A Flutter project that utilizes a REST API to fetch posts from the web and display them in the UI.
The project fetches posts from a web service using a REST API, converts the received JSON data into corresponding class objects, and then displays the data in the UI. Additionally, the project fetches related data from another API call. This app uses the free api provided by https://jsonplaceholder.typicode.com/
Before running the project, make sure you have the following installed:
- Flutter SDK
- Dart SDK
- Any additional dependencies mentioned in the
pubspec.yamlfile.
-
Run the application, and the home page will appear.
-
On the home page, find the 'Posts' button.
-
Click on the 'Posts' button to open the 'posts_page.' The app will make an HTTP request to retrieve post data from the web.
-
During data fetching, a loading animation will be displayed.
-
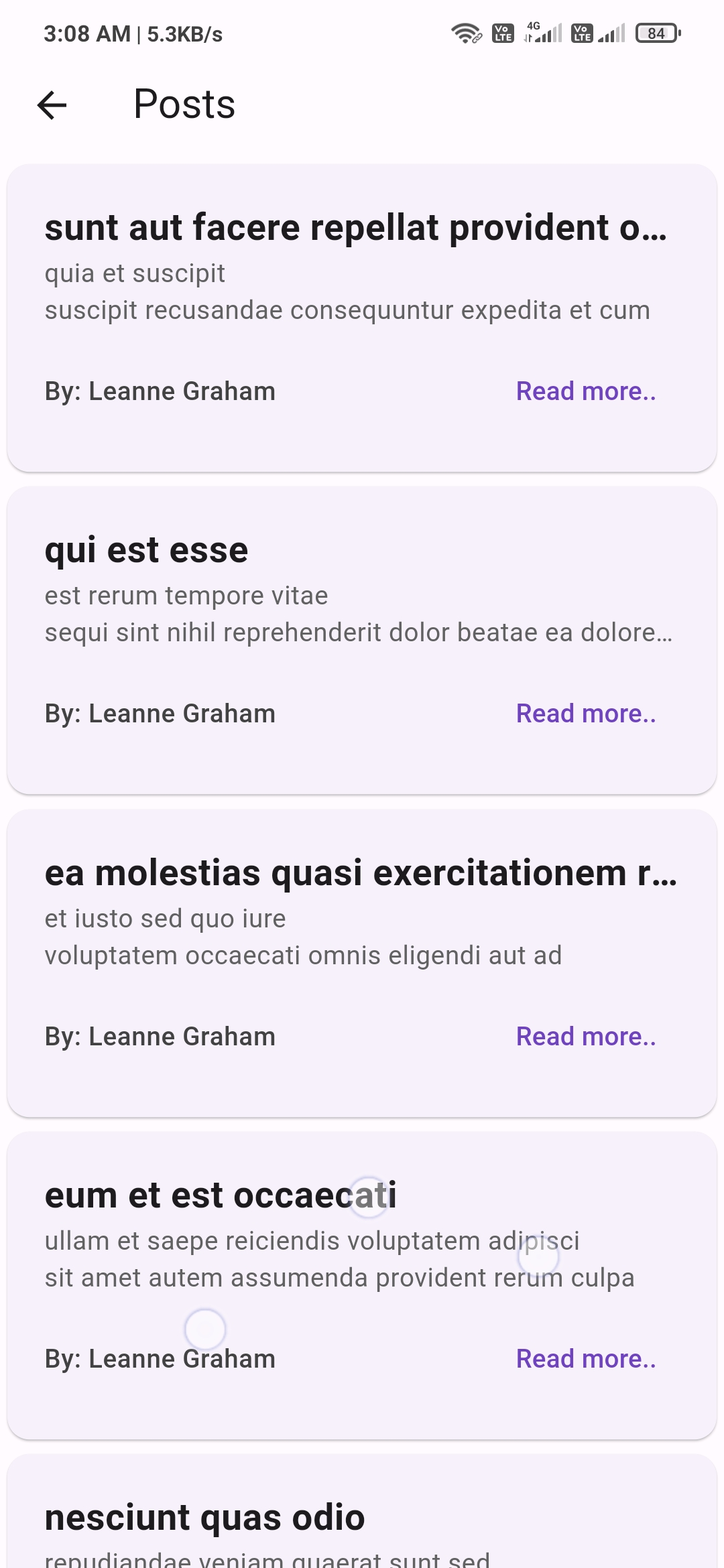
Once the data is fetched, the loading animation will be replaced with a ListView.builder, showing the posts. Each row includes the title, a small portion of the body, and the author.
-
To read a post in full and view comments, click on the 'Read More...' button associated with each post.
https://www.youtube.com/watch?v=ro6mC65dHCg