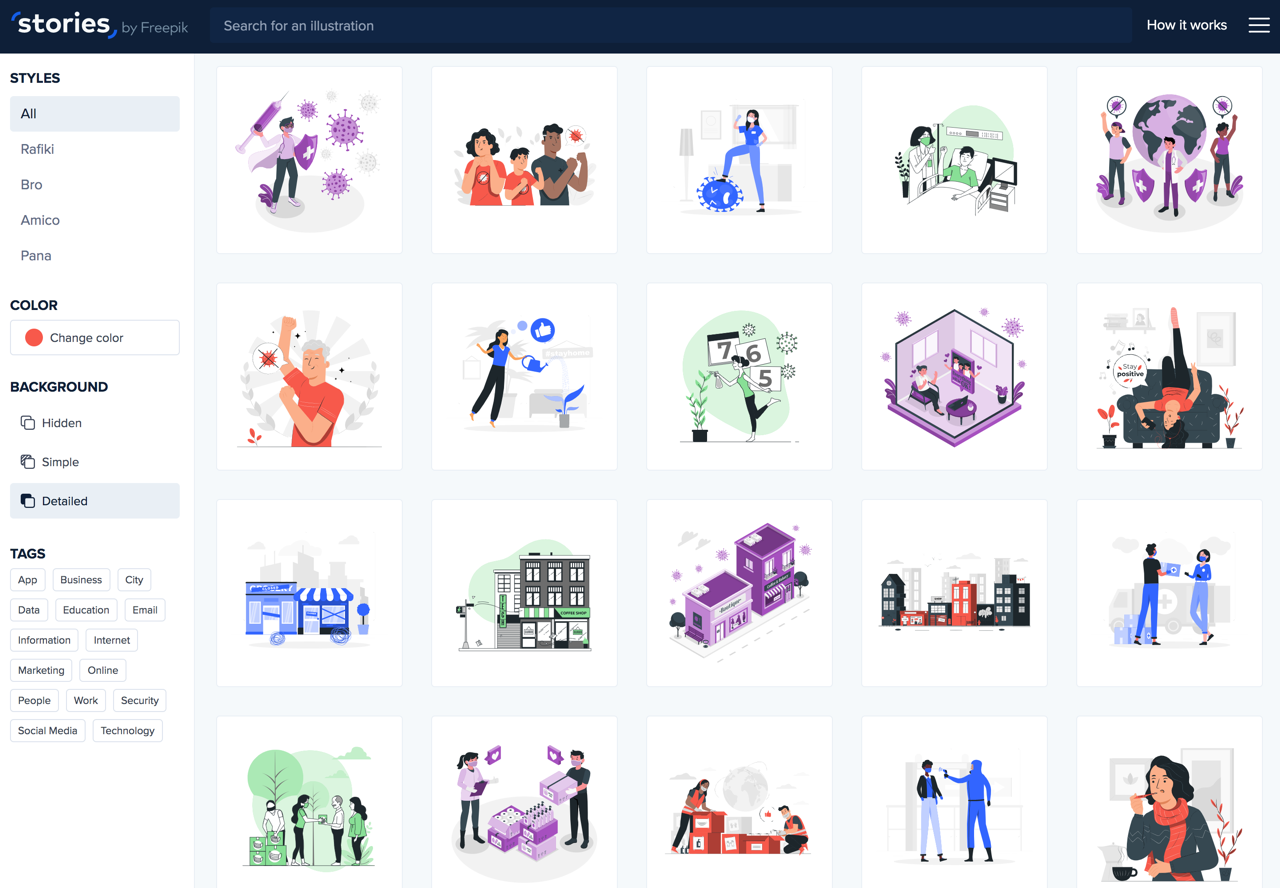
開啟 Stories by Freepik 網站,可以從上方搜尋框直接輸入關鍵字查詢相關的插圖素材,或是往下拖曳就能看到許多圖案,這些插圖設計的線條簡單,畫面也相當有故事性。

STEP 2
主要的調整工具列在網頁左側,例如透過 Change color 可以變換插圖的主視覺顏色,在調整後會即時反應於網頁中,如果想回復到預設顏色的話可點選 Reset color 重設色彩。

其他還有像是選擇不同設計風格的功能(現在有 Rafiki、Bro、Amico 和 Pana),或是設定要完整背景、簡易背景,也能把背景圖案整個隱藏起來。

STEP 3
點選插圖可以進入編輯器功能,除了可調整主要顏色、背景模式外,也能選擇不同的角色或元件圖層,讓特定圖層顯示或隱藏。

當你點選圖層上的人物時,後方的圖示顯示為不可見,該圖層就會從插圖中隱藏,讓每張插圖都有更多更彈性的自訂空間,和一般圖庫不同,Stories by Freepik 提供更大程度的可自訂性。

當然要調整顏色也沒問題,直接從右上角點選 Change color 顏色會自動套用到插圖上。
設定完成後從右下角點選「Download SVG」或「Download PNG」就能將插圖下載為 SVG 或 PNG 兩種常見格式,前面有提到 Stories by Freepik 插圖素材可自由使用於個人或商業用途。

STEP 4
點選編輯器右上角的「Animate it!」會開啟動畫編輯器,在這裡可針對插圖的各個人物或元件進行調整,快速加入動態效果,將游標移動到元件名稱時預覽畫面會以亮綠色標示出元件位置。

選取元件後就能加入動態效果,包括圖片進入效果、間隔時間、延遲或是重複動作等等,每個插圖可以使用的效果類型和選項都不太一樣。

點選後就能即時預覽,很強大的是 Stories by Freepik 加入的動態效果都很自然,能讓原本靜態插圖看起來更生動,對於要製作動畫來說就無需再透過影像編輯工具。

STEP 5
設定好以後點選右下角「Export」匯出動態圖,網站提供可直接複製、貼上的原始碼,當然你也可以選擇下載為 GIF 或 MP4 格式的影片檔,下載前可以設定一下背景顏色或影片尺寸大小。

下面的影片就是透過 Stories by Freepik 製作的動畫範例。
值得一試的三個理由:
- Freepik 提供可完整自訂或加入動態效果的免費插圖素材
- 針對插圖的人物或元件進行調整,包括設定顏色、顯示或動畫
- 插圖可自由使用於個人或商業用途,必須標示出處來源



2013-06-08_1245-300x218.png)



