-
Notifications
You must be signed in to change notification settings - Fork 47k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Experiment] Add feature flag for more aggressive memory clean-up of deleted fiber trees #21039
Conversation
|
Comparing: 00d4f95...31e1977 Critical size changesIncludes critical production bundles, as well as any change greater than 2%:
Significant size changesIncludes any change greater than 0.2%: Expand to show
|
| if (fiber.stateNode) { | ||
| Object.keys(fiber.stateNode).forEach(key => { | ||
| if (key.indexOf('__react') === 0) { | ||
| delete fiber.stateNode[key]; | ||
| } | ||
| }); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This feels pretty heavy. Why is it needed given that we null out fiber.stateNode below (and we null out all expensive fiber fields)?
Even if something has a reference to the fiber at this point, it wouldn't have any deep references.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I agree. We’re starting with the shotgun approach to confirm if this kills the leak. If not it doesn’t matter, we have to keep looking and narrow down what we miss.
When the leak is fixed then we can come back and find the right way to do this clean up.
I think you are correct. Worse case keeping a ref to an unmourned / detached DOM mode will be O(1) by retaining 1 and only 1 associated fiber node. Well sort this out once we confirm the leak is gone.
| if (fiber.stateNode) { | ||
| Object.keys(fiber.stateNode).forEach(key => { | ||
| if (key.indexOf('__react') === 0) { | ||
| delete fiber.stateNode[key]; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We already know the exact names, don't we? Can we use them directly?
react/packages/react-dom/src/client/ReactDOMComponentTree.js
Lines 39 to 44 in 6d3ecb7
| const internalInstanceKey = '__reactFiber$' + randomKey; | |
| const internalPropsKey = '__reactProps$' + randomKey; | |
| const internalContainerInstanceKey = '__reactContainer$' + randomKey; | |
| const internalEventHandlersKey = '__reactEvents$' + randomKey; | |
| const internalEventHandlerListenersKey = '__reactListeners$' + randomKey; | |
| const internalEventHandlesSetKey = '__reactHandles$' + randomKey; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I added unmountNode to the HostConfig. Could use feedback if there's a better way.
Like I discussed with Brian this probably wont be necessary in the final version.
39b04e8
to
6cf1cf4
Compare
|
This change and #21041 are related. I'm going to merge them into a React sync and test them with memlab to study the changes to leaks. We can then make final changes before landing these two and doing a production test. |
|
Here's a leak that memlab reports as fixed with this turned on (testing with #21041 on): We would need to dig deeper to confirm if this is just making a leak pointing to within a tree that detach. This is part hard to reason about from heap snapshots and memory tooling. This appears to reduce memory leak in the |
|
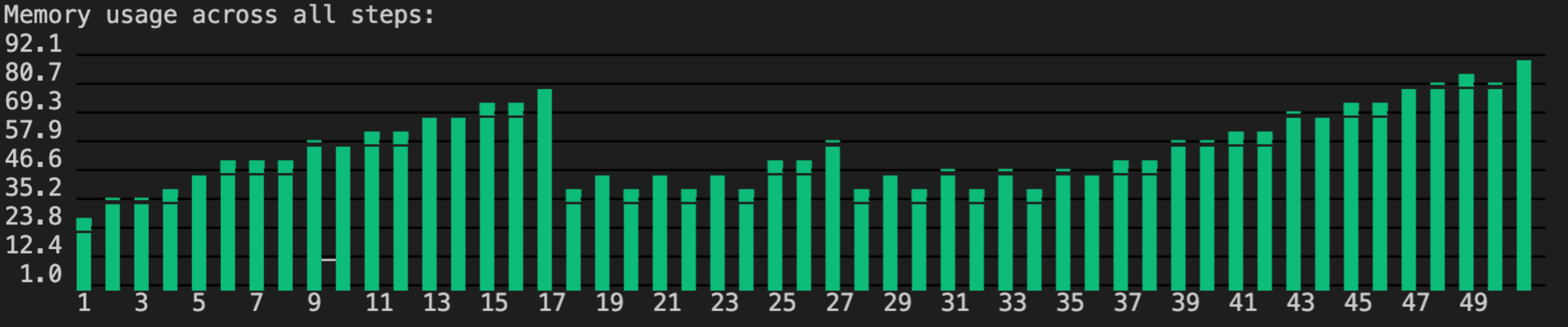
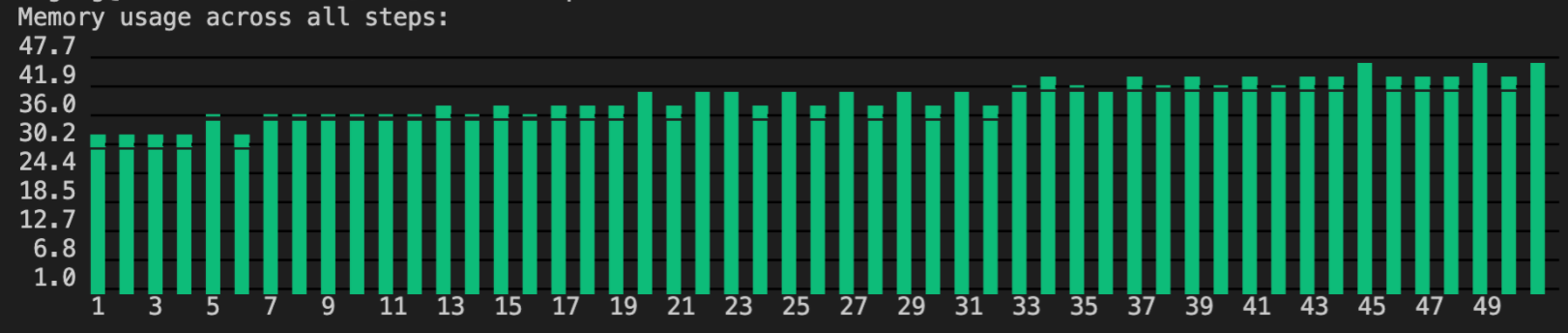
MemLab observes a reduction of detached Fiber nodes on Facebook. Some examples: Profile Page Before Fix: After Fix: Home Tab Before Fix: After Fix: Marketplace Tab Before Fix: After Fix: Edit: More results before and after the change |
Add a feature flag that will test doing a recursive clean of an unmount node. This will disconnect the fiber graph making leaks less severe.
When a fiber is deleted, it's still part of the previous (alternate) parent fiber's list of children. Because children are a linked list, an earlier sibling that's still alive will be connected to the deleted fiber via its alternate: live fiber --alternate--> previous live fiber --sibling--> deleted fiber We can't disconnect `alternate` on nodes that haven't been deleted yet, but we can disconnect the `sibling` and `child` pointers. Will use this feature flag to test the memory impact.
f081a4b
to
a16ac10
Compare
I combined `enableStrongMemoryCleanup` and `enableDetachOldChildList` into a single enum flag. The flag has three possible values. Each level is a superset of the previous one and performs more aggressive clean up. We will use this to compare the memory impact of each level.
We already have a recursive loop that visits every deleted fiber. We can re-use that one for clean up instead of adding another one.
Summary: This sync includes the following changes: - **[c9aab1c9d](facebook/react@c9aab1c9d )**: [email protected] //<Dan Abramov>// - **[516b76b9a](facebook/react@516b76b9a )**: [Fast Refresh] Support callthrough HOCs ([#21104](facebook/react#21104)) //<Dan Abramov>// - **[0853aab74](facebook/react@0853aab74 )**: Log all errors to console.error by default ([#21130](facebook/react#21130)) //<Sebastian Markbåge>// - **[d1294c9d4](facebook/react@d1294c9d4 )**: Add global onError handler ([#21129](facebook/react#21129)) //<Sebastian Markbåge>// - **[64983aab5](facebook/react@64983aab5 )**: Remove redundant setUpdatePriority call ([#21127](facebook/react#21127)) //<Andrew Clark>// - **[634cc52e6](facebook/react@634cc52e6 )**: Delete dead variable: currentEventWipLanes ([#21123](facebook/react#21123)) //<Andrew Clark>// - **[1102224bb](facebook/react@1102224bb )**: Fix: flushSync changes priority inside effect ([#21122](facebook/react#21122)) //<Andrew Clark>// - **[dbe98a5aa](facebook/react@dbe98a5aa )**: Move sync task queue to its own module ([#21109](facebook/react#21109)) //<Andrew Clark>// - **[3ba5c8737](facebook/react@3ba5c8737 )**: Remove Scheduler indirection ([#21107](facebook/react#21107)) //<Andrew Clark>// - **[46b68eaf6](facebook/react@46b68eaf6 )**: Delete LanePriority type ([#21090](facebook/react#21090)) //<Andrew Clark>// - **[dcd13045e](facebook/react@dcd13045e )**: Use Lane to track root callback priority ([#21089](facebook/react#21089)) //<Andrew Clark>// - **[5f21a9fca](facebook/react@5f21a9fca )**: Clean up host pointers in level 2 of clean-up flag ([#21112](facebook/react#21112)) //<Andrew Clark>// - **[32d6f39ed](facebook/react@32d6f39ed )**: [Fizz] Support special HTML/SVG/MathML tags to suspend ([#21113](facebook/react#21113)) //<Sebastian Markbåge>// - **[a77dd13ed](facebook/react@a77dd13ed )**: Delete enableDiscreteEventFlushingChange ([#21110](facebook/react#21110)) //<Andrew Clark>// - **[048ee4c0c](facebook/react@048ee4c0c )**: Use `act` in fuzz tester to flush expired work ([#21108](facebook/react#21108)) //<Andrew Clark>// - **[556644e23](facebook/react@556644e23 )**: Fix plurals ([#21106](facebook/react#21106)) //<Sebastian Markbåge>// - **[8b741437b](facebook/react@8b741437b )**: Rename SuspendedWork to Task ([#21105](facebook/react#21105)) //<Sebastian Markbåge>// - **[38a1aedb4](facebook/react@38a1aedb4 )**: [Fizz] Add FormatContext and Refactor Work ([#21103](facebook/react#21103)) //<Sebastian Markbåge>// - **[1b7e471b9](facebook/react@1b7e471b9 )**: React Native New Architecture: Support passing nativeViewTag to getInspectorDataForViewAtPoint callback, for React DevTools compat ([#21080](facebook/react#21080)) //<Joshua Gross>// - **[4a99c5c3a](facebook/react@4a99c5c3a )**: Use highest priority lane to detect interruptions ([#21088](facebook/react#21088)) //<Andrew Clark>// - **[77be52729](facebook/react@77be52729 )**: Remove LanePriority from computeExpirationTime ([#21087](facebook/react#21087)) //<Andrew Clark>// - **[3221e8fba](facebook/react@3221e8fba )**: Remove LanePriority from getBumpedLaneForHydration ([#21086](facebook/react#21086)) //<Andrew Clark>// - **[05ec0d764](facebook/react@05ec0d764 )**: Entangled expired lanes with SyncLane ([#21083](facebook/react#21083)) //<Andrew Clark>// - **[03ede83d2](facebook/react@03ede83d2 )**: Use EventPriority to track update priority ([#21082](facebook/react#21082)) //<Andrew Clark>// - **[a63f0953b](facebook/react@a63f0953b )**: Delete SyncBatchedLane ([#21061](facebook/react#21061)) //<Ricky>// - **[fa868d6be](facebook/react@fa868d6be )**: Make opaque EventPriority type a Lane internally ([#21065](facebook/react#21065)) //<Andrew Clark>// - **[eb58c3909](facebook/react@eb58c3909 )**: react-hooks/exhaustive-deps: Handle optional chained methods as dependency ([#20204](facebook/react#20204)) ([#20247](facebook/react#20247)) //<Ari Perkkiö>// - **[7b84dbd16](facebook/react@7b84dbd16 )**: Fail build on deep requires in npm packages ([#21063](facebook/react#21063)) //<Dan Abramov>// - **[2c9d8efc8](facebook/react@2c9d8efc8 )**: Add react-reconciler/constants entry point ([#21062](facebook/react#21062)) //<Dan Abramov>// - **[d0eaf7829](facebook/react@d0eaf7829 )**: Move priorities to separate import to break cycle ([#21060](facebook/react#21060)) //<Andrew Clark>// - **[435cff986](facebook/react@435cff986 )**: [Fizz] Expose callbacks in options for when various stages of the content is done ([#21056](facebook/react#21056)) //<Sebastian Markbåge>// - **[25bfa287f](facebook/react@25bfa287f )**: [Experiment] Add feature flag for more aggressive memory clean-up of deleted fiber trees ([#21039](facebook/react#21039)) //<Benoit Girard>// - **[8fe7810e7](facebook/react@8fe7810e7 )**: Remove already completed comment ([#21054](facebook/react#21054)) //<Sebastian Markbåge>// - **[6c3202b1e](facebook/react@6c3202b1e )**: [Fizz] Use identifierPrefix to avoid conflicts within the same response ([#21037](facebook/react#21037)) //<Sebastian Markbåge>// - **[dcdf8de7e](facebook/react@dcdf8de7e )**: Remove discrete lanes and priorities ([#21040](facebook/react#21040)) //<Andrew Clark>// - **[ca99ae97b](facebook/react@ca99ae97b )**: Replace some flushExpired callsites ([#20975](facebook/react#20975)) //<Ricky>// - **[1fafac002](facebook/react@1fafac002 )**: Use SyncLane for discrete event hydration ([#21038](facebook/react#21038)) //<Andrew Clark>// Changelog: [General][Changed] - React Native sync for revisions 6d3ecb7...c9aab1c jest_e2e[run_all_tests] Reviewed By: JoshuaGross Differential Revision: D27436763 fbshipit-source-id: da79a41e26bffdcdacd293178062edf098e9b58a
…deleted fiber trees (facebook#21039) * Add feature flag: enableStrongMemoryCleanup Add a feature flag that will test doing a recursive clean of an unmount node. This will disconnect the fiber graph making leaks less severe. * Detach sibling pointers in old child list When a fiber is deleted, it's still part of the previous (alternate) parent fiber's list of children. Because children are a linked list, an earlier sibling that's still alive will be connected to the deleted fiber via its alternate: live fiber --alternate--> previous live fiber --sibling--> deleted fiber We can't disconnect `alternate` on nodes that haven't been deleted yet, but we can disconnect the `sibling` and `child` pointers. Will use this feature flag to test the memory impact. * Combine into single enum flag I combined `enableStrongMemoryCleanup` and `enableDetachOldChildList` into a single enum flag. The flag has three possible values. Each level is a superset of the previous one and performs more aggressive clean up. We will use this to compare the memory impact of each level. * Add Flow type to new host config method * Re-use existing recursive clean up path We already have a recursive loop that visits every deleted fiber. We can re-use that one for clean up instead of adding another one. Co-authored-by: Andrew Clark <[email protected]>
…deleted fiber trees (facebook#21039) * Add feature flag: enableStrongMemoryCleanup Add a feature flag that will test doing a recursive clean of an unmount node. This will disconnect the fiber graph making leaks less severe. * Detach sibling pointers in old child list When a fiber is deleted, it's still part of the previous (alternate) parent fiber's list of children. Because children are a linked list, an earlier sibling that's still alive will be connected to the deleted fiber via its alternate: live fiber --alternate--> previous live fiber --sibling--> deleted fiber We can't disconnect `alternate` on nodes that haven't been deleted yet, but we can disconnect the `sibling` and `child` pointers. Will use this feature flag to test the memory impact. * Combine into single enum flag I combined `enableStrongMemoryCleanup` and `enableDetachOldChildList` into a single enum flag. The flag has three possible values. Each level is a superset of the previous one and performs more aggressive clean up. We will use this to compare the memory impact of each level. * Add Flow type to new host config method * Re-use existing recursive clean up path We already have a recursive loop that visits every deleted fiber. We can re-use that one for clean up instead of adding another one. Co-authored-by: Andrew Clark <[email protected]>
…deleted fiber trees (facebook#21039) * Add feature flag: enableStrongMemoryCleanup Add a feature flag that will test doing a recursive clean of an unmount node. This will disconnect the fiber graph making leaks less severe. * Detach sibling pointers in old child list When a fiber is deleted, it's still part of the previous (alternate) parent fiber's list of children. Because children are a linked list, an earlier sibling that's still alive will be connected to the deleted fiber via its alternate: live fiber --alternate--> previous live fiber --sibling--> deleted fiber We can't disconnect `alternate` on nodes that haven't been deleted yet, but we can disconnect the `sibling` and `child` pointers. Will use this feature flag to test the memory impact. * Combine into single enum flag I combined `enableStrongMemoryCleanup` and `enableDetachOldChildList` into a single enum flag. The flag has three possible values. Each level is a superset of the previous one and performs more aggressive clean up. We will use this to compare the memory impact of each level. * Add Flow type to new host config method * Re-use existing recursive clean up path We already have a recursive loop that visits every deleted fiber. We can re-use that one for clean up instead of adding another one. Co-authored-by: Andrew Clark <[email protected]>


Summary
Add a new feature flag called 'enableStrongMemoryCleanup' that will recursively clean-up the FiberNode memory graph on unmount. This is to experiment on improving memory usage and/or reducing leaks after unmount.
Test Plan
Will run several memory usage scenario against this sync.