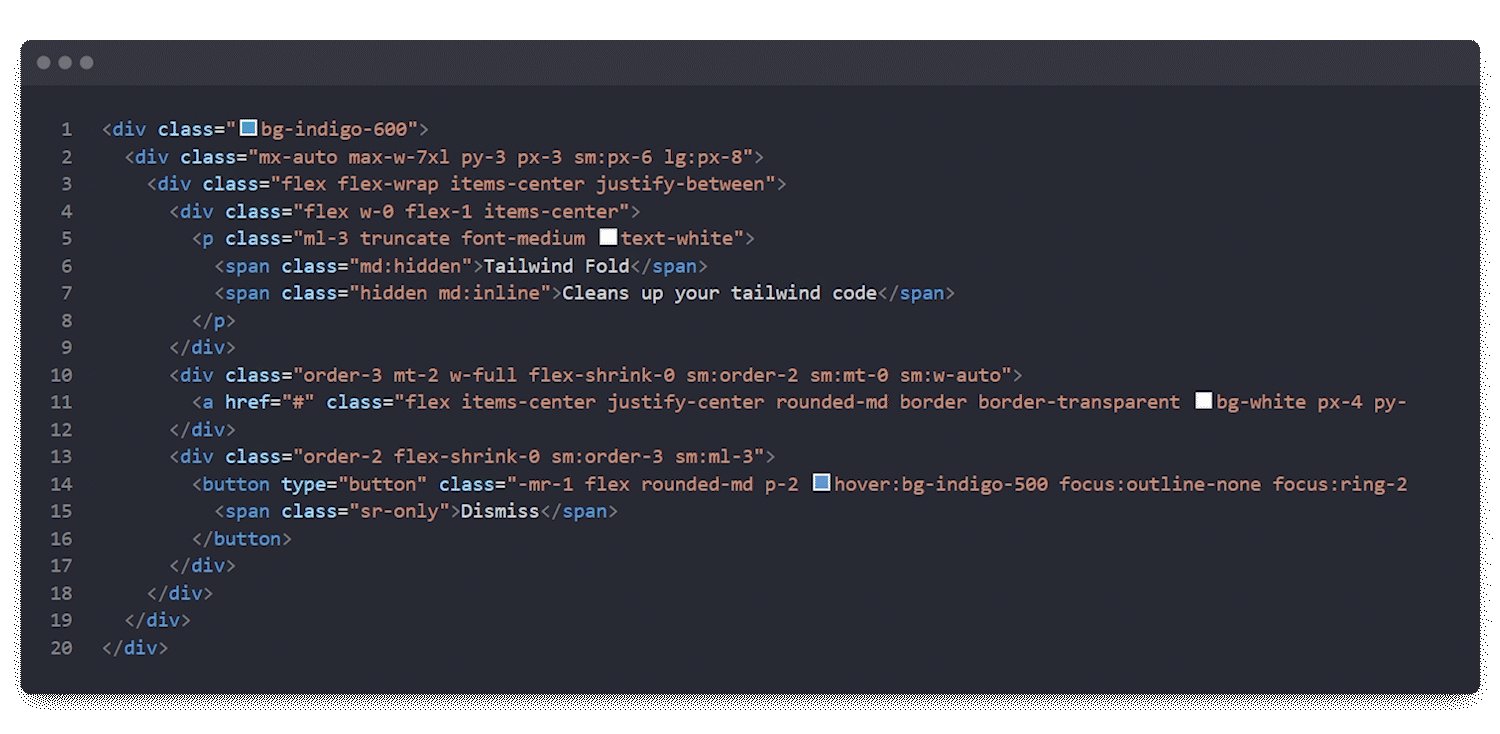
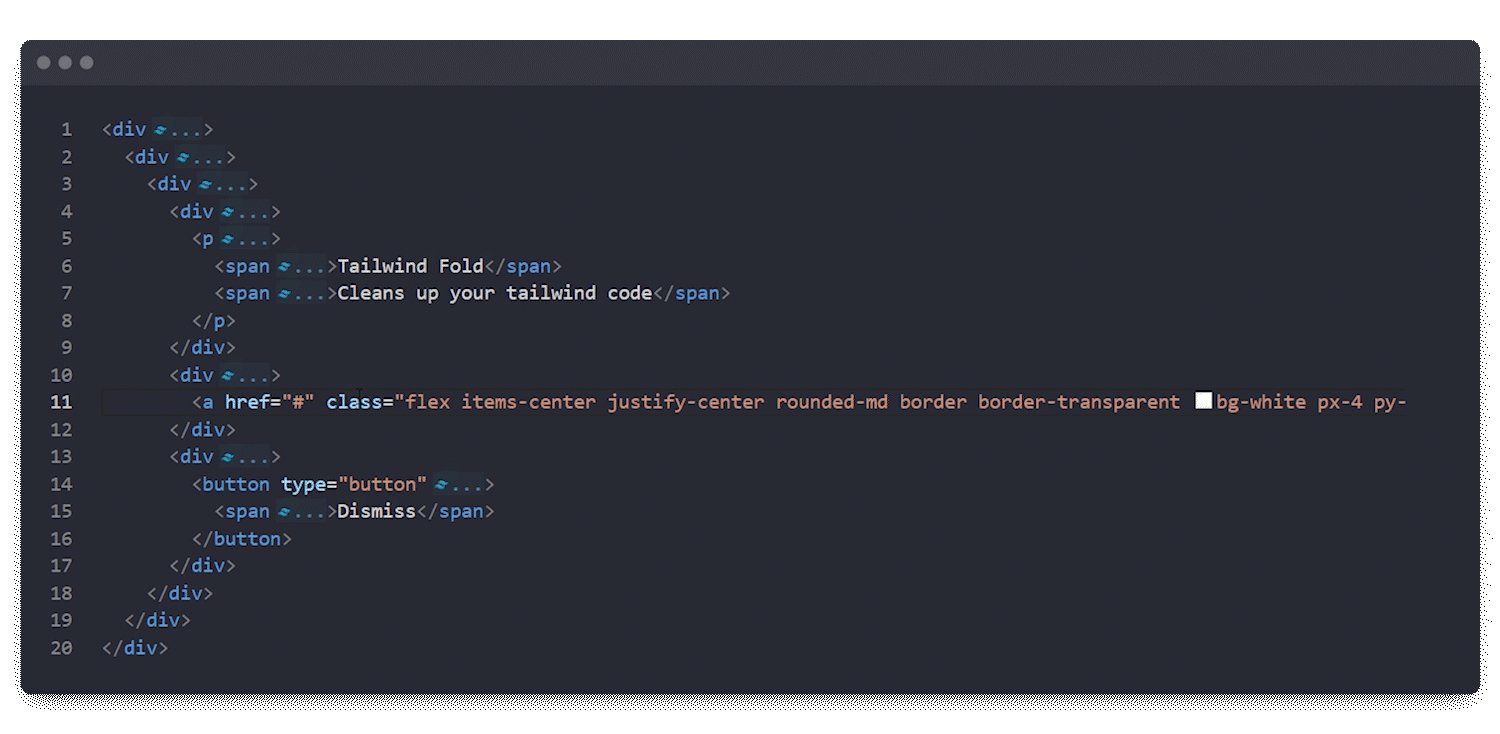
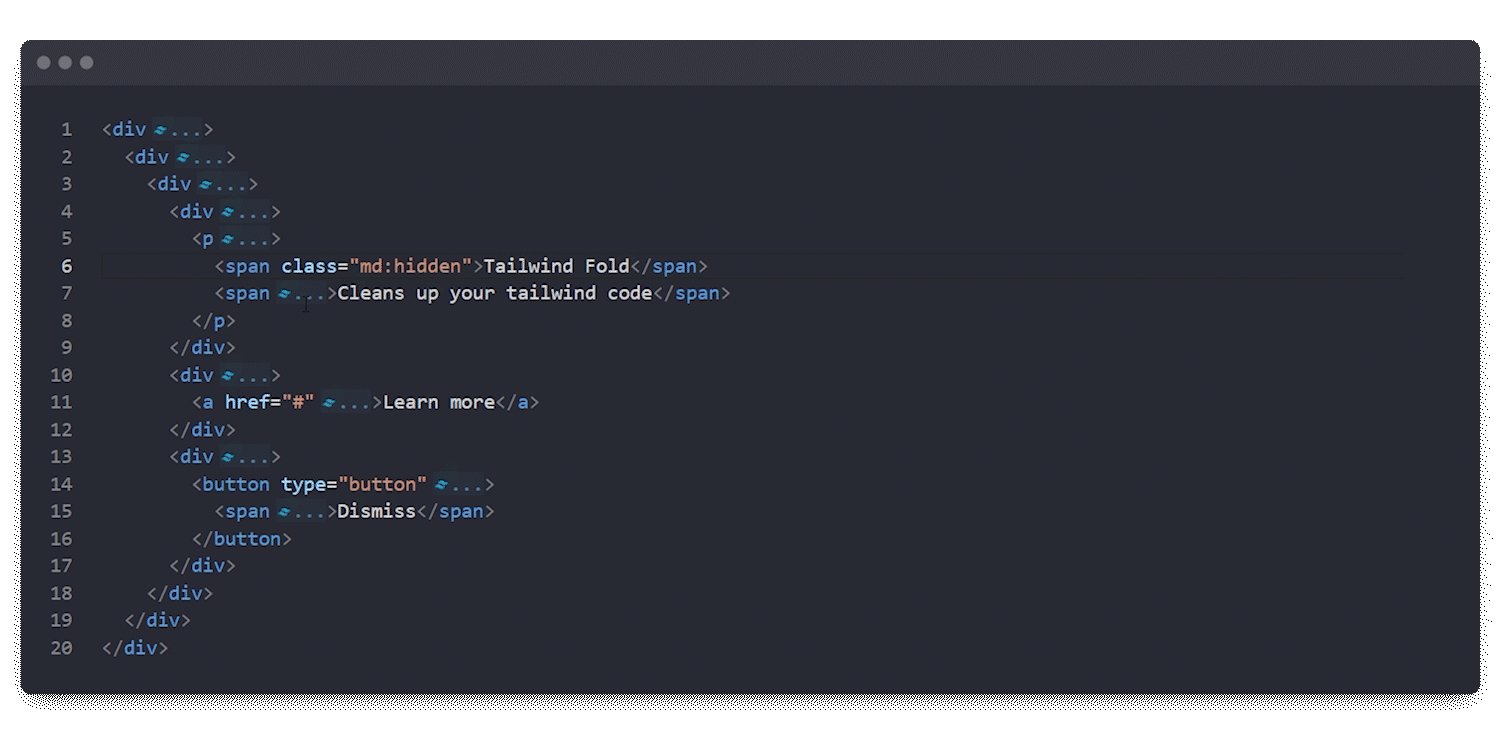
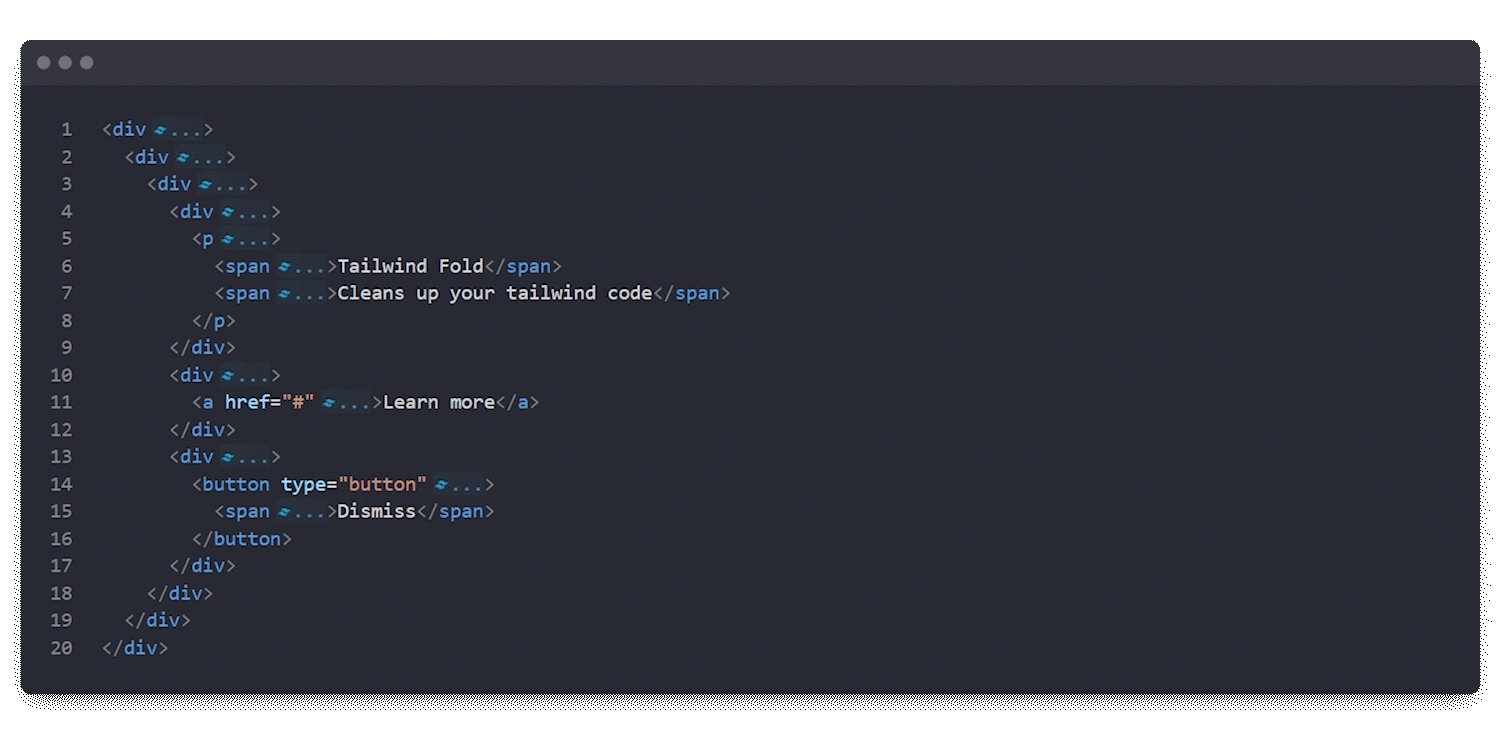
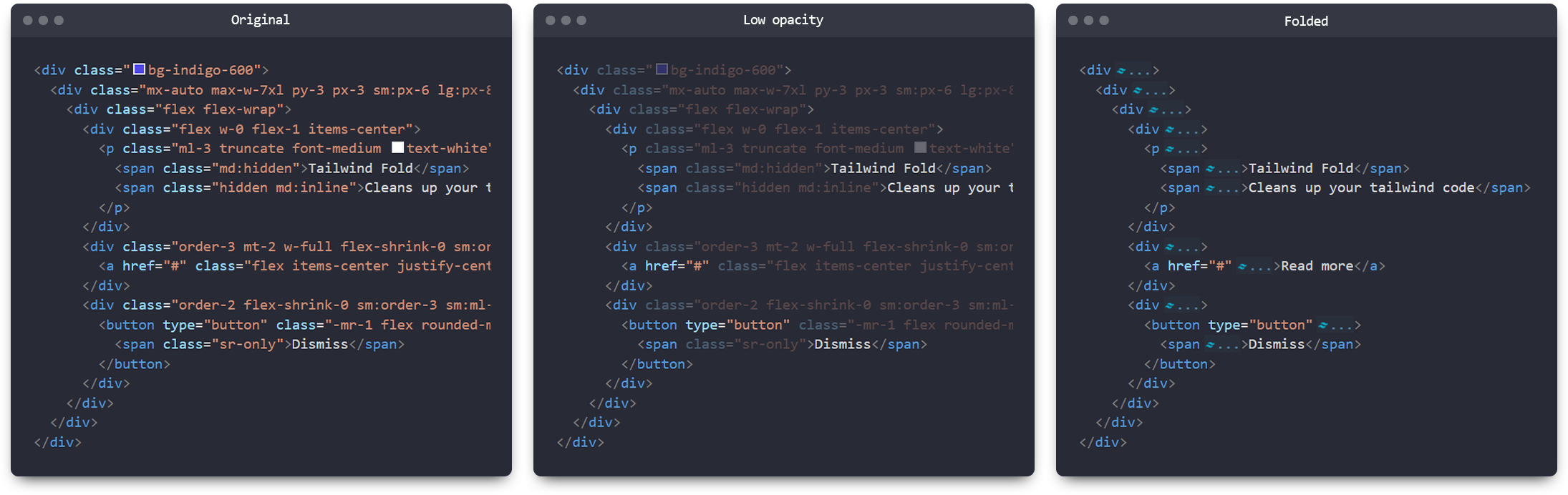
With Tailwind Fold, you can say goodbye to messy and hard-to-read HTML code. This extension helps improve the readability of your code by automatically "folding" long class attributes.
By default, automatic folding is enabled, but you can customize this behavior in the settings. Quickly toggle folding using the keyboard shortcut Ctrl+Alt+A
This extension contributes the following settings:
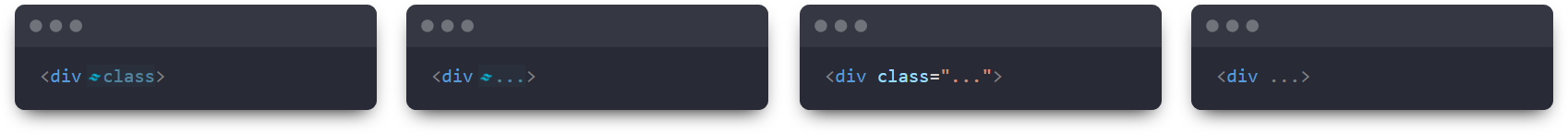
tailwind-fold.autoFold: Enable/disable automatic class attribute foldingtailwind-fold.foldStyle: Defines folding styletailwind-fold.unfoldIfLineSelected: Unfolds class attributes if line is selectedtailwind-fold.showTailwindImage: Show/hide the tailwind logo infront of folded contenttailwind-fold.foldedText: Text to show when class attributes are foldedtailwind-fold.foldedTextColor: Color of the text when foldedtailwind-fold.foldedTextBackgroundColor: Background color of the text when foldedtailwind-fold.unfoldedTextOpacity: Opacity of unfolded class attributestailwind-fold.supportedLanguages: Array of languages the extension is enabled fortailwind-fold.foldLengthThreshold: Specifies the minimum number of characters required for a section to fold
This extension folds all class attributes, even if there are no tailwind specific attributes.