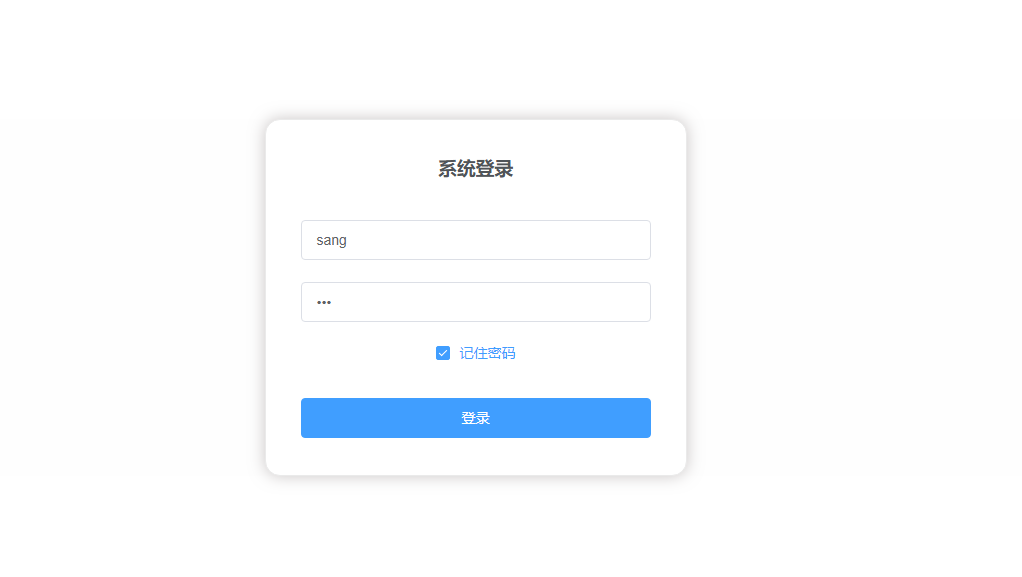
项目在线演示地址 : http://vblog.itboyhub.com/ 🔐用户名 : sang,密码 : 123 ( 更多信息请参考数据库,密码都是123啦~ )
✨这或许是最简单的 springboot + vue 实现的前后端分离项目啦 ! 非常适合作为初次学习前后端开发模式的同学第一个入门项目哟~
| 工具 | 版本或描述 |
|---|---|
OS |
Windows 10 |
JDK |
1.8+ |
IDE |
IntelliJ IDEA 2019.1 |
Maven |
3.6.0 |
MySQL |
8.0.0+ |
| 模块 | 释义 |
|---|---|
blogserver |
后台管理模块 |
vueblog |
前台管理模块 |
docs |
文档( 存储数据库文件及截图 ) |
| 后端技术栈 | 前端技术栈 |
|---|---|
SpringBoot |
Vue |
SpringSecurity |
axios |
MyBatis |
ElementUI |
Druid |
vue-echarts |
MySQL |
mavon-editor |
部分接口遵循Restful风格 |
vue-router |
其它一些琐碎的技术这里就不一一列举了咯~
- 将本项目中的
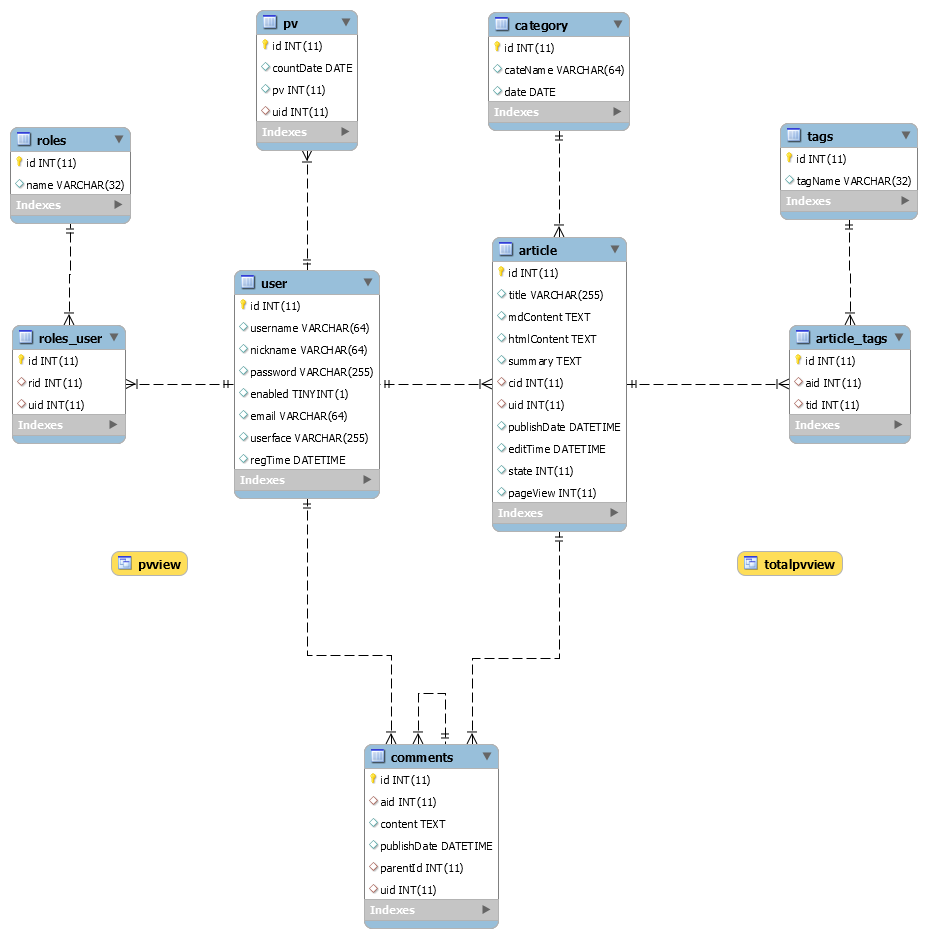
blogserver( 后端管理模块 )导入到IDE - 导入数据库
docs/db/vueblog.sql - 修改
resources/application.properties配置文件 - 运行项目( 三种方式 )
- 项目根目录下执行
mvn -X clean package -Dmaven.test.skip=true编译打包,然后执行java -jar blogserver/target/blogserver.jar - 项目根目录下执行
mvn springboot:run - 直接运行
BlogserverApplication.java
- 项目根目录下执行
- 浏览器访问
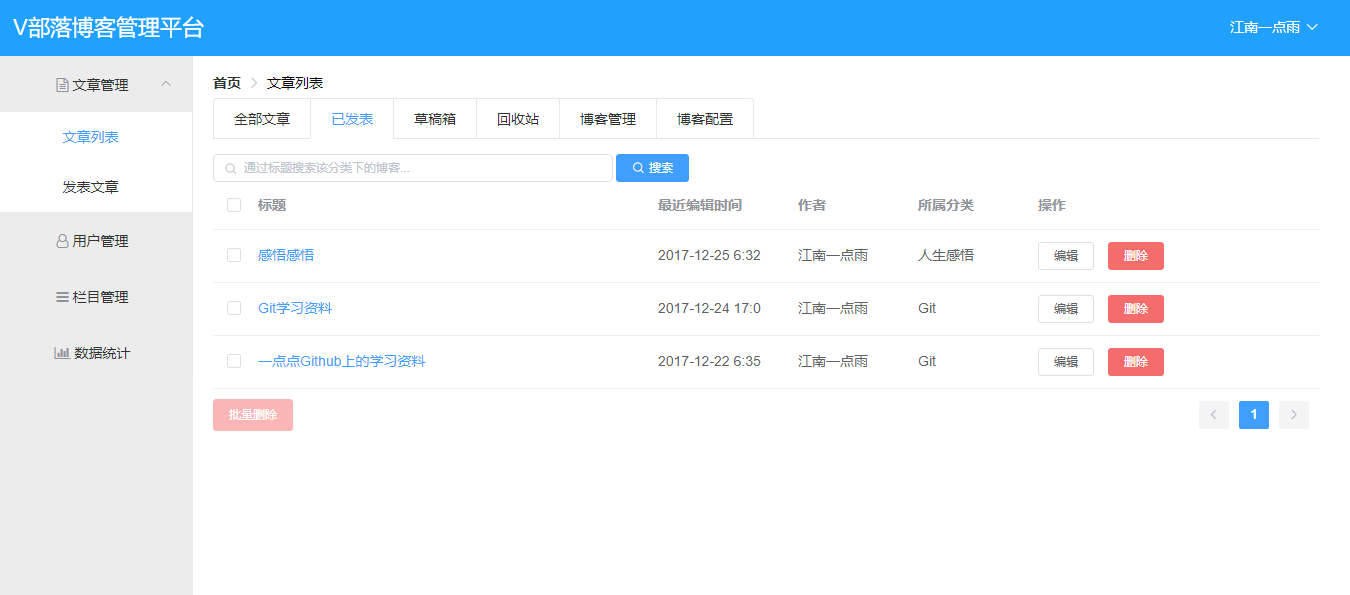
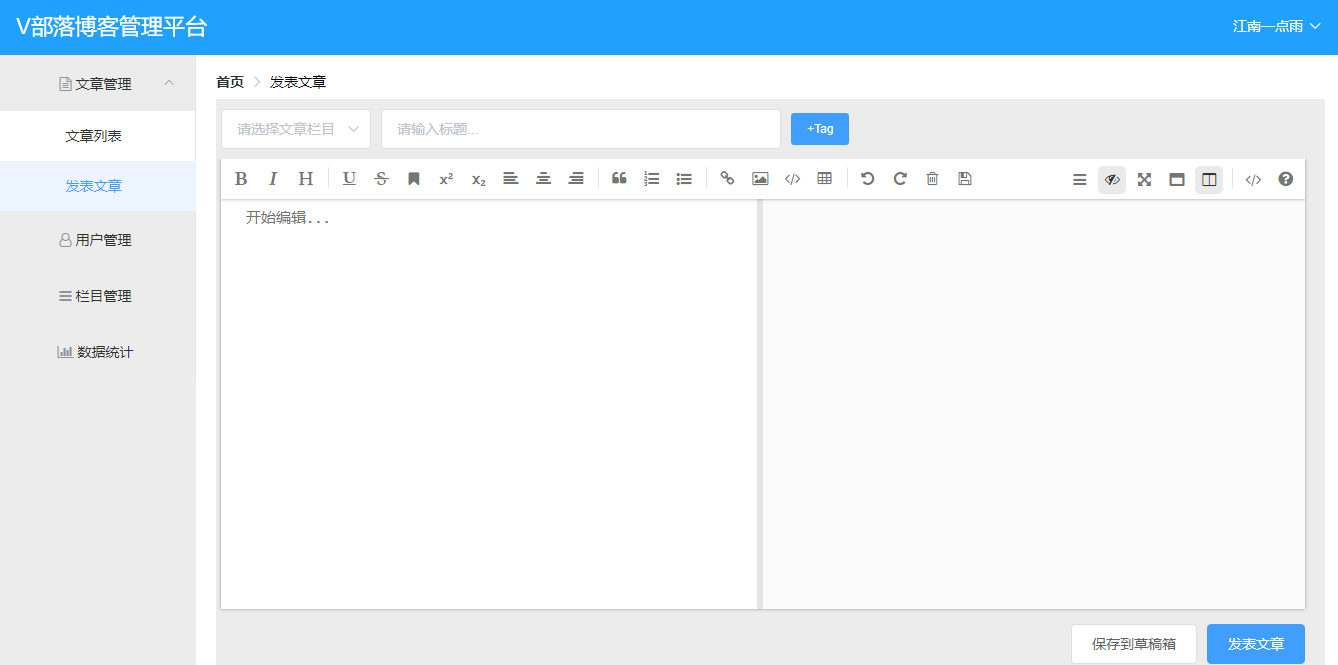
http://localhost:8081/index.html
注意 : 如果要做二次开发,请继续看第五、六步哟 !
- 进入
vueblog( 前端管理模块 )目录中,在命令行依次执行如下命令 :
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run dev
由于我在
vueblog( 前端管理模块 )项目中已经配置了端口转发,既将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入http://localhost:8080就可以访问我们的前端项目啦~ 所有的请求将通过端口转发将数据传输到SpringBoot中( 注意 : 这个过程要保持SpringBoot项目,既blogserver后台管理模块是处于运行状态的 ! )
- 最后可以使用
WebStorm等前端开发工具打开vueblog项目( 前端管理模块 )继续开发,待开发完成后,当项目要上线时,依然进入到vueblog目录,然后执行如下命令 :
npm run build
该命令执行成功之后,vueblog目录下将生成一个名为dist的文件夹,然后将该文件夹中的static文件夹及index.html文件拷贝到SpringBoot项目中的resources/static/目录下,然后就可以像第 4 步那样通过启动后端管理模块来访问该项目咯~
步骤
6中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行学习下 : Vue官方教程