-
Notifications
You must be signed in to change notification settings - Fork 47.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Allow numbers after data- in custom attributes fixes #2329
#5216
Conversation
|
Well, while we're at it: it's not just numbers. If this gets fixed, then it should not just add another special case but allow all valid attributes. http://www.w3.org/TR/xml/#NT-NameStartChar As I said in #2329 |
|
@nLight Can you update as per @Prinzhorn @spicyj This PR has been open for nearly two weeks. Any objections to us merging? |
|
It's not even done yet. |
|
I'll update |
|
@nLight Ping. Would love to get this in. |
|
@nLight updated the pull request. |
|
Sorry it took so long, guys. I have no idea how to test this range \u10000-\uEFFFF but everything else seems to be working. |
|
@nLight updated the pull request. |
|
Looks good to me. I'll leave it open for a day so everyone has a chance to see this before merging. |
|
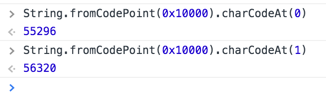
The code points U+10000 and beyond are represented in UCS-2 as two Unicode characters: See https://mathiasbynens.be/notes/javascript-encoding for more details. I think you should be able to test that emoji in attributes like "data-😊" works. I don't think your current code works with this. If you can't get this to work properly, I would be okay dropping the |
|
Hey @spicyj, I've read this article. Turns out the code works: |
|
Well now I'm really confused. I did not expect to match anything… |
|
Yes, mine does that too. That's why I'm confused. But @zpao is confused about why you're not hitting this check: react/src/renderers/dom/shared/DOMPropertyOperations.js Lines 23 to 45 in d6a547f
|
|
Because this function doesn't test props name only tag name to contain '-'
|
|
|
|
Ugg, this is why I wish we didn't have to do our own validation. Ok, sounds to me like the next step is to write two unit tests (one for a div, one for a custom-component) which performs initial render and an update render, verify no warnings are emitted. That will likely include expanding the whitelist that @spicyj and @zpao mentioned. |
|
Working on the attribute name check function, tests will follow. |
|
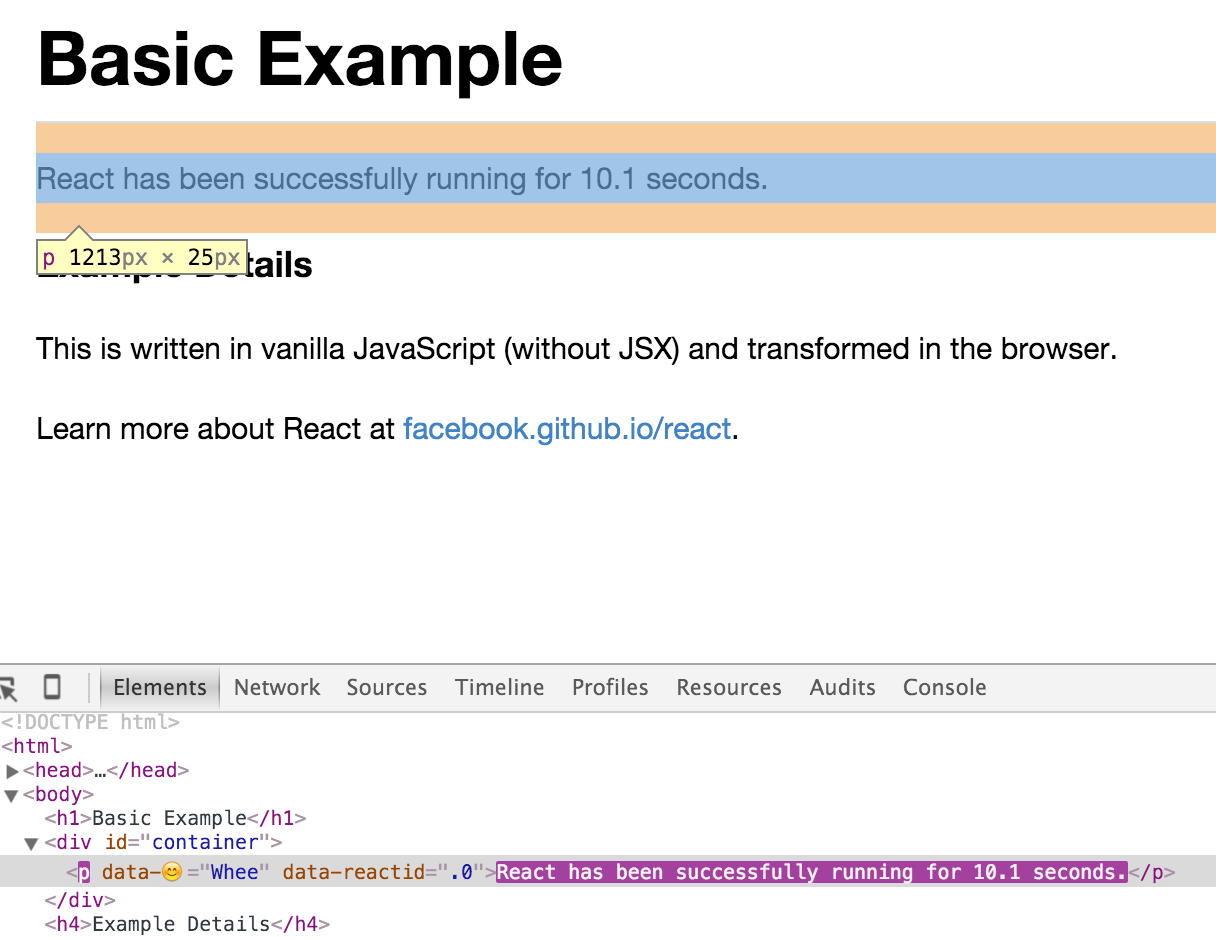
After patching the function I discovered that Chrome, Safari and Firefox don't like Simple code to reproduce: though |
|
Good with me. |
|
@nLight updated the pull request. |
| @@ -39,7 +39,7 @@ if (ExecutionEnvironment.canUseDOM) { | |||
|
|
|||
| var HTMLDOMPropertyConfig = { | |||
| isCustomAttribute: RegExp.prototype.test.bind( | |||
| /^(data|aria)-[a-z_][a-z\d_.\-]*$/ | |||
| /^(data|aria)-[:\-.0-9A-Z_a-z\uB7\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u02FF\u0370-\u037D\u037F-\u1FFF\u200C-\u200D\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD\u0300-\u036F\u203F-\u2040]*$/ | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this different from ATTRIBUTE_NAME_CHAR? Should that variable be shared?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's the same. Any suggestions where to put this variable? Both of them require DOMProperty
var DOMProperty = require('DOMProperty');There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Idk, I'd probably put it into HTMLDOMPropertyConfig (since it feels sort of config like). DOMPropertyOperations can then require HTMLDOMPropertyConfig.ATTRIBUTE_NAME_CHAR.
cc @spicyj for thoughts
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
DOMProperty is fine. DOMPropertyOperations shouldn't depend on HTMLDOMPropertyConfig directly.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
|
@nLight updated the pull request. |
|
@nLight updated the pull request. |
|
Ok, this looks good to me. @spicyj Any comments? If not, let's leave it open for another day and then we can merge. |
|
What's the status on this guy? |
|
I'm fine with this if @jimfb wants to merge. |
|
Looks good, thanks everyone! I know this one had a bunch of back and forth, but you did a great job @nLight, Thanks! |
Allow numbers after `data-` in custom attributes fixes #2329



Hi guys,
I decided to start with a good first bug: #2329
With that fix it's now possible to have a number after a data- i.e.
data-1000-numberin a custom attribute. That should be it, am I missing something?Thanks,
Dmitriy