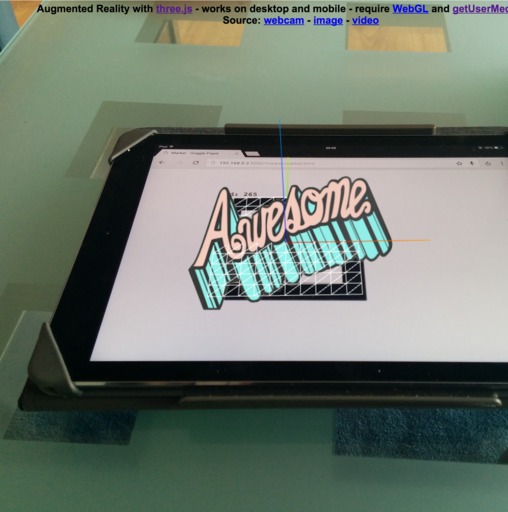
threex.webar shows how to get augmented reality using only web technologies. It is a threex extension for three.js. It provides easy to use extension to experiment with augmented reality and three.js. I did a presentation about it. You can find the slides here.
As an example, you can checkout "Hatsunemiku Dancing in Augmented Reality" demo. It is a funny application of threex.webar
You can install it via script tag
<script src='threex.jsarucomarker.js'></script>
<script src='threex.webcamgrabbing.js'></script>Or you can install with bower, as you wish.
bower install threex.webar- put a browser on https://jeromeetienne.github.io/threex.webar/examples/basic.html
- it will read your webcam using getUserMedia
- if it asks for permission, allow it :)
- it will recognize the marker you put in front of the mcamera
- get the marker from here
- you can print it and point the camera toward the paper
- or you can load the marker web page and put the phone in front of the camera
- It should run on any web browser which support WebGL and getUserMedia
- It runs on desktop and mobiles.
- modern phones, such as nexus 6/9, are powerfull enougth to run it
- unfortunatly ios browser still lack support for getUserMedia, so iphone and ipads can't play :(
- examples/basic.html [view source] : It shows a basic augmented reality webapp. Good to learn how to use the code. Perfect start point.
- examples/data-visualization-histogram3d.html [view source] : It shows a possible data visualisation with 3d histogram. You can change the value the way you like. You can get them from a REST API, or from an industrial sensor, what ever you want.
- examples/contact-sharing-in-ar.html [view source] : It shows how to display informations on a per-marker basis. There is a database which contains the informations. When the proper marker is recognized, the info specific to this marker is displayed. In this example, we provide a contact sharing webapp. Everybody got his own marker. Suppose alice wears a specific marker. Bob load the apps on his mobile, and will see alice contact information when he point it to alice.
It recognizes the marker in a video stream. It is then positioned in 3d. You just have to apply that to your own three.js meshes.
It handles the video grabbing. It will take the environment camera if it is available. It provides a nice see-through effect.