A powerful automotive ECU development tool
A powerful automotive ECU development toolEasy of use, Cross platform, Multi dongle, Powerful script ability, CLI support
Document: https://app.whyengineer.com
EcuBus-Pro is an open-source alternative to commercial automotive diagnostic tools like CAN-OE. It provides a comprehensive solution for ECU development and testing with:
- 🆓 Open-source and free to use
- 🚀 Modern, intuitive user interface
- 💻 Cross-platform support (Windows, Linux)
- 🔌 Extensive hardware compatibility (PEAK, Kvaser, ZLG, and more)
- 📝 Powerful TypeScript-based scripting engine
- ⌨️ Full-featured command-line interface
For detailed information, please refer to our User Manual.
| Manufacturer | Supported Protocols |
|---|---|
| PEAK | CAN, CAN-FD, LIN |
| KVASER | CAN, CAN-FD |
| ZLG | CAN, CAN-FD |
| Toomoss | CAN, CAN-FD (Coming Soon) |
| Feature | Description |
|---|---|
| Platform Support | Windows (installer, portable), Linux (deb package) |
| Diagnostic Protocols | CAN/CAN-FD, DoIP, LIN |
| Scripting | Advanced TypeScript-based automation - Documentation |
| Database Support | LIN LDF (edit & export), CAN DBC (view) - Details |
| Data Visualization | Real-time signal graphing and analysis |
Built on Node.js, our scripting engine enables:
- Full access to Node.js ecosystem
- Comprehensive EcuBus-Pro API integration
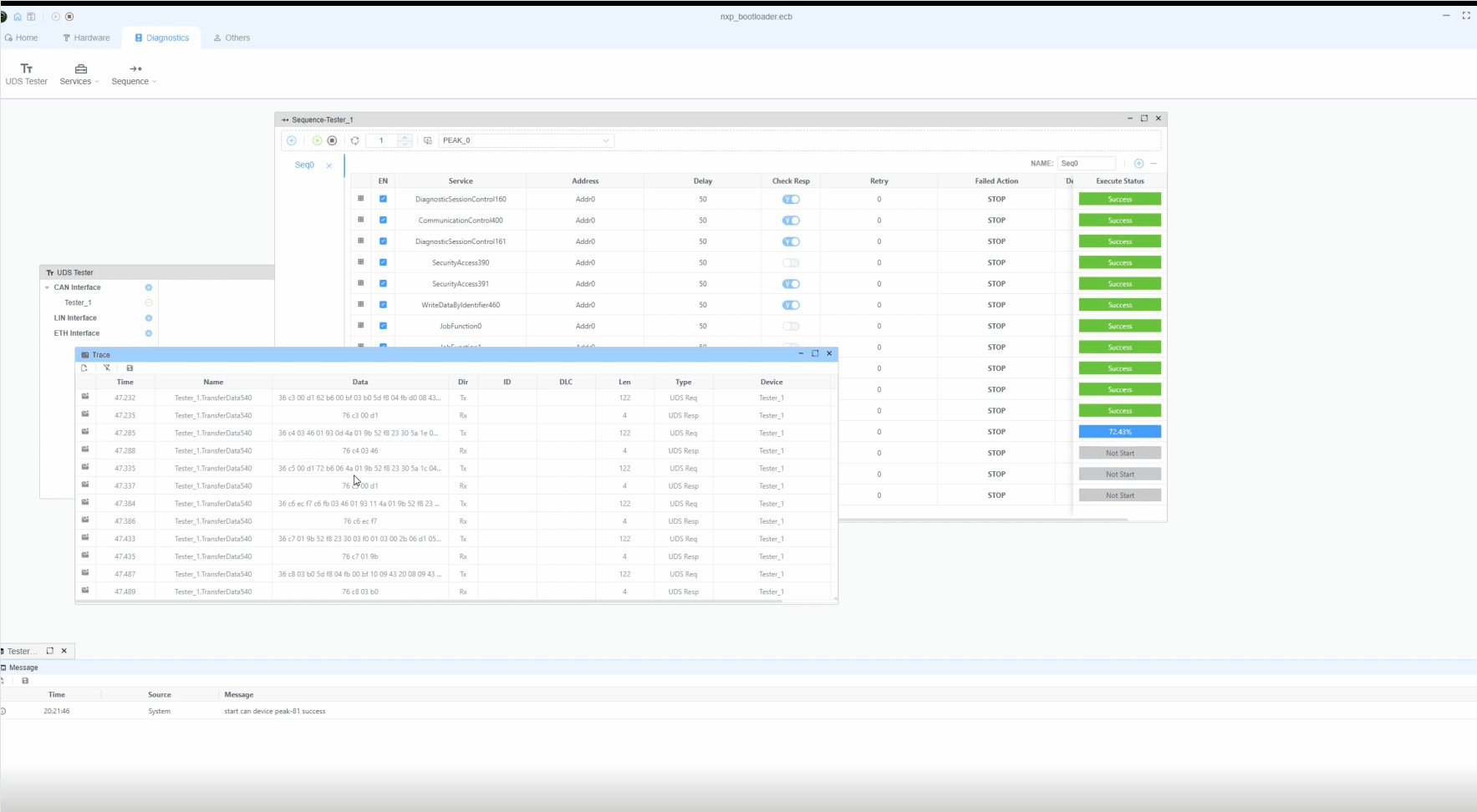
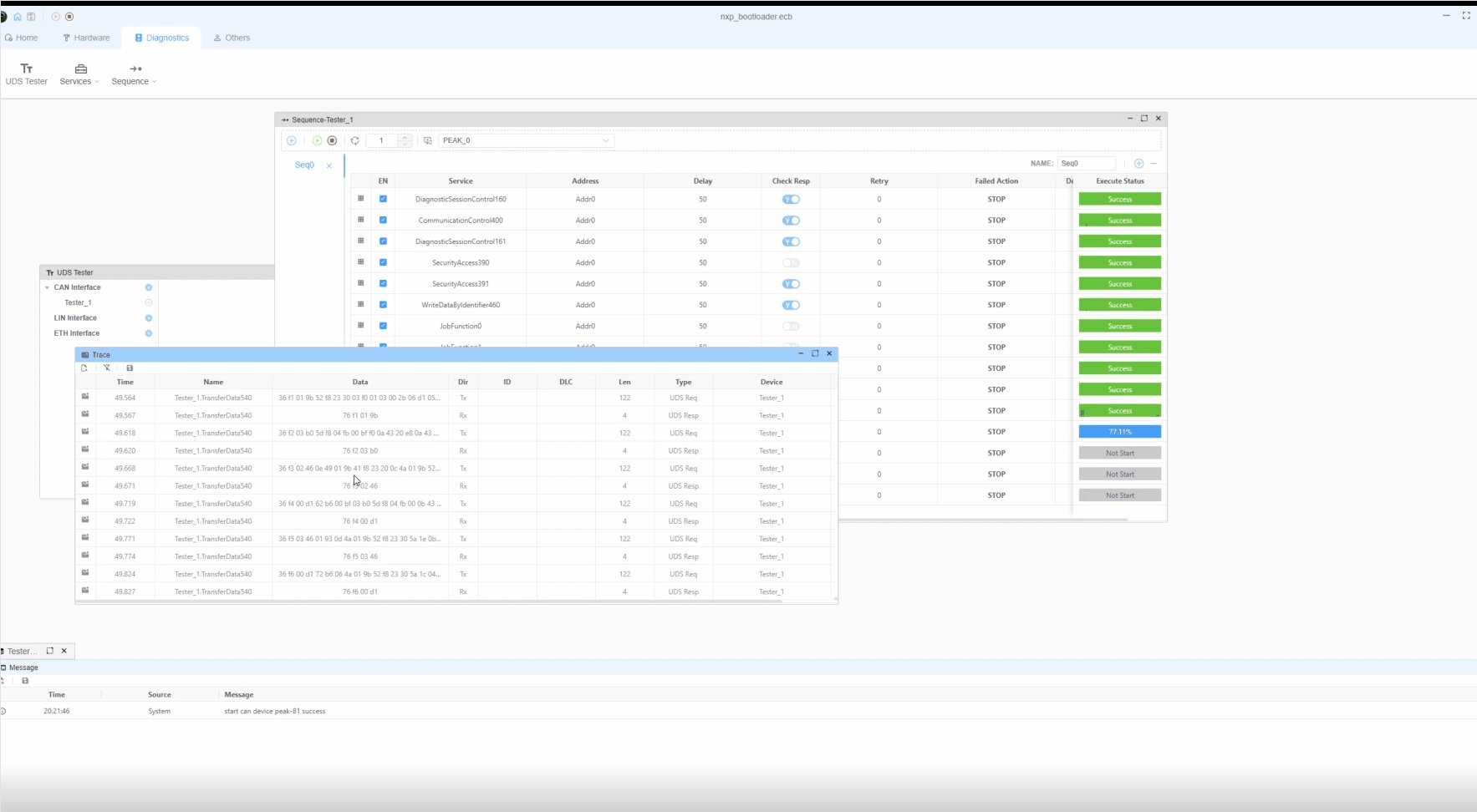
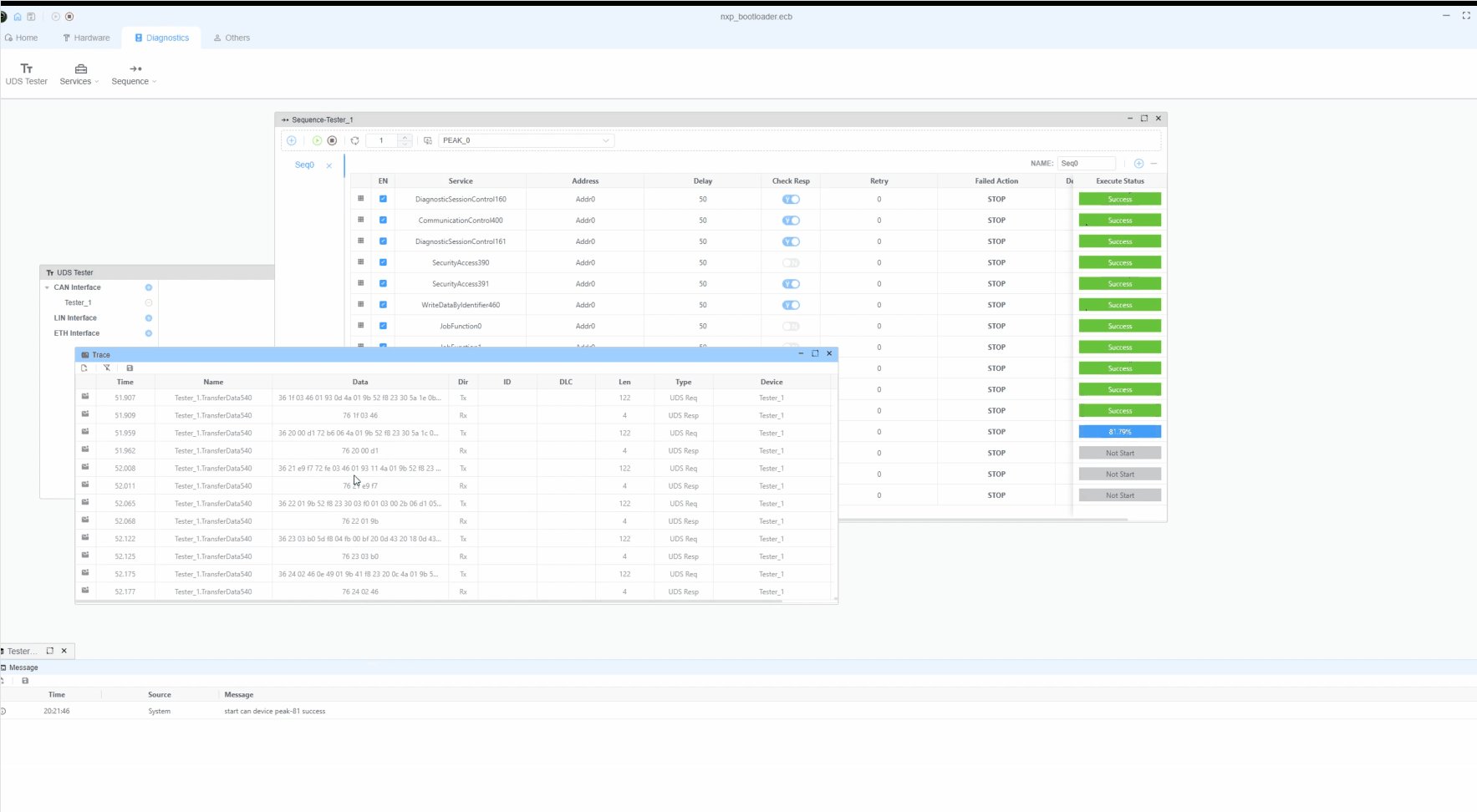
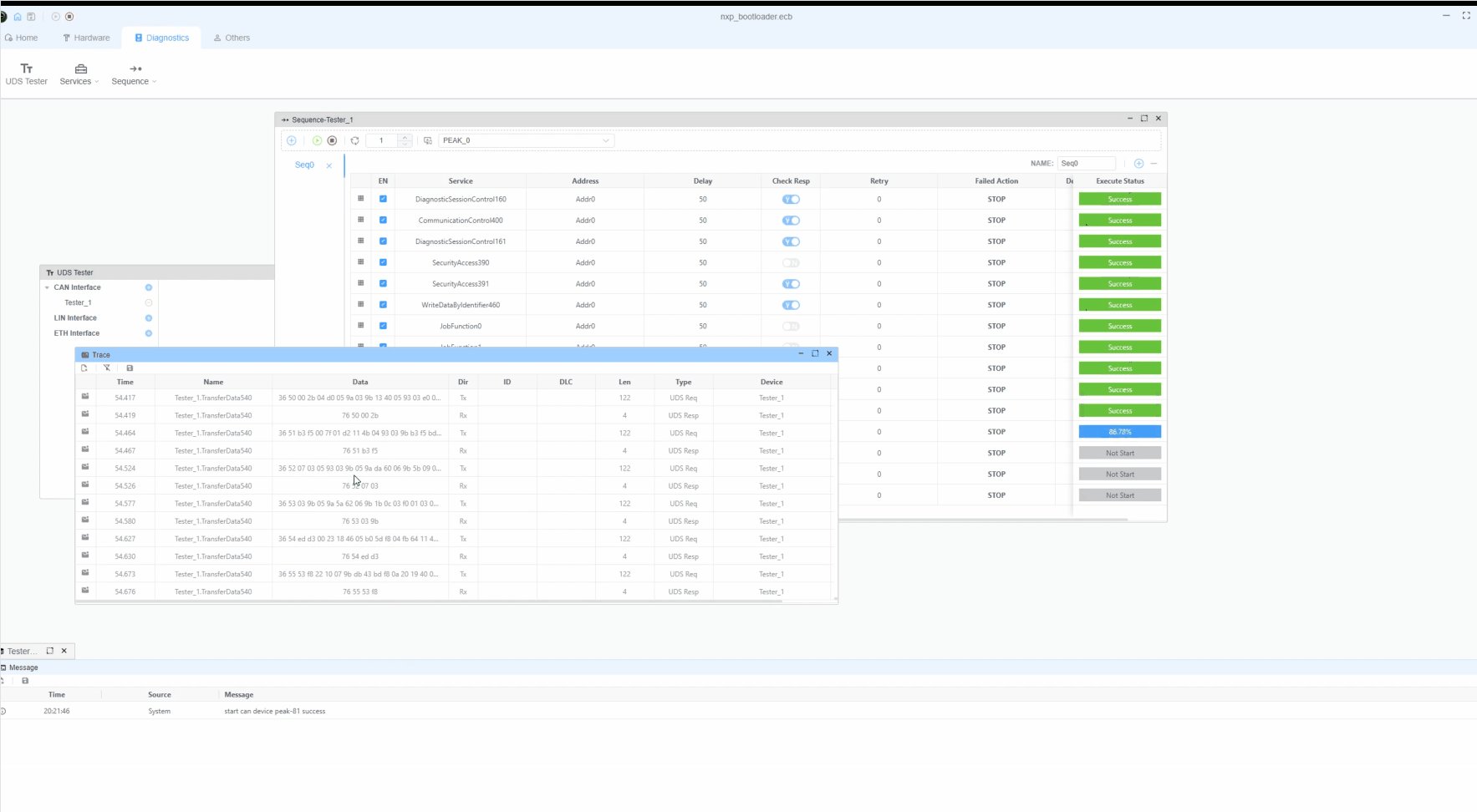
- Advanced test automation capabilities
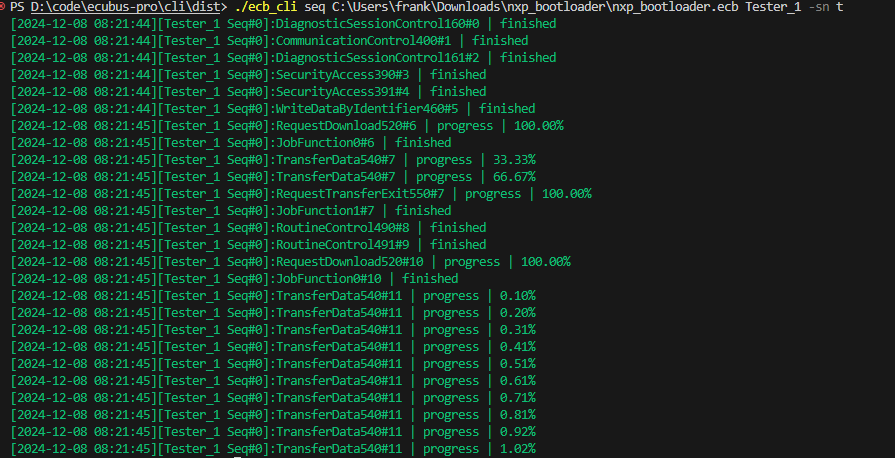
Streamline your workflow with powerful CLI support:

Consider becoming a sponsor to support ongoing development. Sponsors receive prominent logo placement with website links. 🙏
We offer premium technical support for sponsors, including access to the private ecubus/technical-support repository with these benefits:
- Priority issue resolution
- One-on-one technical consultation
- Custom development support for Security Access (0x27) and Authentication (0x29)
Thanks to all the contributors who have helped shape EcuBus-Pro:
We welcome contributions! Please review our contribution guidelines before getting started.
Apache-2.0
<script setup> import 'viewerjs/dist/viewer.css'; import Viewer from 'viewerjs'; import { onMounted,onUnmounted} from 'vue'; onMounted(() => { const images = document.querySelectorAll('img[alt="base1"]'); const viewerContainer = document.createElement('div'); //setup attribute id for viewerContainer viewerContainer.setAttribute('id', 'viewerContainer'); viewerContainer.style.display = 'none'; document.body.appendChild(viewerContainer); //css pointer images.forEach(img => img.style.cursor = 'pointer'); images.forEach(img => viewerContainer.appendChild(img.cloneNode(true))); const viewer = new Viewer(viewerContainer, { inline: false, zoomRatio: 0.1, }); images.forEach((img, index) => { img.addEventListener('click', () => { viewer.view(index); }); }); }); onUnmounted(() => { const viewerContainer = document.getElementById('viewerContainer'); if (viewerContainer) { viewerContainer.remove(); } }); </script>