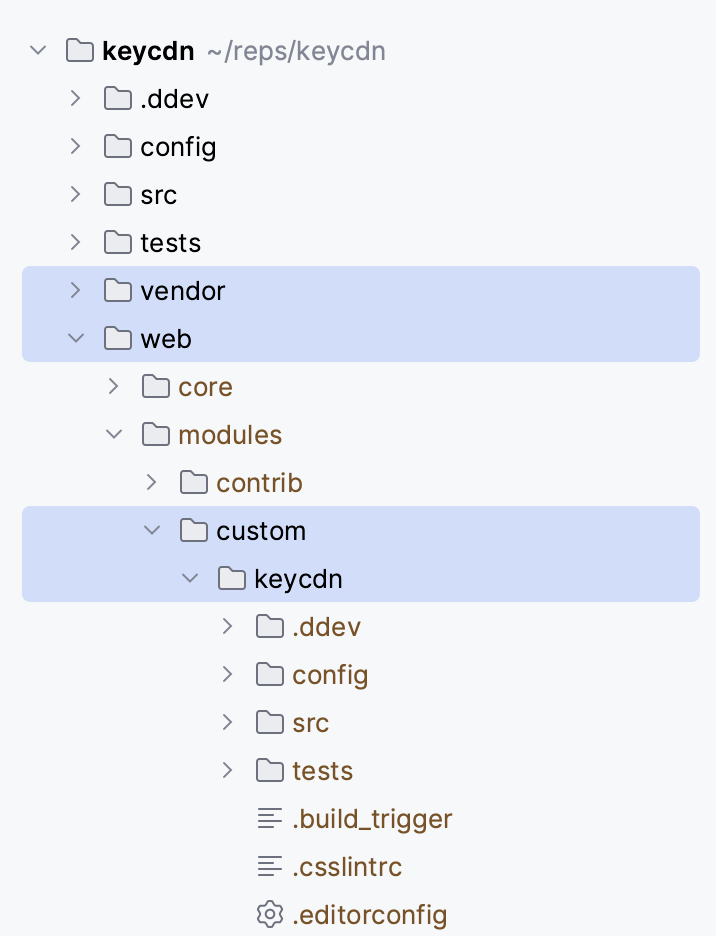
DDEV integration for developing Drupal contrib projects. As a general philosophy, your contributed module is the center of the universe. The codebase layout (see image below) and commands in this project match the Gitlab CI approach from the Drupal Association.
- If you haven't already, install Docker and DDEV
git cloneyour contrib module- cd [contrib module directory]
- Configure DDEV for Drupal using
ddev config --project-name=[contrib module] --project-type=drupal --docroot=web --php-version=8.2or select these options when prompted usingddev config- Remove underscores in the project name, or replace with hyphens.
- See Misc for help on using alternate versions of Drupal core.
- Run
ddev get ddev/ddev-drupal-contrib - Run
ddev start - Run
ddev poser - Run
ddev symlink-project
Update by running the ddev get ddev/ddev-drupal-contrib command.
This project provides the following DDEV container commands.
- ddev poser.
- Creates a temporary composer.contrib.json so that
drupal/core-recommendedbecomes a dev dependency. This way the composer.json from the module is untouched. - Runs
composer installANDyarn installso that dependencies are available. - Note: it is perfectly acceptable to skip this command and edit the require-dev of composer.json by hand.
- Creates a temporary composer.contrib.json so that
- ddev symlink-project. This symlinks the top level files of your project into web/modules/custom so that Drupal finds your module. This command runs automatically on every
ddev start. See codebase image below.
Run tests on the web/modules/custom directory:
ddev phpunitRun PHPUnit tests.ddev nightwatchRun Nightwatch tests, requires DDEV Selenium Standalone Chrome.ddev phpcsRun PHP_CodeSniffer.ddev phpcbfFix phpcs findings.ddev eslintRun ESLint on JavaScript files.ddev stylelintRun Stylelint on CSS files.
- Optional: Install the ddev-selenium-standalone-chrome extension for FunctionalJavascript and Nightwatch tests.
- Optional: Install the ddev-mkdocs extension for local preview of your docs site. Drupal.org's Gitlab CI can automatically publish your site.
- Optional. Commit the changes in the
.ddevfolder after this plugin installs. This saves other users from having to install this integration. - To customize the version of Drupal core, create a config.local.yaml (or any filename lexicographically after config.contrib.yaml) with contents similar to
web_environment:
- DRUPAL_CORE=^9
This adds the value as a constraint of drupal/core-recommended to the generated composer.json.
- If you add/remove a root file or directory, re-symlink root files via EITHER of these methods
ddev restartddev symlink-project
cweagans/composer-patches:^1is added byddev poserso feel free to configure any patches that your project needs.- Any development dependencies (e.g. Drush) should be manually added to require-dev in your project's composer.json file. Don't use the
composer requirecommand to do that.
This is what a successful test looks like, based on Config Enforce Devel.
user:~/config_enforce_devel$ ddev phpunit
PHPUnit 9.6.15 by Sebastian Bergmann and contributors.
Default Target Module (Drupal\Tests\config_enforce_devel\Functional\DefaultTargetModule)
✔ Default target module created
Form Alter Implementation Order (Drupal\Tests\config_enforce_devel\Functional\FormAlterImplementationOrder)
✔ Form alter implementation order
Theme Settings Form (Drupal\Tests\config_enforce_devel\Functional\ThemeSettingsForm)
✔ Theme settings form submit
Time: 00:13.453, Memory: 4.00 MB
OK (3 tests, 20 assertions)
You can set up a pre-commit hook that runs phpcbf:
- Create a new file
touch .git/hooks/pre-commitin your repository if it doesn't already exist. - Add the following lines to the
pre-commitfile:
#!/bin/bash
ddev phpcbf -q- Mark the file as executable:
chmod +x pre-commit.
"Error: unknown command":
The commands from this addon are available when the project type is drupal. Make sure the type configuration is correctly set in .ddev/config.yaml:
type: drupalDon't forget to run ddev restart if .ddev/config.yaml has been updated.
Contributed and maintained by @weitzman