Public template for building a coffee shop on Zalo Mini App. Main features:
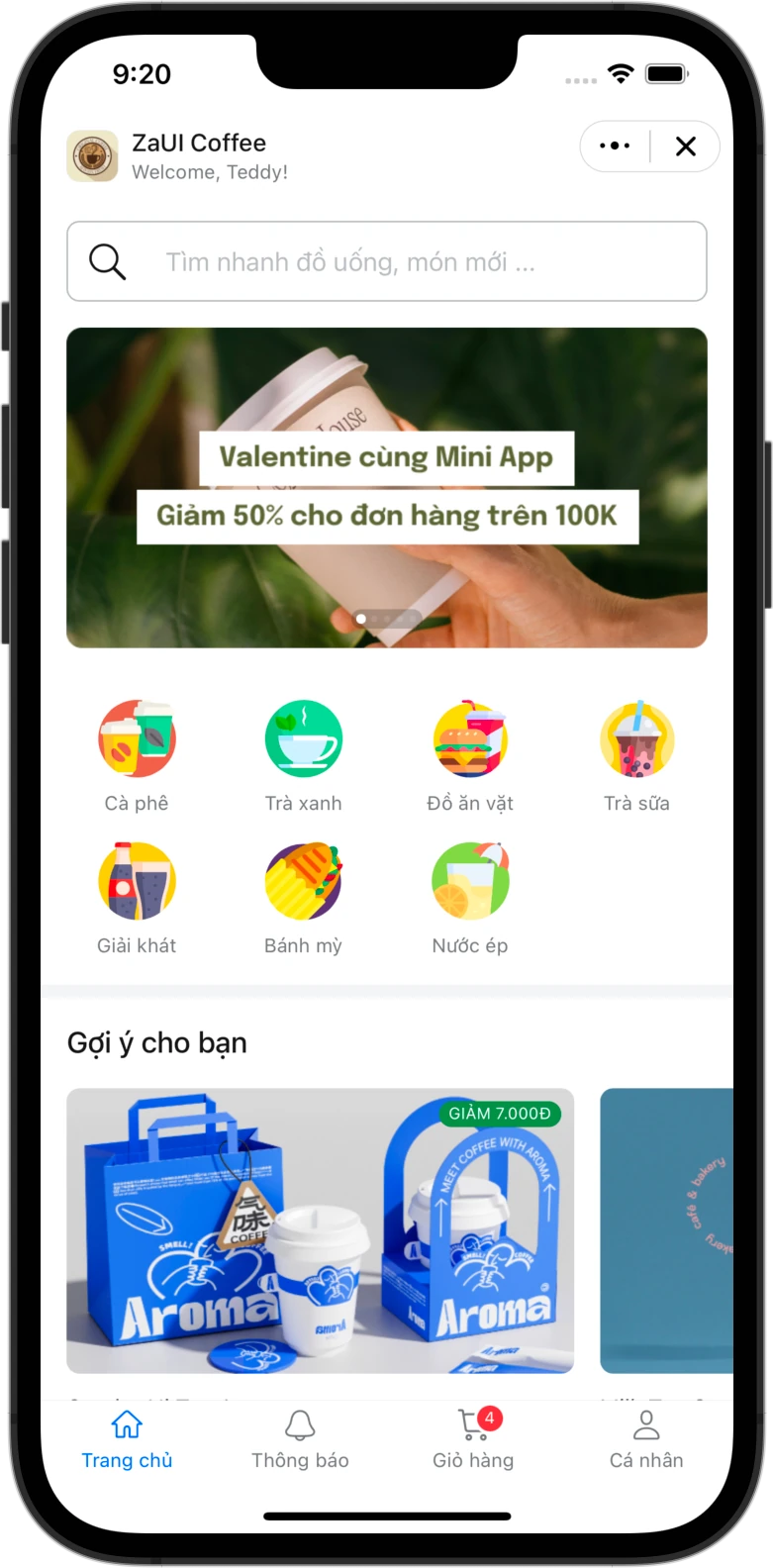
- View coffee shop details and menus.
- Order coffee and snacks with customizable size options.
- Notifications management.
- Manage your cart and delivery options.
- View customer profile and membership.
| Demo | Entrypoint |
|---|---|
 |
 |
- Install Zalo Mini App Studio
- Click on New project > Enter your Mini App ID > Choose ZaUI Coffee template
- Wait until the generated project is ready and click the Start button to run the mini app 🚀
-
Download or clone this repository
-
Install dependencies
npm install
-
Start dev server using
zmp-clizmp start
-
Open
localhost:3000on your browser and start coding 🔥
-
Create a mini program. For instruction on how to create a mini program, please refer to Coffee Shop Tutorial
-
Deploy your mini program to Zalo using the mini app ID created in step 1.
If you're using
zmp-cli:zmp login zmp deploy
-
Scan the QR code using Zalo to preview your mini program.
The repository contains sample UI components for building your application. You may wish to integrate internal APIs to fetch restaurants, menus, and booking history or modify the code to suit your business needs.
Folder structure:
-
src: Contains all the logic source code of your Mini App. Inside thesrcfolder:components: Reusable components written in React.JS.css: Stylesheets; pre-processors are also supported.pages: A Page is also a component but will act as an entire view and must be registered insideapp.tsxas a Route (https://mini.zalo.me/docs/zaui/components/router/ZMPRouter/).statics: SVG and images that should be imported directly into bundle source code.types: Contains TypeScript type and interface declarations.utils: Reusable utility functions, such as distance calculation, date and time format, etc.app.ts: Entry point of your Mini App.global.d.ts: Contains TypeScript declarations for third-party modules and global objects.state.ts: State management, containing Recoil's atoms and selectors (https://recoiljs.org/docs/introduction/getting-started#atom).
-
app-config.json: Global configuration for your Mini App (https://mini.zalo.me/docs/framework/getting-started/app-config).
The other files (such as tailwind.config.js, vite.config.ts, tsconfig.json, postcss.config.js) are configurations for libraries used in your application. Visit the library's documentation to learn how to use them.
Just change the app.title property in app-config.json:
{
"app": {
"title": "ZaUI Coffee"
}
}Visit Zalo Mini Program and go to your mini program's settings to change the logo.
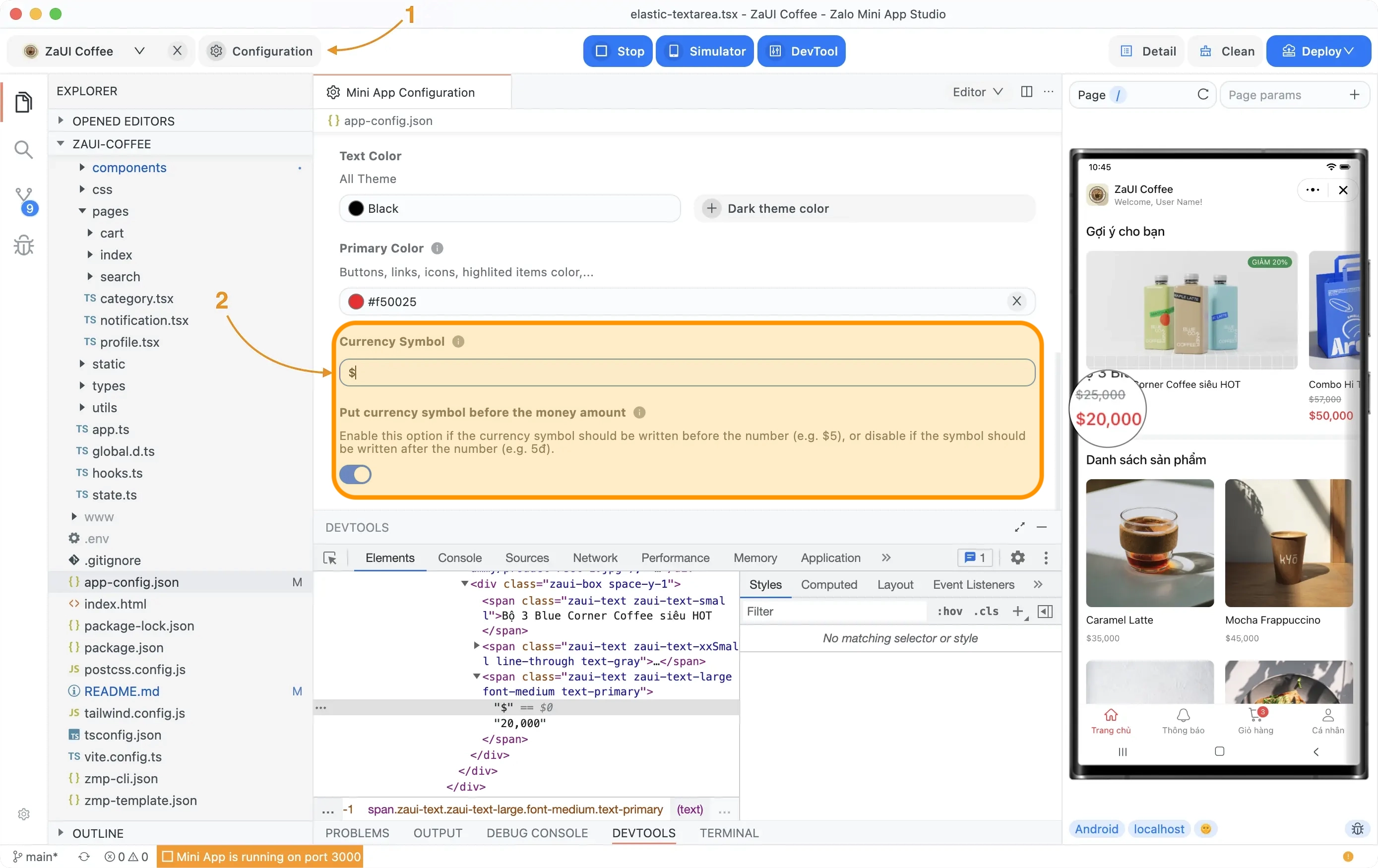
You can customizations primary colors and currency displays using Zalo Mini App Studio:
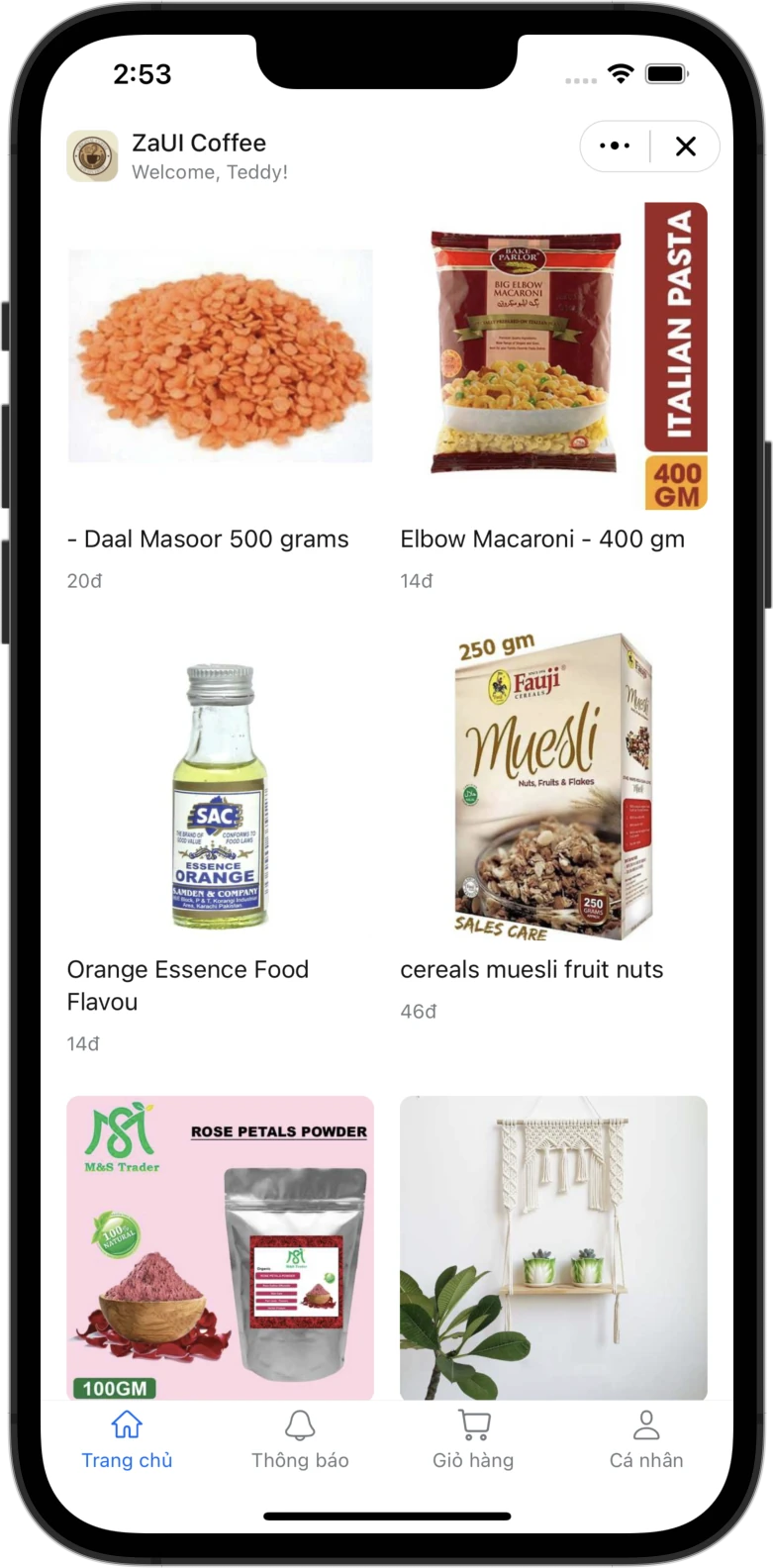
To make an HTTP GET request to your server and fetch the product list, update the productsState selector in src/state.ts to use fetch.
If the returned JSON structure is different from the template, you would need to map your product object to the corresponding Product interface. For example:
export const productsState = selector<Product[]>({
key: "products",
get: async () => {
const response = await fetch("https://dummyjson.com/products");
const data = await response.json();
return data.products.map(
({ id, title, price, images, description, category }) =>
<Product>{
id,
name: title,
price: price,
image: images[0],
description,
categoryId: category,
}
);
},
});Feel free to create another service layer and put the network fetching logics inside. This template provides only the UI layer, so you can customize the logic in any way you want.
Copyright (c) Zalo Group. and its affiliates. All rights reserved.
The examples provided by Zalo Group are for non-commercial testing and evaluation purposes only. Zalo Group reserves all rights not expressly granted.