This repository has been archived and is no longer maintained.
This is a legacy Firebase example (for SDK 2.x.x). You probably want to use one of the up-to-date examples at https://firebase.google.com/docs/samples
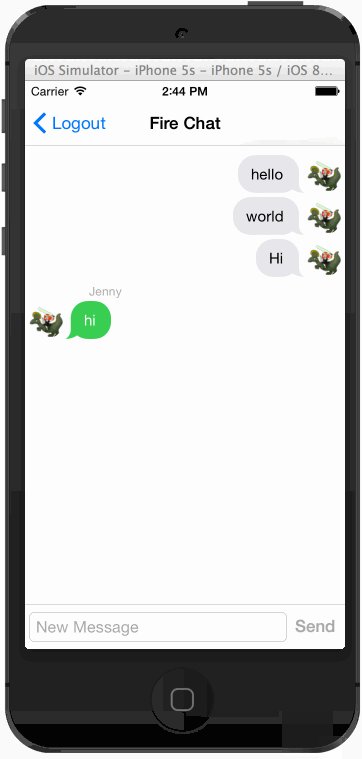
Chat implemented in Swift! Now works in Xcode 6.0.1.
- You can log in with Twitter.
- You can post / receive messages
- Powered by Firebase
If you have issues with XCTest, check out this issue.
This example still has some rough edges around authentication. Push through them, though. It's worth the effort.'
- Go to your Firebase Dashboard and create a new Firebase app.
- Clone this repo.
- Open
FireChat-Swift.xcodeprojin Xcode. - Edit
MessagesViewController.swiftand changeswift-chat.firebaseio.comto point to your Firebase.
- Create a new Twitter app to use for login.
- Go to your Firebase Dashboard and navigate to your Firebase app.
- Click 'Login & Auth' in the left side menu. Select 'Twitter' and check the box to 'Enable Twitter Login'
- Paste your Twitter API Key and API Secret into the form.
- Edit
LoginViewController.swiftand changeswift-chat.firebaseio.comto point to your Firebase. UpdatetwitterAppIdon the next line to match your Twitter API Key. - Run the app on a device or simulator
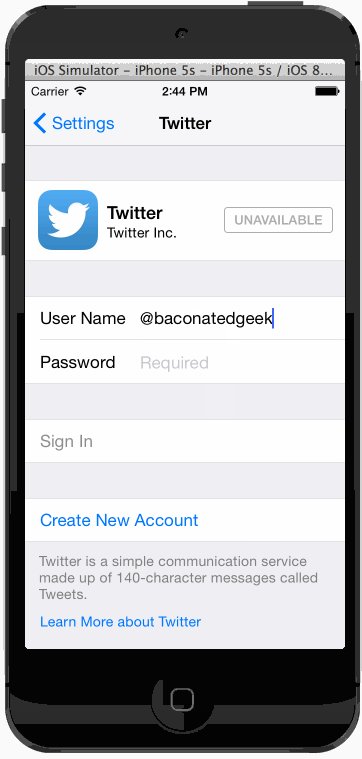
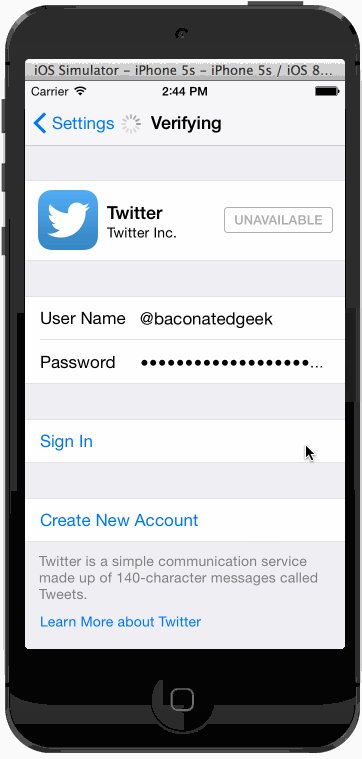
- On your iOS device or simulator, go to Settings, scroll down to the accounts section (which contains Twitter, Facebook, Flickr and Vimeo), select Twitter -> Add Account.