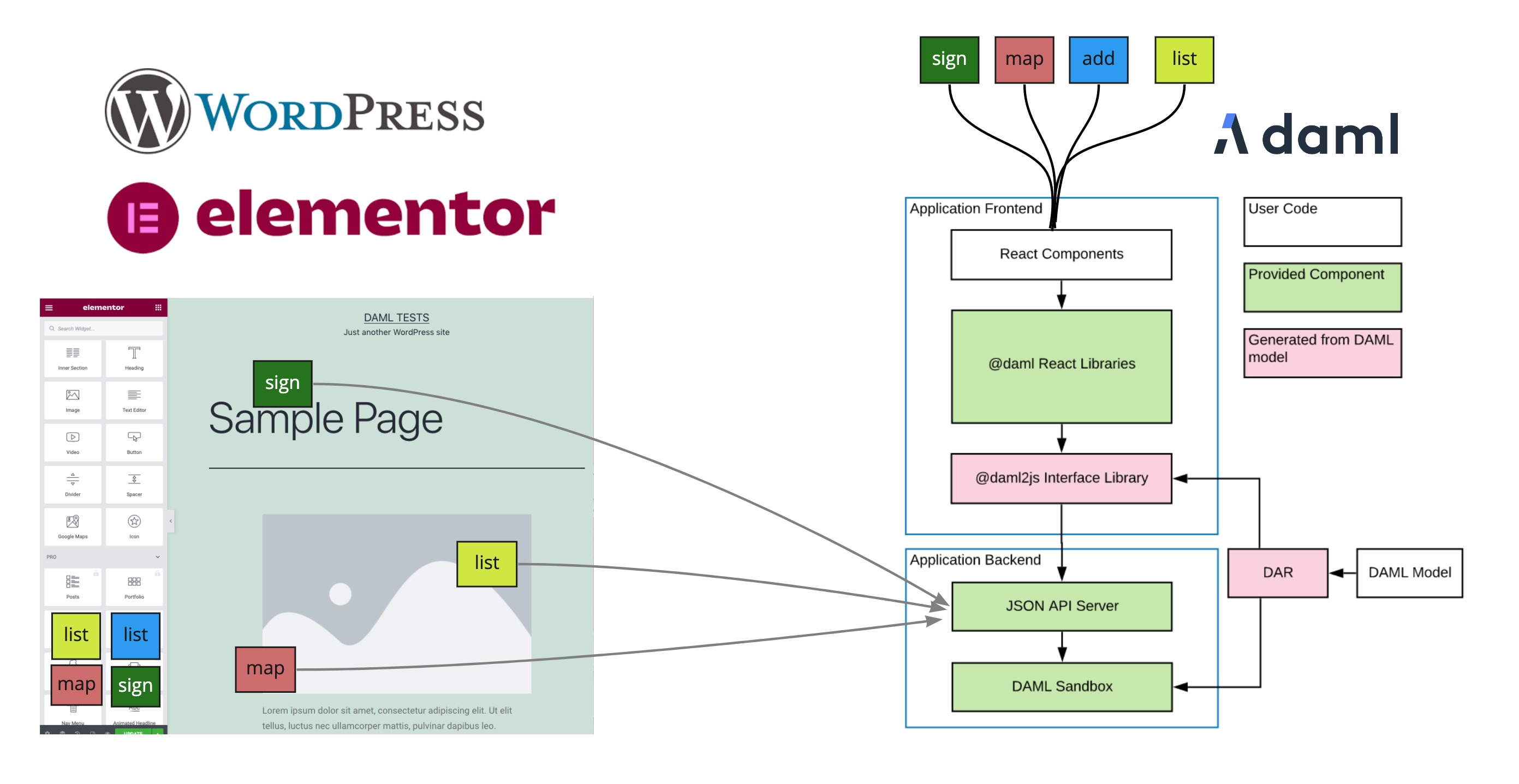
The DFA is intended to model collaberative / multi-partner-approval based workflows and make them accessible through the DAML UI and react components which are displayed and managed with Wordpress and Elementor.
Use Makefile commands for development.
Use docker-compose for production.
Before you can run the application, you need to install the Node package manager for JavaScript and Daml.
There are two steps to build the project.
First, we need to generate TypeScript code bindings for the compiled Daml model.
At the root of the repository, run:
cd daml-one/
daml build
daml codegen js .daml/dist/dfa-0.1.0.dar -o ./daml.jsThe latter command generates TypeScript packages in the daml.js directory.
Next, navigate to the ui directory and install the dependencies and build the app by running:
cp daml-one/daml.js ui/ -r
cd ui
npm i
npm run-script buildThe last step is not absolutely necessary but useful to check that the app compiles.
To start the application, go back do the main directory and start a Daml ledger:
cd daml-one/
daml startAnd to start the UI server open a new terminal and from the ui directory run:
npm startWhen you see the message on the second terminal open the url shown.
The dfa project has a test environment in damlhub - currently we need to upload the artifact files manually to damlhub We build these artifacts in to the /target subdirectory
# building daml
daml build -o target/create-daml-app.dar
#building the ui
daml codegen js target/create-daml-app.dar -o ui/daml.js
cd ui && npm install && npm run-script build
zip -r ../target/create-daml-app-ui.zip build
Then go to damlhub and upload create-daml-app.dar and create-daml-app-ui.zip
So ow does wordpress fit in? We want to use wordpress to show and manage various react components that are connected to the json-api and to manage them with elementor
We use docker-compose tomanage the wordpress run
docker-compose up -d
The wordpress is in http://localhost:8080