-
Notifications
You must be signed in to change notification settings - Fork 207
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
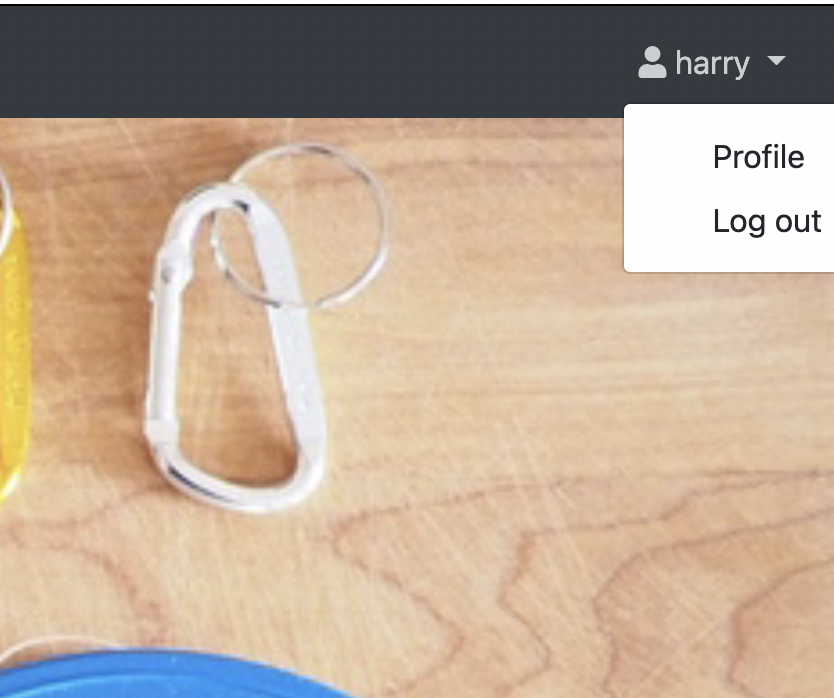
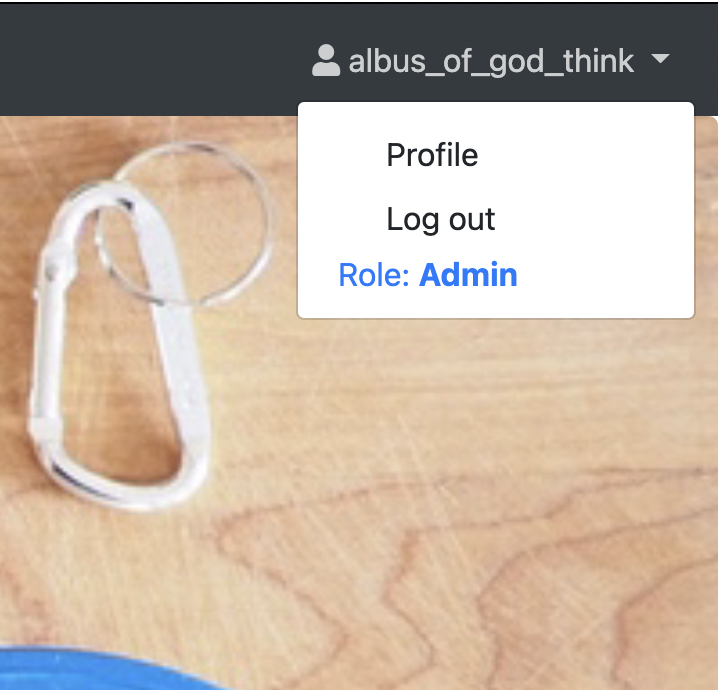
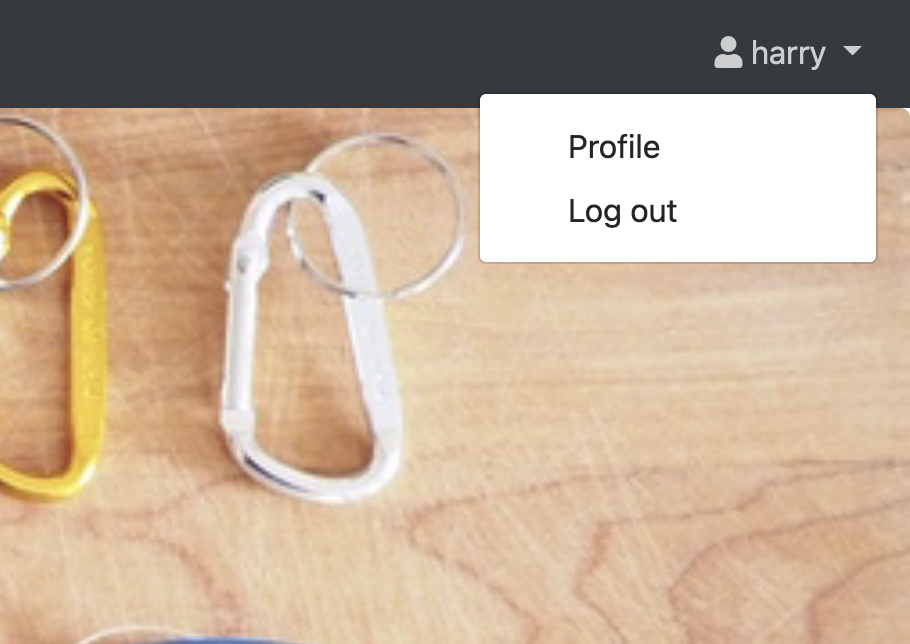
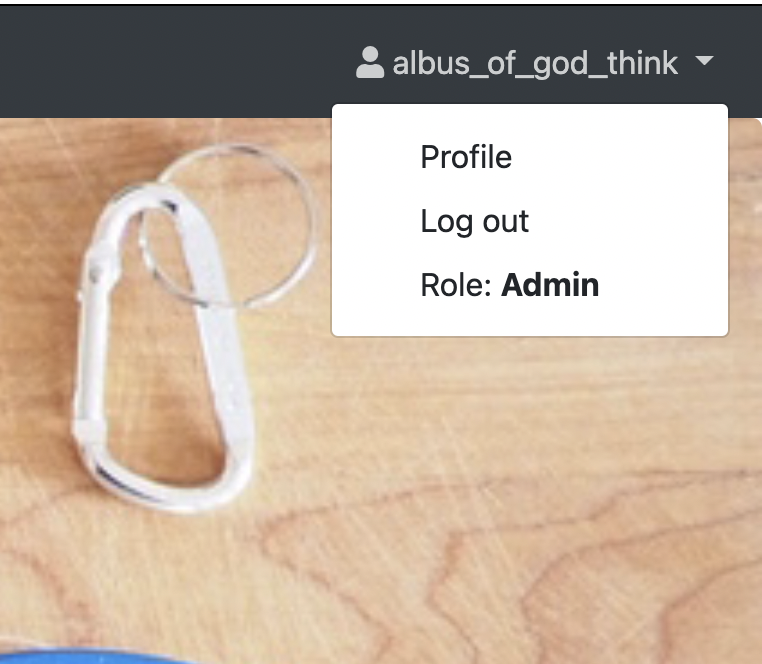
FTO: Fix dropdown menu going offscreen and poor alignment of contents #1683
Comments
|
Hi @TildaDares, @jywarren, @cesswairimu...Please help review for a possible FTO issue whenever you get the chance to. Thank you! |
|
@PeculiarE This looks really great. Will the drop down get cut off when there’s not enough space at the right? Can you test that with a shorter username? Thanks @PeculiarE !! |
|
Thank you 😄 😄 @TildaDares. Apologies for the delayed response. Wasn't with my PC for most of today. So I've tested it with an even shorter username (jo) 😄 and it seems to work perfectly for every screen reduction until we get to the smallest screensize possible and then the original problem resurfaces. Please see the screen recording below: dropdown-demo.1.1.mp4 |
|
Hi @TildaDares. I have added the fix for smaller screen sizes and updated the issue description with the proposed fixes. Here is a screen recording of how the navbar and the dropdown menu look like currently (before any of the proposed changes): dropdown_demo_before.1.mp4Here is a screen recording of how the navbar and dropdown menu look after implementation of the proposed changes: dropdown_demo_after.1.mp4What do you think? 😄 |
|
Thanks for working on this @PeculiarE. This looks great!!! |
|
Reserved for @FoleyDom for 24 hours! |
|
Thank you so much, I'll start working on this issue tonight. |
|
Still no green checkmark but I tried to fix the issue on my own system and downloaded everything but I'm not sure if I did it right. Please let me know what I can change for next time. Thank you. |
|
Hi @FoleyDom, you did everything right. I just had to approve the PR for the tests to run. Thanks! |
|
Oh alright cool, I was convinced I broke everything hahah |
|
Green checkmark! Please let me know if there is anything I could've done better or differently. Thank you so much! |
|
@PeculiarE The overflow-scrolling property is not supported by most browsers. |
|
Also, the highlight that appears when you hover on a dropdown item doesn't extend to the extreme end of the dropdown container. You can fix that by removing the left and right padding on the dropdown container. |
|
HI @FoleyDom, you did everything right. We might need you to add a few things to your PR that we didn't see initially. Thank you!! |
|
That's fine, please let me know what to change. I will also try to find where to change the left and right padding on the dropdown container. |




Hi, this is a first-timers-only issue and this means we have worked to make it more legible to folks who either haven't contributed to our codebase before, or even folks who haven't contributed to open source before.
If that's you, we're interested in helping you take the first step and can answer questions and help you out as you do. Note that we're especially interested in contributions from people from groups underrepresented in free and open source software!
We know that the process of creating a pull request is the biggest barrier for new contributors. This issue is for you 💝
If you have contributed before, consider leaving this one for someone new and looking through our general help wanted issues. Thanks!
🤔 What you will need to know.
Nothing. This issue is meant to welcome you to Open Source :) We are happy to walk you through the process.
📋 Step by Step
💡 Learn how to claim 🙋
Claiming an issue
Unless the issue is marked as reserved for someone, you can just say "I'd like to try this!" and then you've claimed it - no need to wait for someone to assign it to you. Just be sure you link your pull request (PR) to this issue so we can see where your solution is.
And open one early if possible - even before you've completed it with additional commits - and others can help you figure out any issues you may face.
mapknitterrepository (press the little pen Icon) and edit the line as shown below.See this page for some help in taking your first steps!
Below are the "diffs" showing in red (and a
-) which lines to remove, and in green (and a+) which lines to add:1st file to be changed: _login.html.erb
2nd file to be changed: _header.html.erb
💾 Commit your changes
🔀 Start a Pull Request. There are two ways how you can start a pull request:
If you are familiar with the terminal or would like to learn it, here is a great tutorial on how to send a pull request using the terminal.
You can also edit files directly in your browser and open a pull request from there.
Please keep us updated
💬⏰ - We encourage contributors to be respectful to the community and provide an update within a week of claiming a first-timers-only issue. We're happy to keep it assigned to you as long as you need if you update us with a request for more time or help, but if we don't see any activity a week after you claim it we may reassign it to give someone else a chance. Thank you in advance!
If this happens to you, don't sweat it! Grab another open issue.
Is someone else already working on this?
🔗- We encourage contributors to link to the original issue in their pull request so all users can easily see if someone's already started on it.
👥- If someone seems stuck, offer them some help! Otherwise, take a look at some other issues you can help with. Thanks!
🤔❓ Questions?
Leave a comment below, and reach out in our chatroom!
The text was updated successfully, but these errors were encountered: