A fullstack weather app made with React, Typescript and Flask.
This App comes from my desire to learn fetching external data, setting up the backend for such data, and working with React in a Typescript environment.
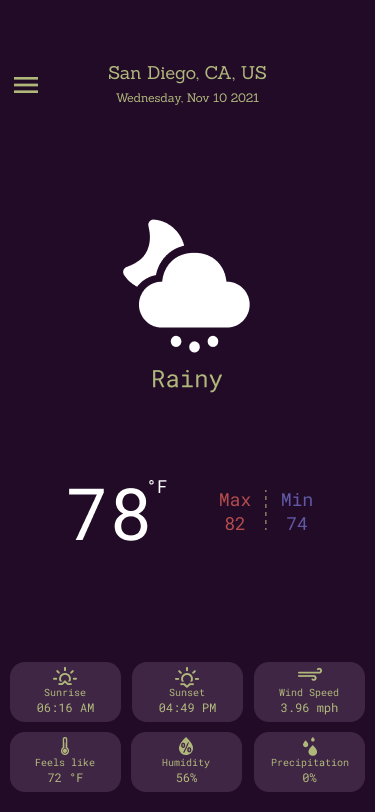
This is a weather app that uses OpenWeatherMap's API to get the user's forecast for the current location on initial visit. Then, using Google's geolocation API, the user can look for the forecast of a different location.
- Flask.js - API calls, routes, and setting up the server.
- Typescript - This is the first time I implement Typescript on a project. The first programming language I learnt was C#, so Typescript felt pretty natural to me, and I'll definetely be using it more on future projects.
- React - All my components are functional components. I setup global state using React hooks and the context API.
- CSS Modules - I decided to go with CSS modules to set specific styles for each component.