-
Notifications
You must be signed in to change notification settings - Fork 3.2k
使用指南
本项目依赖于 Dreamacro/clash 提供的clash core二进制。本项目只是对clash的部分配置提供方便易用的GUI操作。如果你发现某些clash config在本项目中存在问题,欢迎在issue里指出。
如果你希望使用非Premium版本的clash core,可以在应用的安装目录里直接替换clash.exe即可(不同系统扩展名有差异)。需要注意的是,应用更新时可能会替换该程序,需要注意一下。
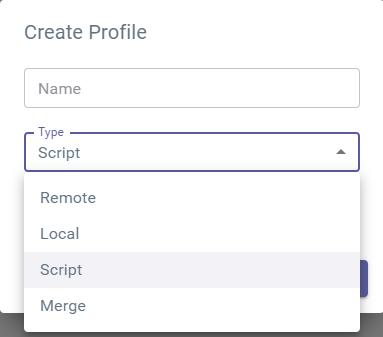
目前支持4种类型的配置文件,分别是Remote、Local、Script、Merge。其中,Remote和Local类型为 主配置文件,Script和Merge类型为 增强配置文件,用于修改主配置文件的。点New可以创建这些配置文件(如下图),对于Remote类型的,也可以直接输入url import即可。 (备注:该模式主要参考了CFW的实现)

目前仅支持clash格式的配置链接,即响应体数据是符合clash配置格式的(utf8编码)。如果响应头中存在Subscription-Userinfo字段,则其对应的流量信息会展示出来。远程配置可以点击右上角的更新按键自动更新。
新建本地配置之后,右键 - File 即可打开对应的本地配置文件(默认会用VScode打开,如果找不到执行程序则用open打开)。在编写完本地配置之后右键 - select即可刷新该配置。
该配置类型用于对主配置进行字段增加的操作,文件格式是yaml。该idea源于 CFW 配置预处理中的简便方法。目前仅支持6种操作类型。启用方法:右键 - enable,在修改了文件之后,点击刷新触发配置变更。
- prepend-rules:类型和
clash rules配置一致,内容合并到rules 前 - append-rules:类型和
clash rules配置一致,内容合并到rules 后 - prepend-proxies:类型和
clash proxies配置一致,内容合并到proxies 前 - append-proxies:类型和
clash proxies配置一致,内容合并到proxies 后 - prepend-proxy-groups:类型和
clash proxy-groups配置一致,内容合并到proxy-groups 前 - append-proxy-groups:类型和
clash proxy-groups配置一致,内容合并到proxy-groups 后 - 其他clash的字段:5个默认使用的字段(
rules,proxies,proxy-groups,proxy-providers,rule-providers)以及其他clash/clash meta支持的字段,直接设置这些字段将直接覆盖profile对应字段的内容。
注意:需要使用其他字段时,例如dns,tun等,需要在设置页 - Clash Field(Clash 字段)里勾选对应的字段,不勾选的字段将被忽略。
该配置类型提供编写JS脚本修改配置的能力,JS运行时为browserjs quickjs。该idea源于 CFW 配置预处理中的Mixin/parser。启用方法:右键 - enable,在修改了文件之后,点击刷新重置配置文件。
脚本中需要声明一个main函数,函数签名为main(params: object): object;。函数入参为序列化为js object的clash配置,务必返回处理后的js object。
如果脚本中存在异常未处理,处理程序将跳过该脚本所做的操作,并且对应的profile项将变红和报错提示。
v1.0.4之前的版本,利用Webview2里的JS引擎执行用户脚本,所以不能执行任何系统api的操作,即nodejs那些是不支持的。仅采用new Function和严格模式执行用户脚本。对于脚本安全性的考虑,应该不存在脚本突破Webview2的沙盒产生威胁。可能存在脚本通过tauri注入的对象操作系统api产生威胁。总而言之,不要随便运行别人的脚本。
v1.0.5及之后的版本,采用quickjs实现,也不能执行如文件系统访问等操作。
例如,处理ws配置变更:
function main(config) {
if (!config.proxies) return config;
config.proxies.forEach((proxy) => {
if (proxy.network === "ws" && (proxy["ws-path"] || proxy["ws-headers"])) {
const opts = proxy["ws-opts"] || {};
opts.path = proxy["ws-path"];
opts.headers = proxy["ws-headers"];
delete proxy["ws-path"];
delete proxy["ws-headers"];
}
});
return config;
}首先选择一个主配置文件,如果没有就是默认的空配置。其次如果存在Script和Merge这些增强配置,且已经enable启用了,则会按顺序进行链式处理。即前一个处理的结果作为下一个处理的输入。
在exe所在目录新建一个.config目录,然后再设置一个.config/PORTABLE的空文件(需重启软件),这时配置目录将变更为exe所在目录下的.config目录。
这时还可以直接将~/.config/clash-verge之前的配置,直接copy到exe所在目录/.config/clash-verge。
todo