This is a solution to the Shortly URL shortening API Challenge challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
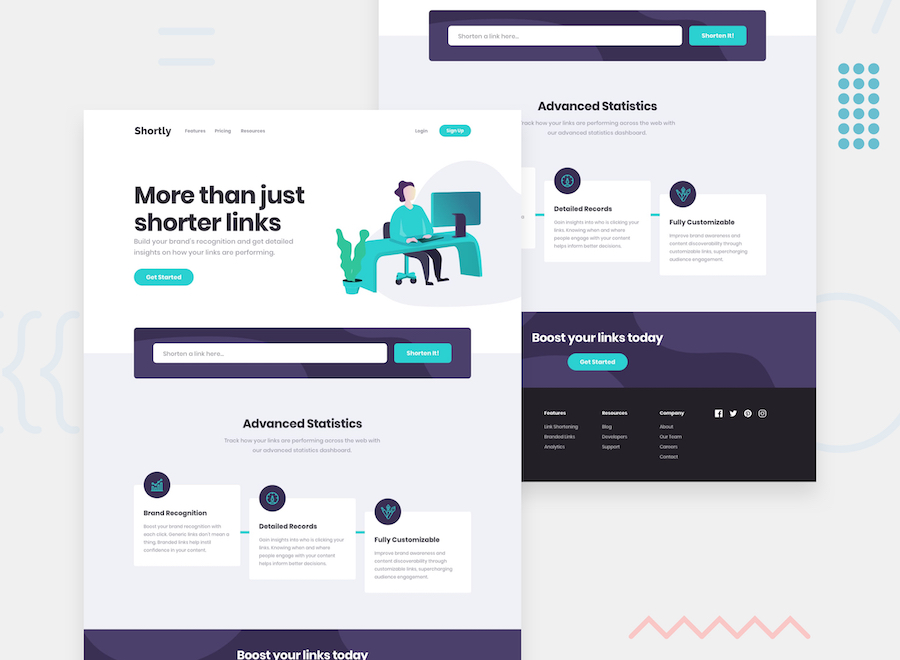
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- Shorten any valid URL
- See a list of their shortened links, even after refreshing the browser
- Copy the shortened link to their clipboard in a single click
- Receive an error message when the
formis submitted if:- The
inputfield is empty
- The
- Solution URL: Solution URL here
- Live Site URL: Live site URL here
- Next 13 - React framework
- Tailwindcss
- Mobile-first workflow
I learned how to leverage the latest features and enhancements in Next.js 13, such as improved performance optimizations, server components, and improved API routes. It allowed me to build a highly efficient and scalable URL shortening web app. Overall, this project expanded my knowledge of modern web development, frontend-backend integration, and delivering a seamless user experience.
- Website - Emerenini Cynthia Ngozi
- Frontend Mentor - @cindyeme
- Twitter - @cynthiaengozi1