textlint editor is privacy first linting tool on your browser.
- Install Web Extensions
- Install your favorites textlint worker scripts
- Example textlint worker scripts:
- https://azu.github.io/textlintrc/
- https://textlint-ja.github.io/textlint-rule-preset-japanese/
- https://textlint-ja.github.io/textlint-rule-preset-ja-technical-writing/
- Finally, you can linting any supported textarea with your textlint worker script
📝 @textlint/editor web extension hook the access of https://*/*/textlint-worker.js. If you navigate
to https://*/*/textlint-worker.js, the web extension open installation dialog like Greasemonkey Extension.
📝 You want to use your customized rule, please use https://github.com/textlint/editor-script-template.
- textarea
- contenteditable
- Google Docs
- Medium
- Wordpress
- CodeMirror
- ACE
If you want to support new textarea, please create an issues or pull request to textchecker-element.
- Privacy first
- Offline works
- Create own textlint that is bundled with own configuration
- Optimize your needs
- @textlint/script-compiler is code generator
Grammarly and Microsoft Editor is useful and high-quality linting tools, but these require network access, and you must pass your text to their server.
textlint can be works at offline. Because, textlint is written by JavaScript, textlint rules are also written by JavaScript.
However, textlint is pluggable linting tools and textlint can not provide recommended/default ruleset.
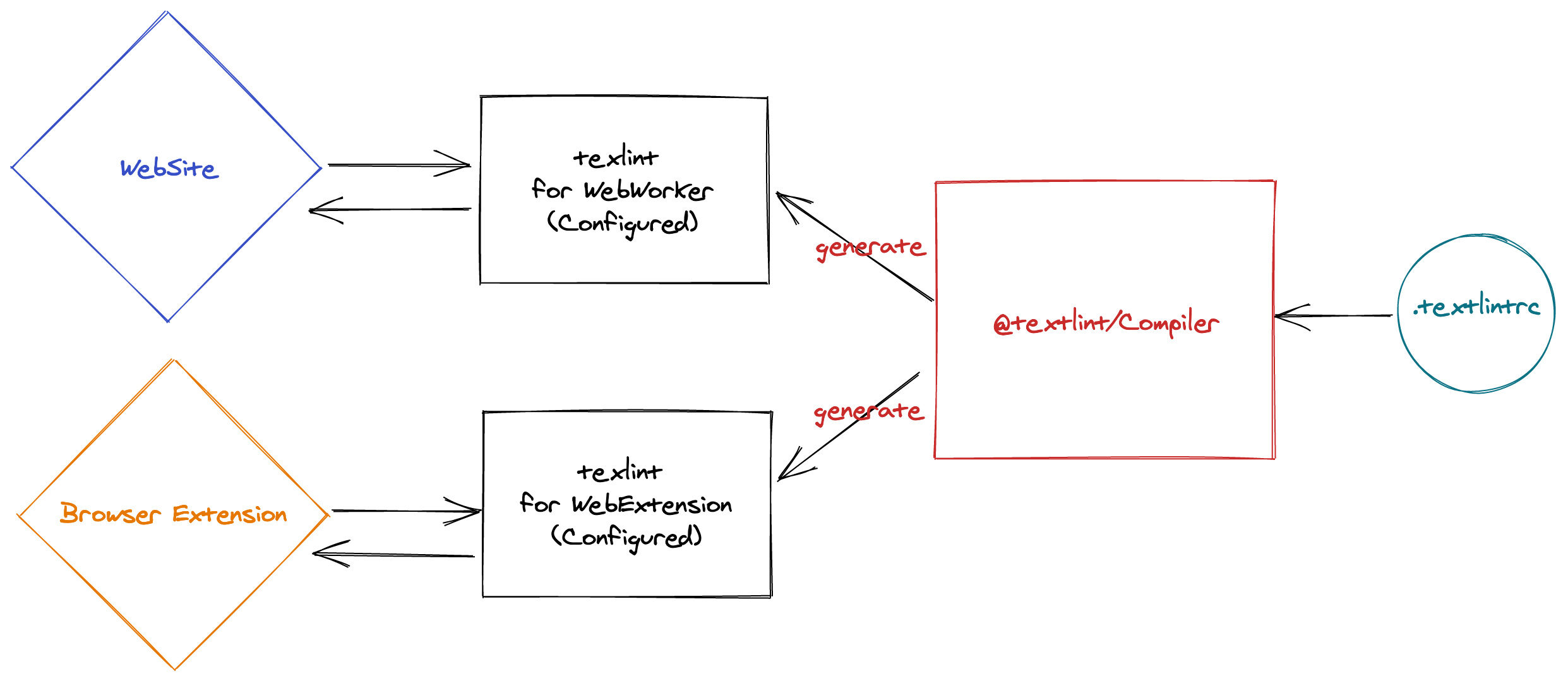
@textlint/editor project resolve this issue using @textlint/script-compiler that generate optimized code from your textlint configuration.
For example, WebExtension download own optimized textlint that is generated code @textlint/script-compiler, and use it for linting.
So, we can focus on the compiler and frontend of editor.
Install with yarn and build before editing files.
yarn install
yarn run build
cd packages/you want to edit
yarn install
yarn run build
cd packages/webextension
yarn dev chrome # yarn dev firefox
- FrontEnd
- textchecker-element is general web component implementation.
- Injectable code
- View
- multiple implementations
- For VSCode, TextArea, Google Docs
- BackEnd
- Web Extension: background.js
- Server: API server
- Web Worker: thread
- spellchecker backend api
FrontEnd and BackEnd is separated.
Avoid side-effect on website.
- TextChecker
- Controller
- Portal Overlay
@textlint/script-compiler generate bundled JavaScript code.
Compiler compilertextlint + rule + textlintrc into a single library code.
- Chrome Extension code
- chrome.storage.local for cache
- libraryTarget:
- Web Worker code
- kvstorage cache
- libraryTarget: self
- Main Thread code(just web)
- kvstorage cache
- libraryTarget: web
Also, We can provide @textlint/script-compiler as a service using codesandbox
The library has some API
- update(config): Promise
- dynamic update textlintrc config
- lint({text:string}): { range: [number, number], message: string, suggestions: suggesionItem[] };
- fix({ range: [number,number] }): string;
- suggest({ range: [number, numbe })`
- missing parts of textlint
ignore({ word:string }): Promise<void>- textlint-filter-rule-allowlist configuration?
See Releases page.
Install devDependencies and Run npm test:
npm test
Pull requests and stars are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT © azu