-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Changing TextInput selection after setting text crash #25265
Comments
|
Have similar issue on RN 0.60.4 |
The input was crashing when you sent messages that had modified the native selection props. It crashed when you cleared the text because it would set the text to empty, and reused a cached selection that was out of bounds of an empty string. hello @foo @spacedrop For example, say you type "hello @" and autocomplete to "hello @foo". We do some text selection magic to insert the @foo and put your cursor in the correct spot. The Selection start and end indicies are both 11. When you submit to message, we clear the text. When we clear the text, RN keeps reusing those selection indices (of 11) and Android complains the selection is outside of the bounds of the text ("" has a length of 0, but you want to move the cursor to position 11, outside the bounds of 0). The workaround here is to set the selection at the same time as the text. The RN Issue is: facebook/react-native#25265
The input was crashing when you sent messages that had modified the native selection props. It crashed when you cleared the text because it would set the text to empty, and reused a cached selection that was out of bounds of an empty string. For example, say you type "hello @" and autocomplete to "hello @foo". We do some text selection magic to insert the @foo and put your cursor in the correct spot. The Selection start and end indicies are both 11. When you submit to message, we clear the text. When we clear the text, RN keeps reusing those selection indices (of 11) and Android complains the selection is outside of the bounds of the text ("" has a length of 0, but you want to move the cursor to position 11, outside the bounds of 0). The workaround here is to set the selection at the same time as the text. The RN Issue is: facebook/react-native#25265
* Fix Chat Input Crashes on Android The input was crashing when you sent messages that had modified the native selection props. It crashed when you cleared the text because it would set the text to empty, and reused a cached selection that was out of bounds of an empty string. For example, say you type "hello @" and autocomplete to "hello @foo". We do some text selection magic to insert the @foo and put your cursor in the correct spot. The Selection start and end indicies are both 11. When you submit to message, we clear the text. When we clear the text, RN keeps reusing those selection indices (of 11) and Android complains the selection is outside of the bounds of the text ("" has a length of 0, but you want to move the cursor to position 11, outside the bounds of 0). The workaround here is to set the selection at the same time as the text. The RN Issue is: facebook/react-native#25265 * Apply changes to iOS as well * Update comment * Set lastNativeSelection
|
Issue still reproduced in React Native 0.61.2 |
|
same issue in 0.61.2 |
Summary: This PR #22723 cached selections, so if you had a cached selection indicies, but updated the text to be an empty string, then this would crash. As reported in #25265 and other issues of `setSpan(4 ... 4) ends beyond length` ## Changelog [Android] [fixed] - Crash in TextInput Pull Request resolved: #26680 Test Plan: ``` input.setNativeProps({ text: "xxx", selection: {"begin": 0, "end": 3}}); input.setNativeProps({ text: ""}); ``` Differential Revision: D18189703 Pulled By: cpojer fbshipit-source-id: 67d9615a863fd22598be8d6d4553dec5ac8837ed
|
I also still got the issue in React Native 0.61.1, seems to only happen on Android |
|
Hey there, it looks like there has been no activity on this issue recently. Has the issue been fixed, or does it still require the community's attention? This issue may be closed if no further activity occurs. You may also label this issue as a "Discussion" or add it to the "Backlog" and I will leave it open. Thank you for your contributions. |
|
This issue has not been fixed. |
Summary: This PR facebook#22723 cached selections, so if you had a cached selection indicies, but updated the text to be an empty string, then this would crash. As reported in facebook#25265 and other issues of `setSpan(4 ... 4) ends beyond length` ## Changelog [Android] [fixed] - Crash in TextInput Pull Request resolved: facebook#26680 Test Plan: ``` input.setNativeProps({ text: "xxx", selection: {"begin": 0, "end": 3}}); input.setNativeProps({ text: ""}); ``` Differential Revision: D18189703 Pulled By: cpojer fbshipit-source-id: 67d9615a863fd22598be8d6d4553dec5ac8837ed
|
Hey there, it looks like there has been no activity on this issue recently. Has the issue been fixed, or does it still require the community's attention? This issue may be closed if no further activity occurs. You may also label this issue as a "Discussion" or add it to the "Backlog" and I will leave it open. Thank you for your contributions. |
|
Someone has been able to reproduce on latest versions? |
|
Hey there, it looks like there has been no activity on this issue recently. Has the issue been fixed, or does it still require the community's attention? This issue may be closed if no further activity occurs. You may also label this issue as a "Discussion" or add it to the "Backlog" and I will leave it open. Thank you for your contributions. |
|
Someone has been able to reproduce on latest versions? |
|
Hey there, it looks like there has been no activity on this issue recently. Has the issue been fixed, or does it still require the community's attention? This issue may be closed if no further activity occurs. You may also label this issue as a "Discussion" or add it to the "Backlog" and I will leave it open. Thank you for your contributions. |
|
I believe this is still relevant. |
|
Still having this on |
|
I just reproduced this bug on |
To answer the question of when the pr #29070 which fixes this issue will be released in the next version of React Native, I suggest you to follow the discussions at https://github.com/react-native-community/releases/issues by subscribing to those threads. The process of releasing a new version with a bug fix is the following:
|
Summary: This sync includes the following changes: - **[ab075a232](facebook/react@ab075a232 )**: Do not unmount layout effects on initial Offscreen mount ([#25592](facebook/react#25592)) //<Samuel Susla>// - **[765805bf8](facebook/react@765805bf8 )**: Fix type check for null ([#25595](facebook/react#25595)) //<Sebastian Markbåge>// - **[2ac77aab9](facebook/react@2ac77aab9 )**: Clean up vestige of useOpaqueIdentifier ([#25587](facebook/react#25587)) //<Andrew Clark>// - **[bdd3d0807](facebook/react@bdd3d0807 )**: Extract logic for detecting bad fallback to helper //<Andrew Clark>// - **[952dfff3f](facebook/react@952dfff3f )**: Split suspended work loop logic into separate functions //<Andrew Clark>// - **[d2c0ab10d](facebook/react@d2c0ab10d )**: In work loop, add enum of reasons for suspending //<Andrew Clark>// - **[5450dd409](facebook/react@5450dd409 )**: Strict Mode: Reuse memoized result from first pass ([#25583](facebook/react#25583)) //<Andrew Clark>// - **[d2a0176a1](facebook/react@d2a0176a1 )**: Detect and warn if use(promise) is wrapped with try/catch block ([#25543](facebook/react#25543)) //<Andrew Clark>// - **[cf3932be5](facebook/react@cf3932be5 )**: Remove old react-fetch, react-fs and react-pg libraries ([#25577](facebook/react#25577)) //<Sebastian Markbåge>// - **[28a574ea8](facebook/react@28a574ea8 )**: Try assigning fetch to globalThis if global assignment fails ([#25571](facebook/react#25571)) //<Sebastian Markbåge>// - **[09def5990](facebook/react@09def5990 )**: [Float] handle noscript context for Resources ([#25559](facebook/react#25559)) //<Josh Story>// - **[17204056d](facebook/react@17204056d )**: [Float] fix coordination of resource identity and hydration ([#25569](facebook/react#25569)) //<Josh Story>// - **[d925a8d0b](facebook/react@d925a8d0b )**: Flight client error stack ([#25560](facebook/react#25560)) //<Josh Story>// - **[996b00b78](facebook/react@996b00b78 )**: [Tiny] Fixed incorrect import in `react-server-dom-webpack` ([#25554](facebook/react#25554)) //<Leo Lamprecht>// - **[e7c5af45c](facebook/react@e7c5af45c )**: Update cache() and use() to the canary aka next channel ([#25502](facebook/react#25502)) //<Sebastian Markbåge>// - **[fa77f52e7](facebook/react@fa77f52e7 )**: Unify promise switch statements //<Andrew Clark>// - **[7572e4931](facebook/react@7572e4931 )**: Track thenable state in work loop //<Andrew Clark>// - **[7fc3eefd8](facebook/react@7fc3eefd8 )**: Revert yieldy behavior for non-use Suspense (in Flight, too) //<Andrew Clark>// - **[61f9b5e97](facebook/react@61f9b5e97 )**: [Float] support <base> as Resource ([#25546](facebook/react#25546)) //<Josh Story>// - **[1d3fc9c9c](facebook/react@1d3fc9c9c )**: Bug fix when resolving cache ([#25545](facebook/react#25545)) //<Sebastian Markbåge>// - **[cce18e350](facebook/react@cce18e350 )**: [Flight] Use AsyncLocalStorage to extend the scope of the cache to micro tasks ([#25542](facebook/react#25542)) //<Sebastian Markbåge>// - **[caa84c8da](facebook/react@caa84c8da )**: Revert fetch instrumentation to only RSC ([#25540](facebook/react#25540)) //<Sebastian Markbåge>// - **[0c11baa6a](facebook/react@0c11baa6a )**: add warnings for non-resources rendered outside body or head ([#25532](facebook/react#25532)) //<Josh Story>// - **[9236abdb5](facebook/react@9236abdb5 )**: when float is enabled only push title and script as a single unit ([#25536](facebook/react#25536)) //<Josh Story>// - **[dd5c20825](facebook/react@dd5c20825 )**: Revert yieldy behavior for non-use Suspense ([#25537](facebook/react#25537)) //<Andrew Clark>// - **[934177598](facebook/react@934177598 )**: fix transposed escape functions ([#25534](facebook/react#25534)) //<Josh Story>// - **[d1ced9fd5](facebook/react@d1ced9fd5 )**: [Float] support all links as Resources ([#25515](facebook/react#25515)) //<Josh Story>// - **[973b90bdf](facebook/react@973b90bdf )**: [Float] support meta tags as Resources ([#25514](facebook/react#25514)) //<Josh Story>// - **[79c582981](facebook/react@79c582981 )**: Let ReactDOM initialize in RSC ([#25503](facebook/react#25503)) //<Sebastian Markbåge>// - **[1f7a2f577](facebook/react@1f7a2f577 )**: [Float] support title tags as Resources ([#25508](facebook/react#25508)) //<Josh Story>// - **[c63580787](facebook/react@c63580787 )**: Support `use` in `act` testing API ([#25523](facebook/react#25523)) //<Andrew Clark>// - **[65e32e58b](facebook/react@65e32e58b )**: Add fetch Instrumentation to Dedupe Fetches ([#25516](facebook/react#25516)) //<Sebastian Markbåge>// - **[9336e29d9](facebook/react@9336e29d9 )**: [useEvent] Lint for presence of useEvent functions in dependency lists ([#25512](facebook/react#25512)) //<lauren>// - **[3cc792bfb](facebook/react@3cc792bfb )**: [useEvent] Non-stable function identity ([#25473](facebook/react#25473)) //<lauren>// - **[987292815](facebook/react@987292815 )**: Remove feature flag enableStrictEffects ([#25387](facebook/react#25387)) //<Samuel Susla>// - **[8e2bde6f2](facebook/react@8e2bde6f2 )**: Add cache() API ([#25506](facebook/react#25506)) //<Sebastian Markbåge>// - **[9cdf8a99e](facebook/react@9cdf8a99e )**: [Codemod] Update copyright header to Meta ([#25315](facebook/react#25315)) //<Andrew Clark>// - **[e54015e26](facebook/react@e54015e26 )**: Refactor: fill in the flow missing type ([#25496](facebook/react#25496)) //<c0dedance>// - **[3b1fd5767](facebook/react@3b1fd5767 )**: refactor: Flow: typing of Scheduler ([#25485](facebook/react#25485)) //<bubucuo>// - **[14072ce64](facebook/react@14072ce64 )**: Add detach to Offscreen component ([#25265](facebook/react#25265)) //<Samuel Susla>// - **[3bb71dfd4](facebook/react@3bb71dfd4 )**: Rename react-server-dom-webpack entry points to /client and /server ([#25504](facebook/react#25504)) //<Sebastian Markbåge>// - **[71f2c8cf1](facebook/react@71f2c8cf1 )**: move resource acquisition to mutation phase ([#25500](facebook/react#25500)) //<Josh Story>// - **[500bea532](facebook/react@500bea532 )**: Add option to load Fizz runtime from external file ([#25499](facebook/react#25499)) //<Andrew Clark>// - **[4494f2a86](facebook/react@4494f2a86 )**: [Float] add support for scripts and other enhancements ([#25480](facebook/react#25480)) //<Josh Story>// - **[9ecf84ed7](facebook/react@9ecf84ed7 )**: Bugfix: Suspending in shell during discrete update ([#25495](facebook/react#25495)) //<Andrew Clark>// Changelog: [General][Changed] - React Native sync for revisions 54f297a...ab075a2 jest_e2e[run_all_tests] Reviewed By: kassens Differential Revision: D40897093 fbshipit-source-id: 6a040315834dea5c0ab994ea94d91f5605b9d6b0
|
This issue is stale because it has been open 180 days with no activity. Remove stale label or comment or this will be closed in 7 days. |
|
This issue was closed because it has been stalled for 7 days with no activity. |

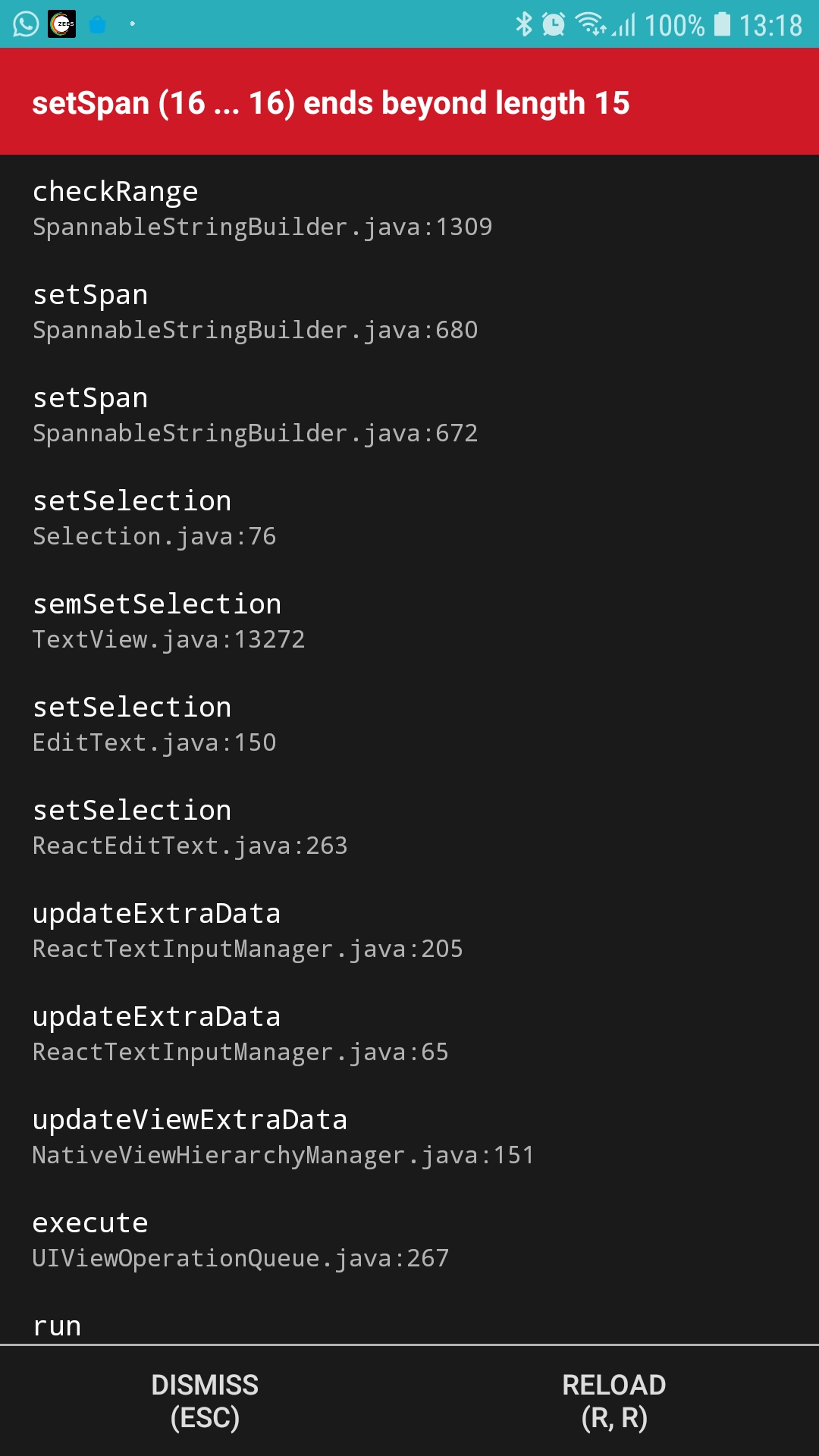
When TextInput selection is updated after changing the text (using InteractionManager.runAfterInteractions to wait for the change to apply) RN crashes. You get error like "setSpan(4 ... 4) ends beyond length" which indicates that the text field text has not changed like you would expect when using runAfterInteractions.
React Native version:
info
React Native Environment Info:
System:
OS: macOS 10.14.4
CPU: (8) x64 Intel(R) Core(TM) i7-7700HQ CPU @ 2.80GHz
Memory: 34.23 MB / 16.00 GB
Shell: 3.2.57 - /bin/bash
Binaries:
Node: 10.16.0 - ~/.nvm/versions/node/v10.16.0/bin/node
Yarn: 1.12.3 - /usr/local/bin/yarn
npm: 6.9.0 - ~/.nvm/versions/node/v10.16.0/bin/npm
Watchman: 4.9.0 - /usr/local/bin/watchman
SDKs:
iOS SDK:
Platforms: iOS 12.1, macOS 10.14, tvOS 12.1, watchOS 5.1
Android SDK:
API Levels: 24, 25, 26, 27, 28
Build Tools: 23.0.1, 25.0.0, 25.0.2, 26.0.1, 26.0.2, 26.0.3, 27.0.3, 28.0.3
System Images: android-25 | Google Play Intel x86 Atom, android-26 | Google APIs Intel x86 Atom
IDEs:
Android Studio: 3.4 AI-183.6156.11.34.5522156
Xcode: 10.1/10B61 - /usr/bin/xcodebuild
npmPackages:
react: 16.8.3 => 16.8.3
react-native: 0.59.9 => 0.59.9
Steps To Reproduce
or just run the example in repo I linked and press the button.
Describe what you expected to happen:
Selection changes to place after inserted text
Snack, code example, or link to a repository:
https://github.com/Vaintti/RNTextInputBug
The text was updated successfully, but these errors were encountered: