A plugin of maptalks.js to draw markers as clusters.
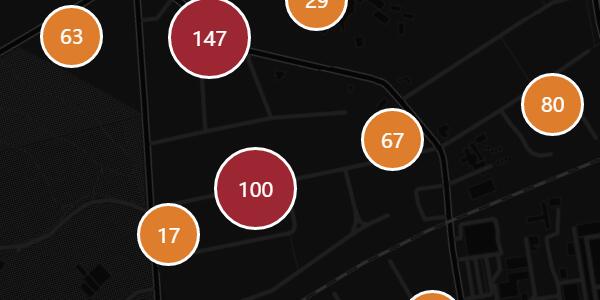
- marker clusters of 50000 points. (data from Leaflet.Heat)
- Install with npm:
npm install maptalks.markercluster. - Download from dist directory.
- Use unpkg CDN:
https://unpkg.com/maptalks.markercluster/dist/maptalks.markercluster.min.js
As a plugin, maptalks.markercluster must be loaded after maptalks.js in browsers.
<script type="text/javascript" src="https://unpkg.com/maptalks/dist/maptalks.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/maptalks.markercluster/dist/maptalks.markercluster.min.js"></script>
<script>
var data = [marker1, marker2, marker3];
var clusterLayer = new maptalks.ClusterLayer('cluster', data).addTo(map);
</script>IE 9-11, Chrome, Firefox, other modern and mobile browsers.
ClusterLayer is a subclass of maptalks.VectorLayer and inherits all the methods of its parent.
new maptalks.ClusterLayer(id, data, options)- id String layer id
- data Marker[] layer data, an array of maptalks.Marker
- options Object options
- maxClusterRadius Number max cluster radius (160 by default)
- symbol Object symbol of clusters
- textSymbol Object symbol of cluster texts
- drawClusterText Boolean whether to draw cluster texts (true by default)
- textSumProperty String property name to sum up to display as the cluster text
- maxClusterZoom Number the max zoom to draw as clusters (null by default)
- animation Boolean whether animate the clusters when zooming (true by default)
- animationDuration Number the animation duration
- noClusterWithOneMarker Boolean whether display cluster with only one marker (false by default)
- Other options defined in maptalks.VectorLayer
config layer's options and redraw the layer if necessary
clusterLayer.config('maxClusterRadius', 100);
clusterLayer.config({
'textSymbol' : {
'textFaceName' : 'monospace',
'textSize' : 16
}
});Returns this
add more markers
- marker Marker[] markers to add
Returns this
export the layer's JSON.
var json = clusterLayer.toJSON();Returns Object
We welcome any kind of contributions including issue reportings, pull requests, documentation corrections, feature requests and any other helps.
The only source file is index.js.
It is written in ES6, transpiled by babel and tested with mocha and expect.js.
- Install dependencies
$ npm install- Watch source changes and generate runnable bundle repeatedly
$ gulp watch- Tests
$ npm test- Watch source changes and run tests repeatedly
$ gulp tdd- Package and generate minified bundles to dist directory
$ gulp minify- Lint
$ npm run lint