High Order Component for Beautiful React Dialog
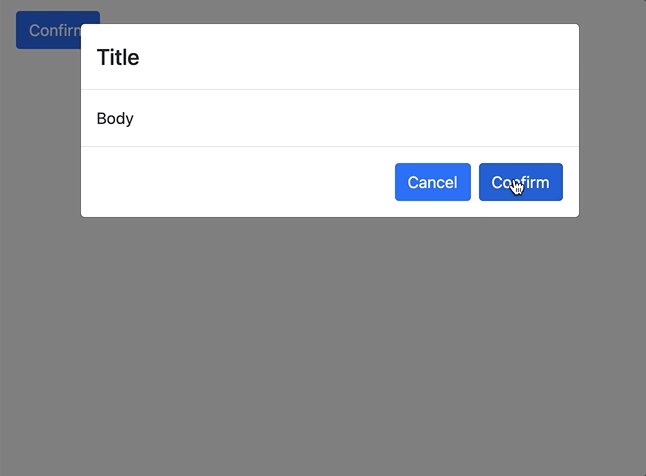
This enables any React Dialog component to be callable.
const isConfirmed = await confirmation({
title: 'Title',
body: 'Body',
});https://uraway.github.io/react-confirmable
yarn add react-confirmable
- Create your Dialog component:
WrappedComponentProps has following properties:
- show: if
true, modal will open - confirm: callback function which closes modal, returns
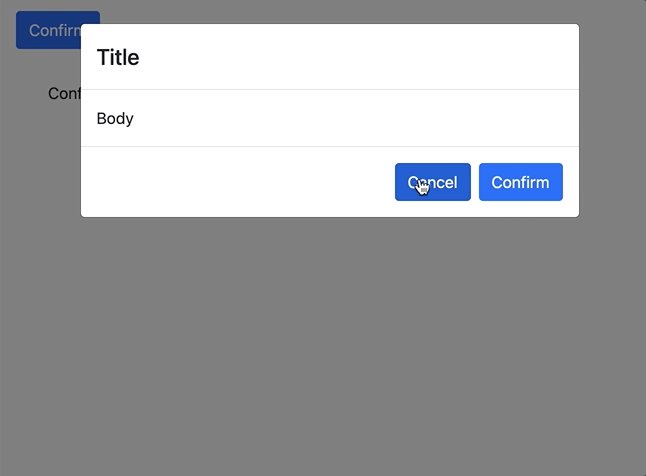
true - abort: callback function which closes modal, returns
false
import Modal from 'react-bootstrap/Modal';
import Button from 'react-bootstrap/Button';
import { ReactNode } from 'react';
import { WrappedComponentProps } from 'react-confirmable';
import 'bootstrap/dist/css/bootstrap.min.css';
type Props = {
title: string,
body: ReactNode,
};
const BaseModal = ({
show,
confirm,
abort,
title,
body,
}: Props & WrappedComponentProps) => (
<div className="static-modal">
<Modal show={show} onHide={abort} backdrop>
<Modal.Header>
<Modal.Title>{title}</Modal.Title>
</Modal.Header>
<Modal.Body>{body}</Modal.Body>
<Modal.Footer>
<Button id="cancel" onClick={abort}>
Cancel
</Button>
<Button id="confirm" className="button-l" onClick={confirm}>
Confirm
</Button>
</Modal.Footer>
</Modal>
</div>
);- Wrap your Dialog component with
withConfirmation:
import { withConfirmation } from 'react-confirmable';
const ConfirmationModal = withConfirmation(BaseModal);- Create
confirmationfunction withcreateConfirmation. It accepts any props passing to your Dialog component:
import { createConfirmation } from 'react-confirmable';
const confirmation = (props: Props): Promise<boolean> => {
return createConfirmation(ConfirmationModal, props);
};- Use
confirmation. Whenconfirmis fired, it will resolvetrue. Whenabortis fired, it will resolvefalse:
const isConfirmed = await confirmation({
title: 'Title',
body: 'Body',
});Check more examples with Chakra UI, Material UI and React Bootstrap:
MIT License