React wrapper of Leaflet.markercluster for react-leaflet
Examples with the Documentation: https://yuzhva.github.io/react-leaflet-markercluster/
CodeSandbox Getting Started
If you are faced with an issue with markers overlapping during map zooming, or they are
overlapping because they are close to each other - you probably need to group them.
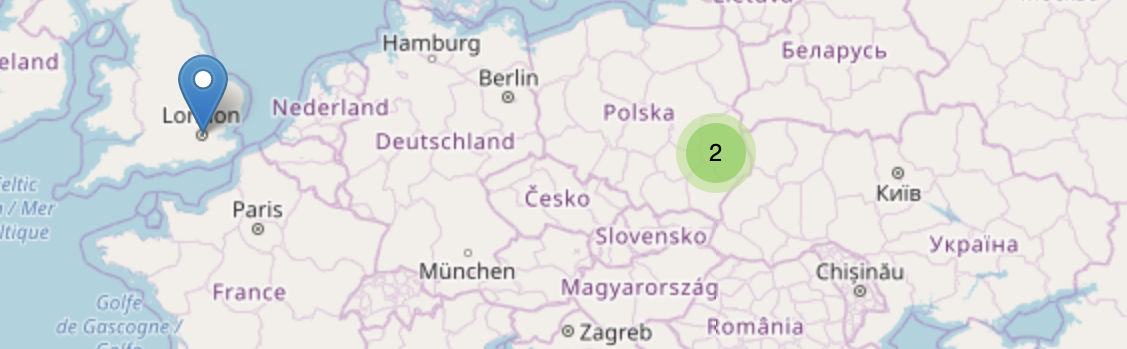
That is what you can do with react-leaflet-markercluster.
Just grab your markers inside <MarkerClusterGroup /> component, right after <TileLayer />:
import MarkerClusterGroup from 'react-leaflet-markercluster';
<MarkerClusterGroup>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MarkerClusterGroup>;Note: Before getting started, please see these useful guides:
1. Install package:
yarn add react-leaflet-markercluster@next # yarn
npm install react-leaflet-markercluster # npmNOTE: the @next is required for react-leaflet v3 support. If you are still using react-leaflet v3, add dependency as react-leaflet-markercluster@^2.x.x
The react-leaflet-markercluster requires leaflet.markercluster as peerDependency
(Leaflet and react-leaflet also should be installed)
yarn add leaflet.markercluster leaflet react-leaflet # yarn
npm install leaflet.markercluster leaflet react-leaflet # npm2. Import markercluster and leaflet styles:
@import '~leaflet/dist/leaflet.css'; // sass
@import '~react-leaflet-markercluster/dist/styles.min.css'; // sass
require('~leaflet/dist/leaflet.css'); // inside .js file
require('react-leaflet-markercluster/dist/styles.min.css'); // inside .js fileOr include CSS styles directly to the head of HTML file:
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<link
rel="stylesheet"
href="https://unpkg.com/react-leaflet-markercluster/dist/styles.min.css"
/>3. Write some simple react-leaflet Map:
import { MapContainer, TileLayer, Marker } from 'react-leaflet';
<MapContainer
className="markercluster-map"
center={[51.0, 19.0]}
zoom={4}
maxZoom={18}
>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MapContainer>;NOTE: Remember to add map styles .markercluster-map { height: 90vh; }.
4. Just grab your markers inside <MarkerClusterGroup /> component, right after <TileLayer />:
import MarkerClusterGroup from 'react-leaflet-markercluster';
<MarkerClusterGroup>
<Marker position={[49.8397, 24.0297]} />
<Marker position={[52.2297, 21.0122]} />
<Marker position={[51.5074, -0.0901]} />
</MarkerClusterGroup>;More examples with the Documentation
CodeSandbox Getting Started
Just pass whatever option you need from All Leaflet.markercluster Options to MarkerClusterGroup as prop.
For example:
<MarkerClusterGroup showCoverageOnHover={false} />or:
const createClusterCustomIcon = function (cluster) {
return L.divIcon({
html: `<span>${cluster.getChildCount()}</span>`,
className: 'marker-cluster-custom',
iconSize: L.point(40, 40, true),
});
}
<MarkerClusterGroup iconCreateFunction={createClusterCustomIcon} />P.S: Examples for v1 are available at CHANGELOG.md
You are able to add any listener, supported by Leaflet, with simple on property prefix.
1. Clone the repo:
git clone https://github.com/YUzhva/react-leaflet-markercluster.git2. Install all dependencies:
yarn install --no-lockfile # yarn
npm install # npm3. Start the server:
yarn dev # yarn
npm run dev # npm4. After starting the server, storybook should automatically open the following address:
http://localhost:8080/
Thanks goes to these wonderful people:
Avatars rendered by contributors-img.
Special thanks to:
All sources are placed in the ./src folder:
1. Fork the repo.
2. Edit react-leaflet-markercluster.js plugin or style.scss style files.
3. Commit your changes and open Pull Request.
🍺 Thank you for contribution 🍺
UMD builds are available on unpkg:
<!-- unpkg, production code (minified) -->
<script src="https://unpkg.com/react-leaflet-markercluster/dist/index.js"></script>
<!-- unpkg, development code -->
<script src="https://unpkg.com/react-leaflet-markercluster/src/react-leaflet-markercluster.js"></script>
<!-- unpkg, production styles (minified) -->
<link
rel="stylesheet"
type="text/css"
href="https://unpkg.com/react-leaflet-markercluster/dist/styles.min.css"
/>
<!-- unpkg, development styles -->
<link
rel="stylesheet"
type="text/css"
href="https://unpkg.com/react-leaflet-markercluster/src/styles.scss"
/>MIT License, see LICENSE file.