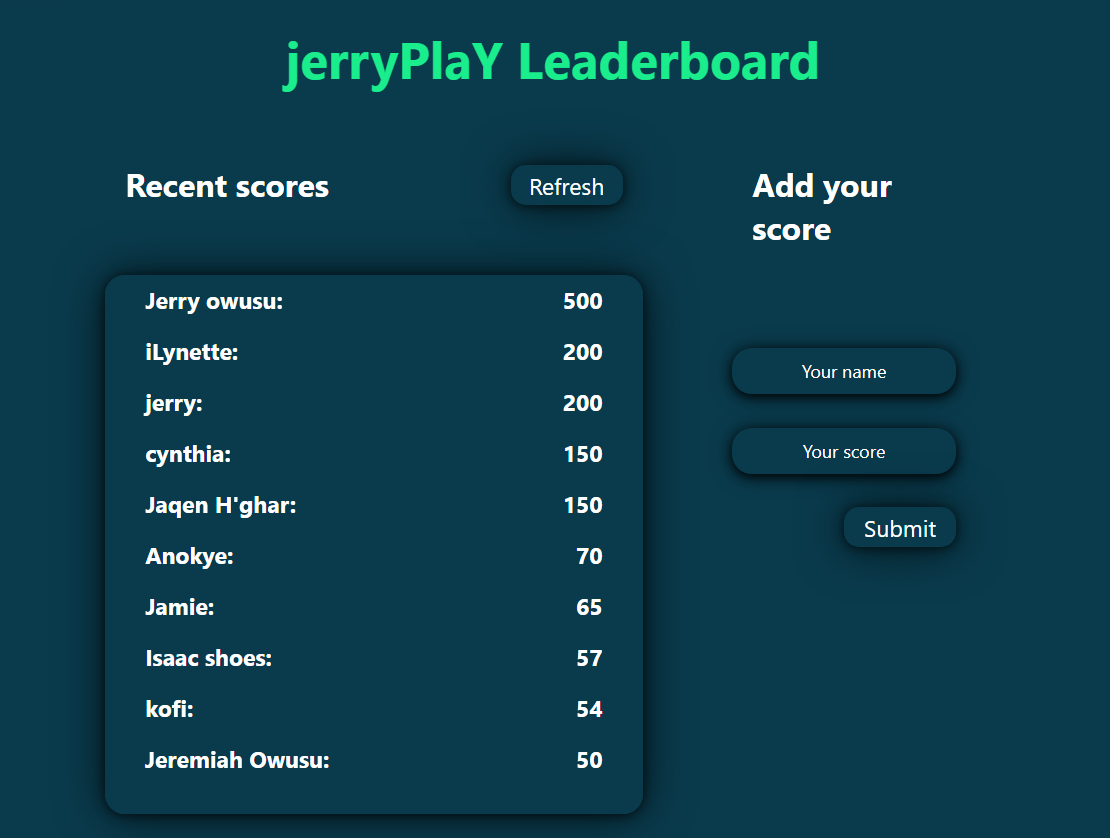
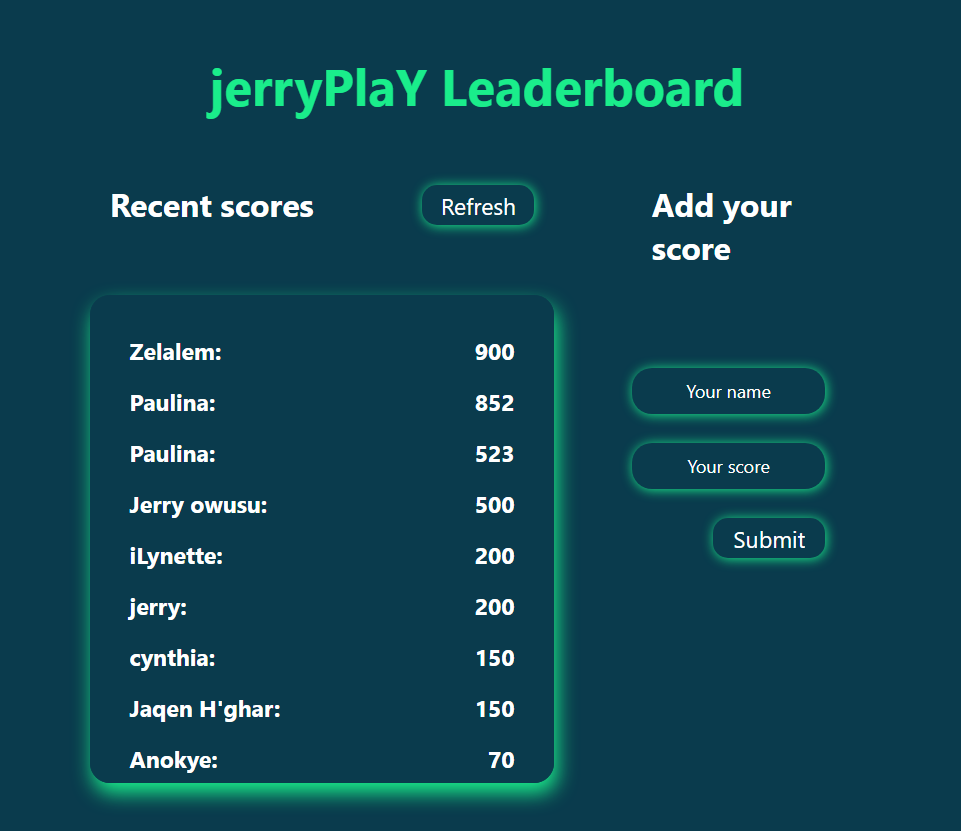
The leaderBoard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved thanks to the external LeaderBoard API service. This is a project I did under Microverse using HTML, CSS, Webpack and modern JavaScript syntax.
- HTML.
- CSS.
- JavaScript.
- Webpack.
- NPM.
To get a local copy up and running follow these simple example steps.
clone repo: https://github.com/jerryowusu/LeaderBoard.git
A Web Browser (preferably Google Chrome)
- Clone the GitHub Repository
- Install npm package manager
- npm install webpack-dev-server --save-dev
- npm run build
- npm start
Open index.html in Chrome
👤 Author
- GitHub: @jerryowusu
- Twitter: @jerryowusu11
- LinkedIn: Jerry Owusu
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page
Give a ⭐️ if you like this project!
This project is MIT licensed