Explore the docs »
Report Bug
·
Request Feature
·
Join Our Discord
·
Roadmap
·
X
·
Notifications Directory
Available in: Node.js · PHP · Go · Ruby · Kotlin · Elixir · Rust · Python · Java
Novu provides a unified API that makes it simple to send notifications through multiple channels, including In-App, Push, Email, SMS, and Chat. With Novu, you can create custom workflows and define conditions for each channel, ensuring that your notifications are delivered in the most effective way possible.
- 🌈 Single API for all messaging providers (In-App, Email, SMS, Push, Chat)
- 💅 Fully managed GitOps Flow, deployed from your CI
- 🔥 Define workflow and step validations with Zod or JSON Schema
- 💌 React Email/Maizzle/MJML integrations
- 🚀 Equipped with a CMS for advanced layouts and design management
- 🛡 Debug and analyze multi-channel messages in a single dashboard
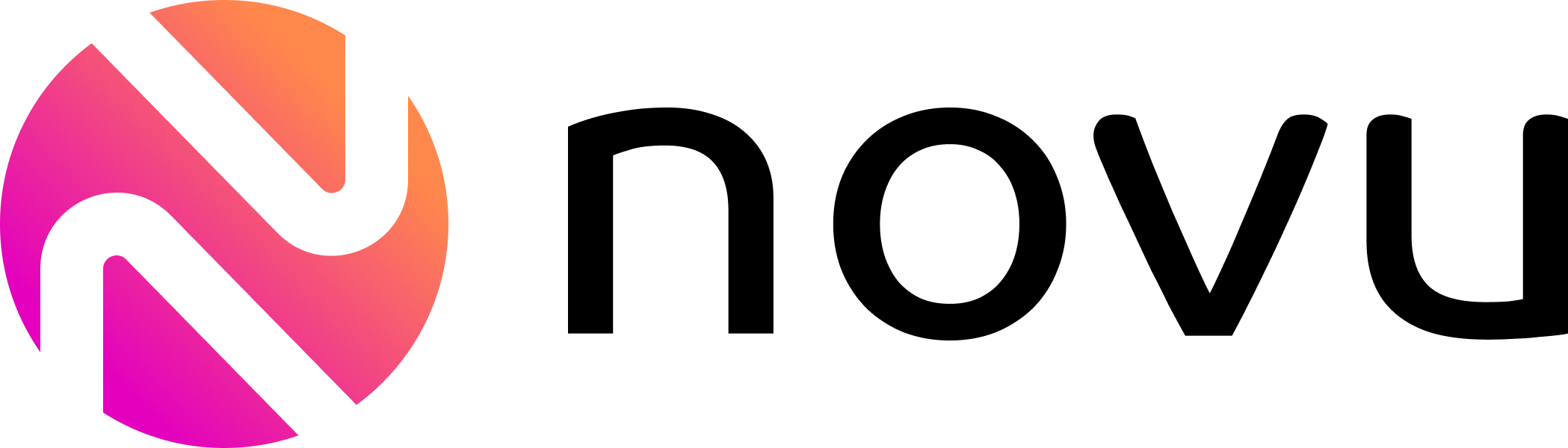
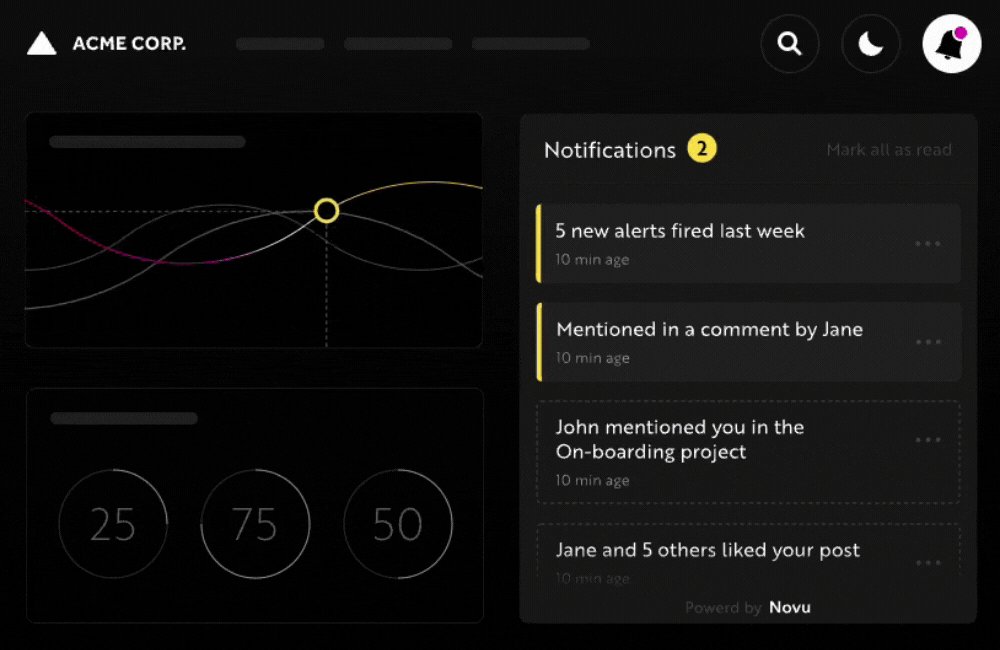
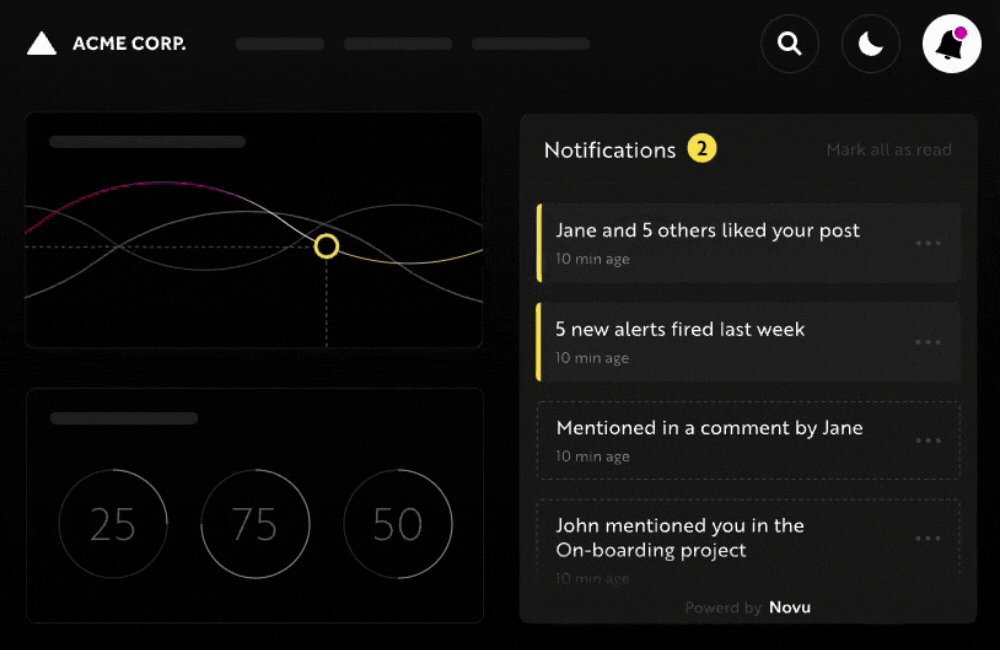
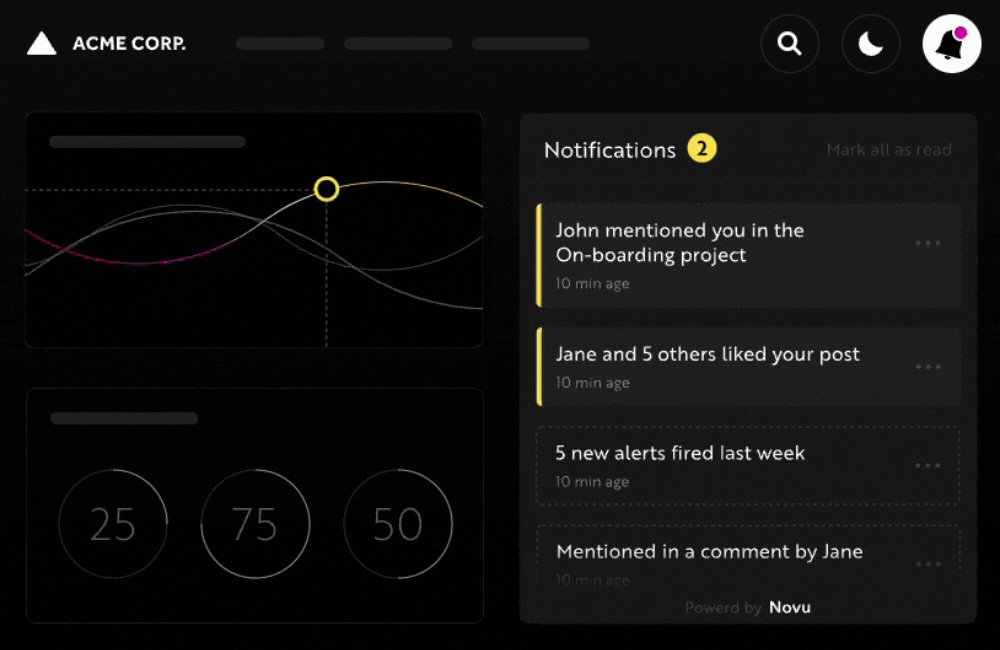
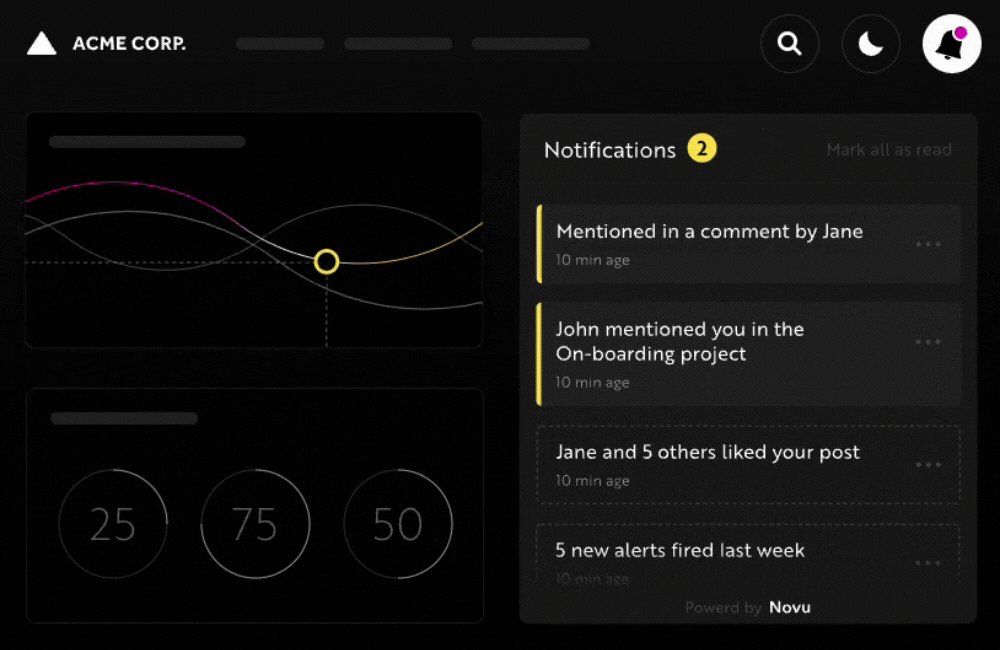
- 📦 Embeddable notification center with real-time updates
- 👨💻 Community-driven
- Getting Started
- GitOps & React Email Integration
- Embeddable notification center
- Providers
- Need Help?
- Links
- License
We are excited to launch the complete Novu API and admin panel. Do you want to give it a test before the official release? Here is how:
npx novu-labs@latest echoFor API documentation and reference, please visit Echo API Reference.
client.workflow('comment-on-post', async ({step, subscriber}) => {
const inAppResponse = await step.inApp('in-app-step', async (inputs) => {
return {
body: renderReactComponent(inputs)
};
}, {
inputSchema: {
// ...JSON Schema or ZOD/Ajv/Class Validators definition
}
});
// Novu Worker Engine will manage the state and durability of each step in isolation
const { events } = await step.digest('1 day');
await step.email('email-step', async () => {
return {
subject: 'E-mail Subject',
body: renderReactEmail(<ReactEmailComponent events={digestedEvents} />);
}
}, {
// Step-level inputs defined in code and controlled in the novu Cloud UI by a Non-Technical Team member
inputSchema: {
// ...JSON Schema
},
providers: {
sendgrid: async (inputs) => {
// Echo runs as part of your application, so you have access to your database or resources
return {
to: email,
ipPoolName: 'custom-pool'
};
}
},
skip: () => {
// Write custom skip logic
return inAppResponse.seen || subscriber.isOnline;
}
});
// Define your workflow trigger payload using json schema and custom validation;
}, {
payloadSchema: {
// ...JSON Schema
}
});Using the Novu API and admin panel, you can easily add a real-time notification center to your web app without building it yourself. You can use our React / Vue / Angular components or an iframe embed, as well as a Web component.

Read more about how to add a notification center to your app with the Novu API here
Novu provides a single API to manage providers across multiple channels with a simple-to-use interface.
- Sendgrid
- Netcore
- Mailgun
- SES
- Postmark
- Custom SMTP
- Mailjet
- Mandrill
- SendinBlue
- MailerSend
- Infobip
- Resend
- SparkPost
- Outlook 365
- Twilio
- Plivo
- SNS
- Nexmo - Vonage
- Sms77
- Telnyx
- Termii
- Gupshup
- SMS Central
- Maqsam
- 46elks
- Clickatell
- Burst SMS
- Firetext
- Infobip
- Bandwidth
- RingCentral
- Novu
- MagicBell
- PagerDuty
Before you begin coding and collaborating, please read our Code of Conduct thoroughly to understand the standards (that you are required to adhere to) for community engagement. As part of our open-source community, we hold ourselves and other contributors to a high standard of communication. As a participant and contributor to this project, you agree to abide by our Code of Conduct.
We are more than happy to help you. If you are getting any errors or facing problems while working on this project, join our Discord server and ask for help. We are open to discussing anything related to the project.
Novu is licensed under the MIT License - see the LICENSE file for details.
Thanks a lot for spending your time helping Novu grow. Keep rocking 🥂