HTML-Lint is a tool designed to supplement HTML validation by identify coding practices that pass validation, but are less than ideal.
- Copy the code below:
javascript: (function(){'use strict';var script = document.createElement('script');script.src = 'https://curtisj44.github.io/HTML-Lint/dist/htmlLint.min.js';script.id = 'html-lint-js';document.body.appendChild(script);}());
- Create a new bookmark.
- Set the name to “HTML-Lint” and paste the above as the URL.
Available on NPM: npmjs.com/package/html-lint: npm install html-lint -g.
html-lint <url> <filename>
--strict Return a non-zero exit code if lint errors are found
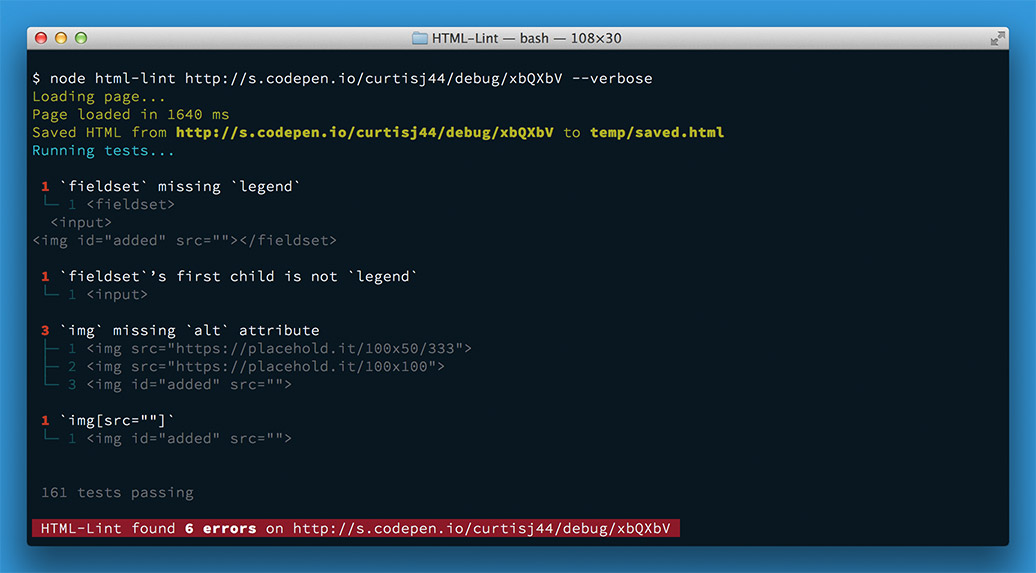
--verbose Enable verbose output
html-lint http://www.google.com
html-lint http://www.google.com --verbose
html-lint http://www.google.com foo
- Have the following requirements installed: Node, NPM, and PhantomJS
- Clone the repo:
git clone https://github.com/curtisj44/HTML-Lint.git - Run
npm install - Run
gulp
gulp→ compiles Sass to CSS, concatenates JS, minifies CSS and JS, and watchesgulp watch→ runs defaultgulptask and then watches for changes
- Run
node html-lint.js <url>