Flutter Tutorial - Flutter DropdownButton with Firestore Flutter Tutorials - Flutter DropdownButton with Firestore Video series can be watched here https://youtu.be/pAn3-cqJ9MM
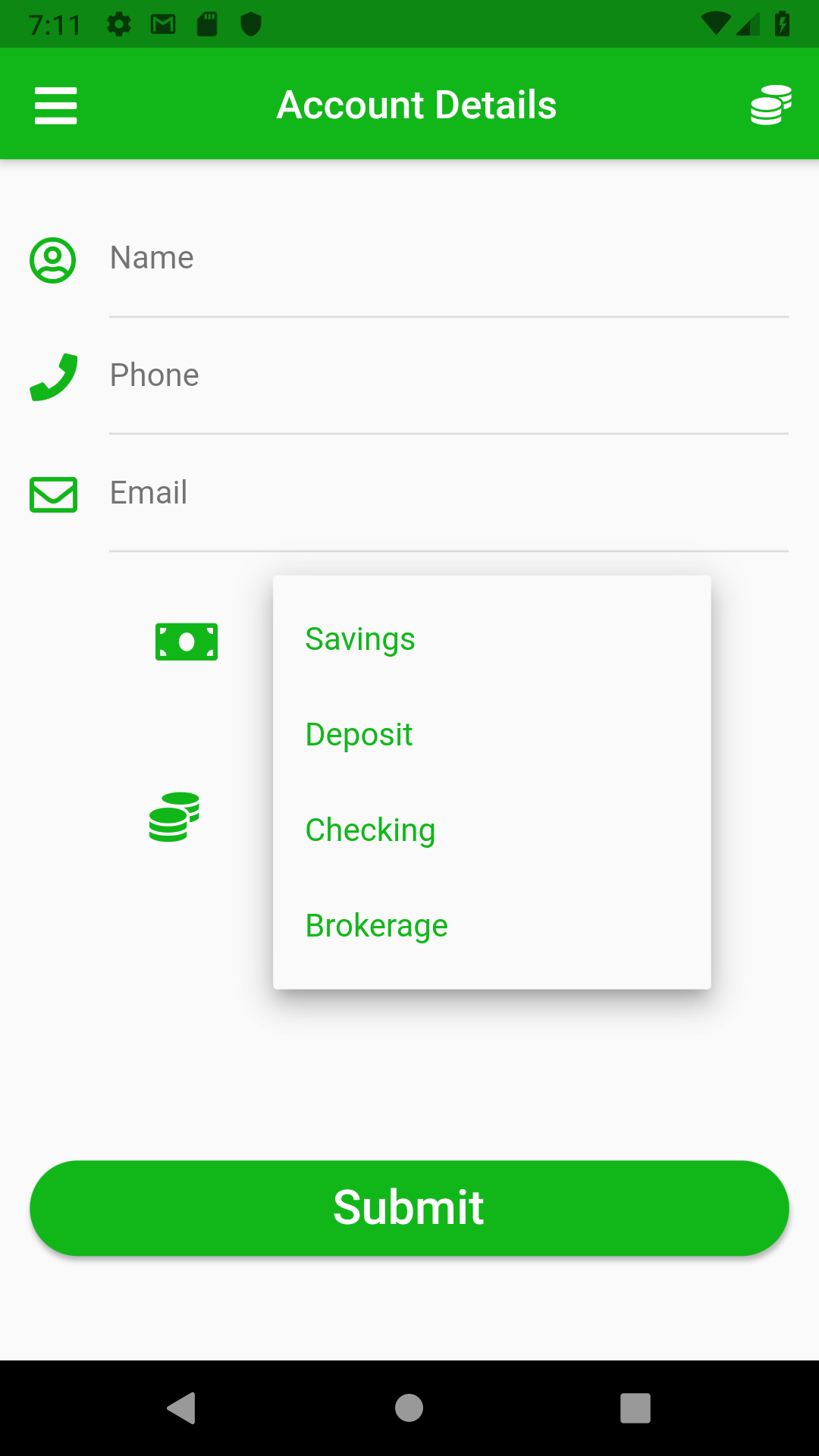
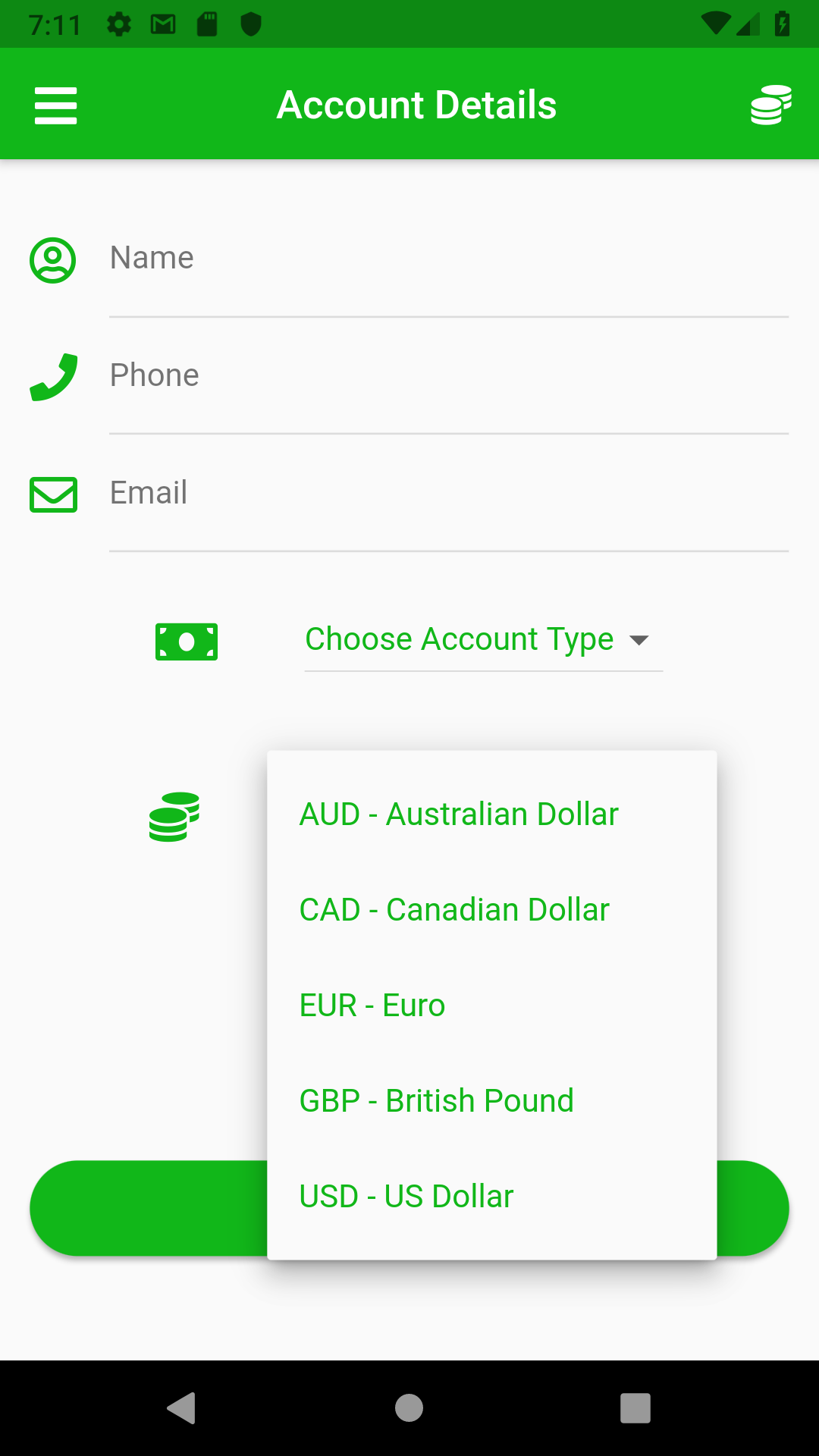
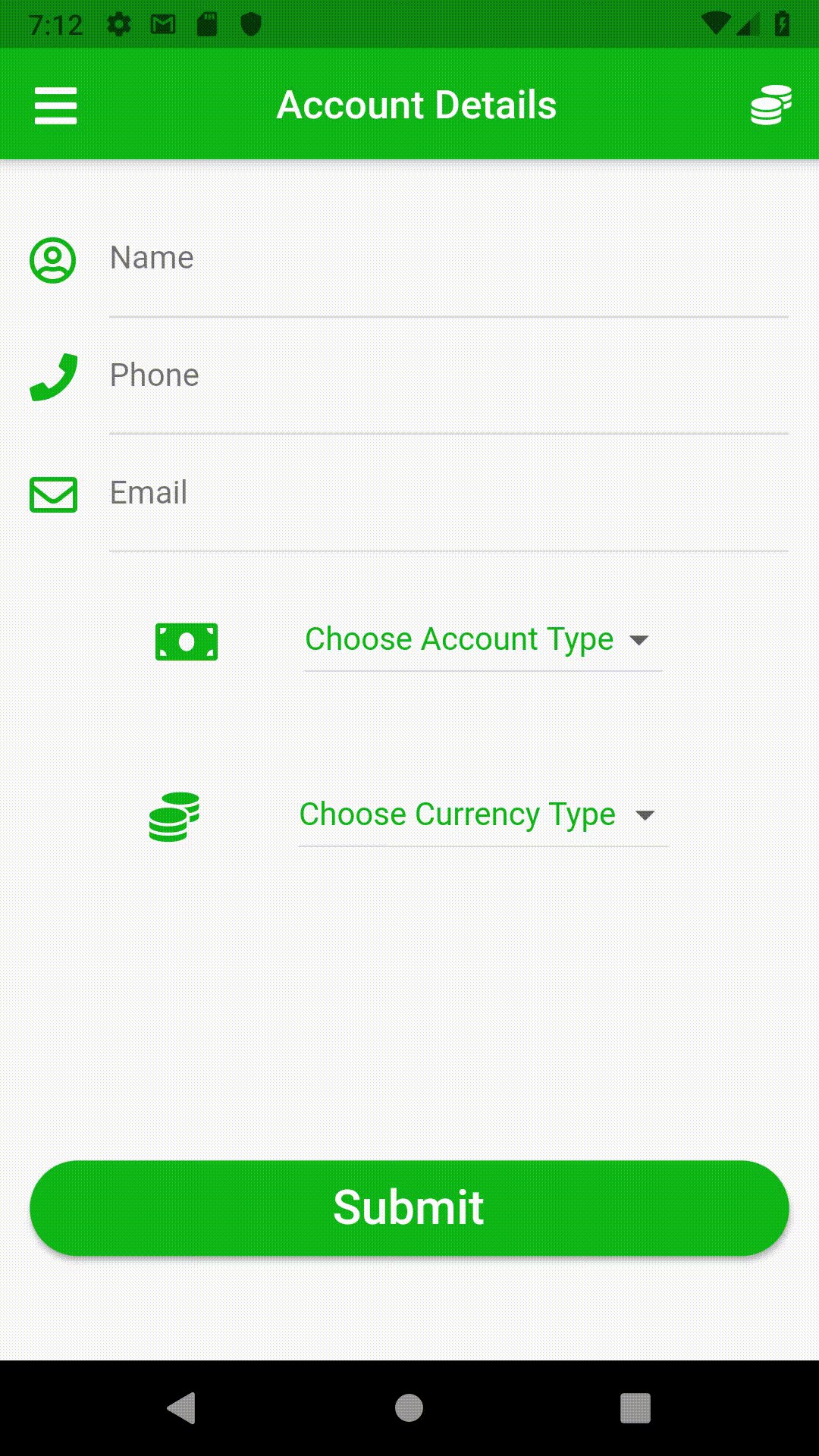
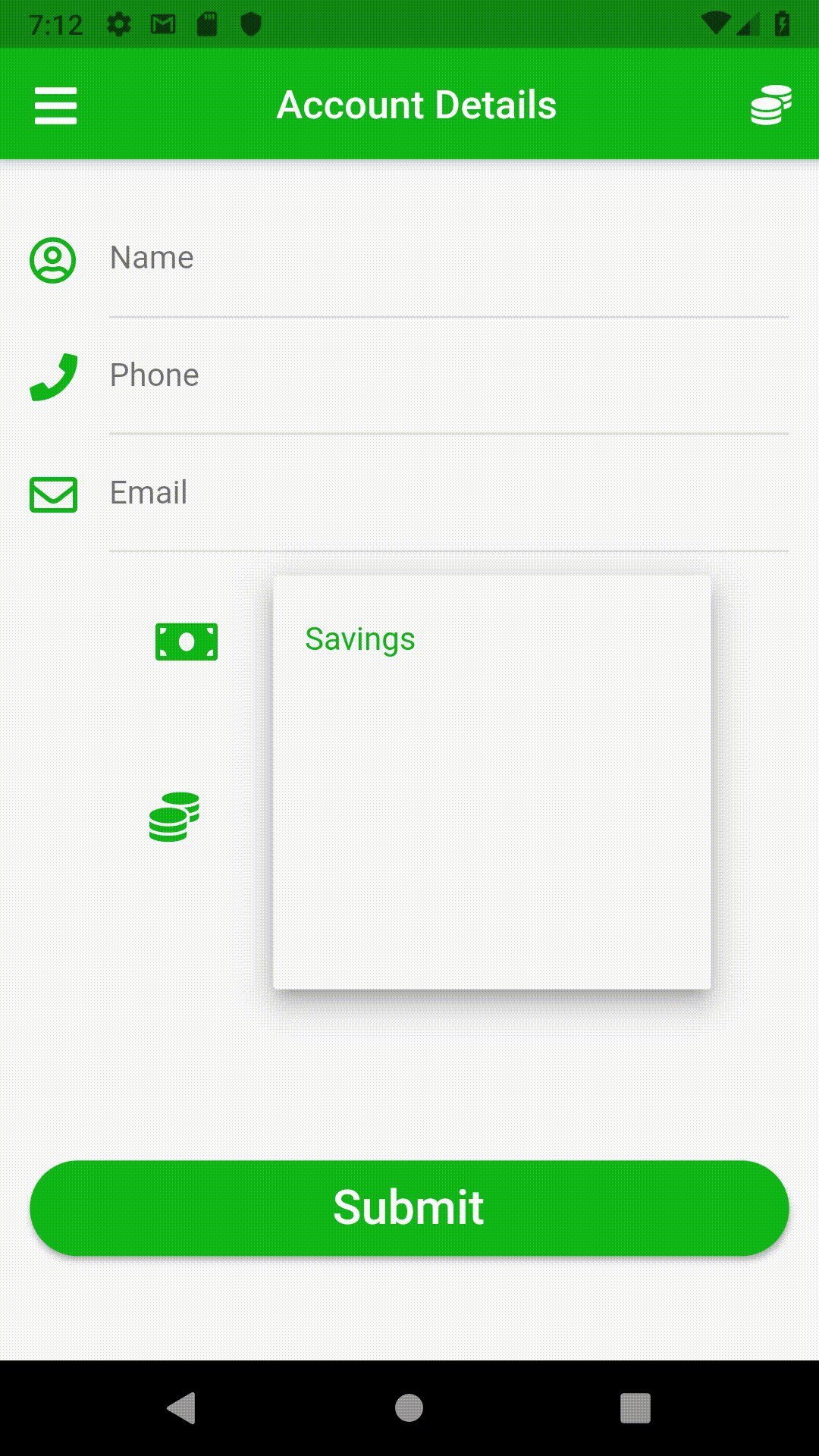
we will see how to implement a dropdown feature in your Flutter Application and the available items in the dropdown are not static, in fact, they are retrieved from the Firestore.
You can watch this video https://www.youtube.com/watch?v=R12ks4yDpMM for details explanation on setting up a project on Firebase console.
The Cloud Firestore plugin details are available in this link https://pub.dartlang.org/packages/cloud_firestore/versions/0.9.13
To set up the project on Firebase console use this link https://console.firebase.google.com
Regarding the common errors you might come across during the setup process are listed below.
https://flutter.dev/docs/development/packages-and-plugins/androidx-compatibility flutter/flutter#15972
For more Flutter Tutorials watch my videos on https://www.youtube.com/c/whatsupcoders
If you appreciate the content 📖, support projects visibility, give 👍| ⭐| 👏
FOLLOW ME HERE:
Facebook: https://www.facebook.com/whatsupcoders
Twitter: https://www.twitter.com/whatsupcoders