The single icon used in Flow to switch between wikitext-editing and visualeditor-editing is still very confusing, and also hard to notice, for many users.
We need a good standard design, before the design gets replicated in T49779: Provide a way for the user to switch between VisualEditor and wikitext source editor modes without saving.
Main problems
(Specific to the usage in Flow)
- Using the same icon, (with a "pressed" and "unpressed" state) does not make it clear which editor-mode the user is currently in.
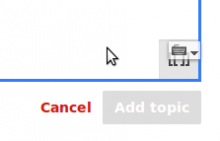
- Placing just the icon in the bottom-corner, makes the overlap with the ULS keyboard-icon, more of a problem. (See image below).
(Relevant to usage in both Flow and non-Flow (articles, etc))
- The icon itself is not representative of "visual editor", and hence is a bad icon to use for switching to the visual editor.
- The icon is hard to notice, because it's such a simple grey, and made of basic geometric shapes, and tucked into the opposite side from all other toolbar buttons.
- The icon is just an icon. It would be a lot clearer with a text-label, and is important enough to deserve it, just like "Cite" does in the current wikitext toolbar. (However, it would take up more room, and the exact wording is very difficult to decide - it would need to use a verb, and not use acronyms or codenames (i.e. "visual editor")). https://www.goodui.org/#47 ("Try Icon Labels instead of opening for interpretation.") is a good pattern for usability here.
Prior discussion
There is extensive discussion in T101316: Make the VE/source toggle more discoverable
There are still-applicable quotes from users about the previous icon (</>) at T110259: Change the </> button in Flow to something more intuitive, perhaps a text label for the button and a few related comments in T97451: Make source/wikitext icon consistent
Current status
Current Flow design:
| Visual editing | Wikitext |
|---|---|
Current VisualEditor button, like Flow uses, at the right-side (in LTR languages) of the wikitext toolbar):
Proposed solution
A drop-down at the toolbar that exposes explicitly both options, similar to the "style" option or the "list" one (more details in T116417#2955333):
| Visual Editor | Flow |
|---|---|
Additional considerations:
- A label can be used in the drop-own when space allows (using icon-only version on more compact contexts).