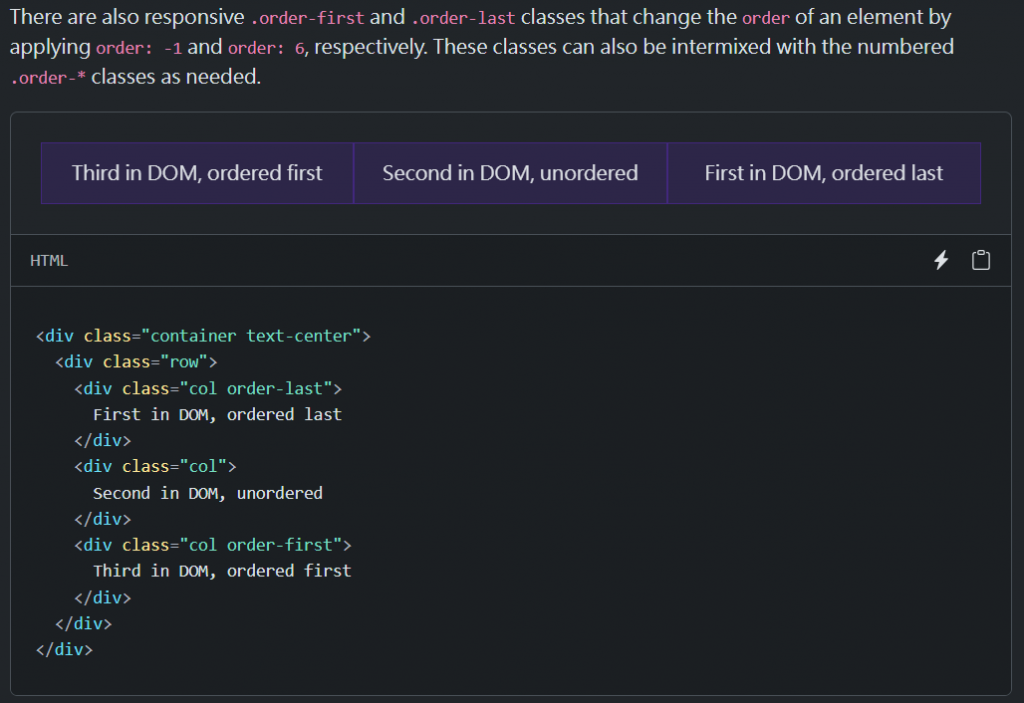
目前正在使用線上課程自學,但遇到問題無法解決,丟了ChatGPT也無法理解,可能問題真的非常基礎,再麻煩前輩們能撥空指導。
使用的是bootstrap格線系統。
codepen如下↓
https://codepen.io/mini7er/pen/KKJXEgr
我的問題:想在不改變語法結構的狀況下(可以增加新的class),將左邊的圖片往右移5個格線,右邊的文字往左移5個格線系統,並且能夠維持在同一行上。
因為目前線上教學希望我們能用這種方式移動col,所以才有此一問。
我做過的嚐試:
1)利用現在的bootstrap裡面的offset-md-5跟col-md-6放在一起,沒有辦法維持照片跟文字在同一行。
2)試著額外新增了一個postion的class,去移動文字欄位,勉強可以左右對調,但如果我把文字欄位的col-md-6改成col-md-4的時候,一樣會跑版。
我自己的想法:因為bootstrap的格線系統使用的是flex,所以一但兩個col加起來超過100%就是會換行,但我不曉得要怎麼拯救它...再麻煩各位前輩們了![]()

bootstrap 我不熟
只替你修正一下codepen 超連結
你希望的排版是長這樣嗎?
codepen
謝謝您幫我整理成看起來更容易閱讀的樣式QQ
但我希望最終的排版是圖片在右,文字在左~ 只是語法架構一樣維持現在的語法架構(圖片在左,文字在右)
依靠新增class的方式去調整成圖片右、文字左而不跑版。
我知道這個問題直接改col的順序可以解決,但因為線上課程給出的課程內容是希望我們能夠依靠增加class的方式或活用格線系統來達成不同排版樣式的目的,所以才有此一問。
(我有寄信給老師,但老師已經兩個月沒回覆我了..QQ)
喔喔是這樣啊,那你幫我重整一下我回覆你的 codepen
已添加 className 但沒改 html 的架構
在 line6 加了 “flex-row-reverse”
謝謝你告訴我bootstrap還有“flex-row-reverse"這個語法可以使用,我真的不夠熟悉,你告訴我了我才知道
然後因為我想要盡量簡潔一點的去移動col讓他們兩個能夠位置相反並且重疊,你給我的建議讓我有了一些新的想法,後來我直接在兩個col裡面各加了一個向左推擠及向右推擠的col,並且給他們定義了postion: relative;
我最終想要的結果如下↓
https://codepen.io/mini7er/pen/KKJXEgr
想冒昧請問一下,我看過你codepen幫我重整的版面,好像沒有新增什麼但卻讓我的版面看起來很整齊(閱讀舒適) 是我忽略了codepen的什麼排版功能嗎?