Flutter Tutorial - Flutter Google Maps Flutter Tutorial - Flutter Google Maps Video series can be watched here https://www.youtube.com/watch?v=lNqEfnnmoHk
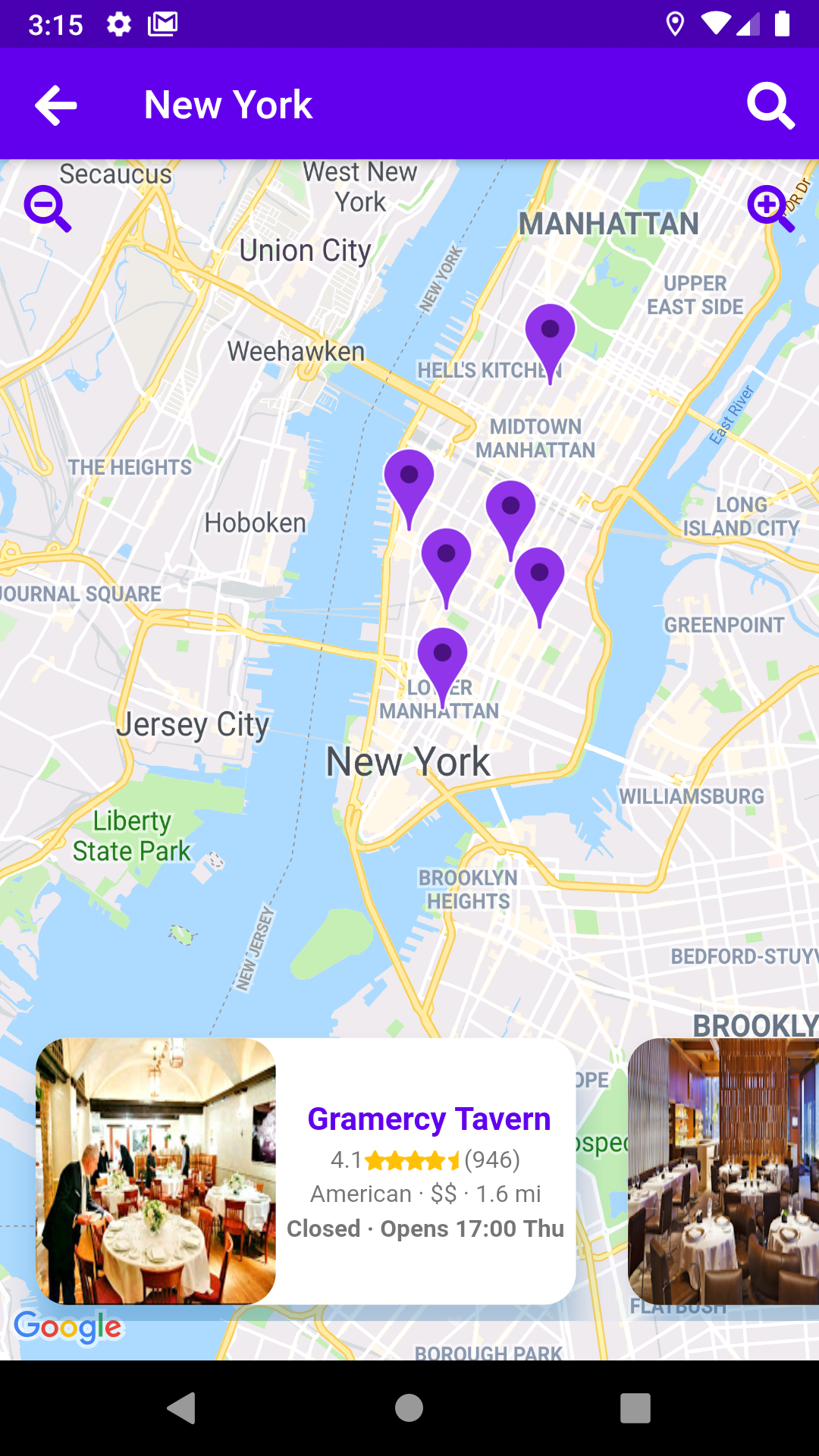
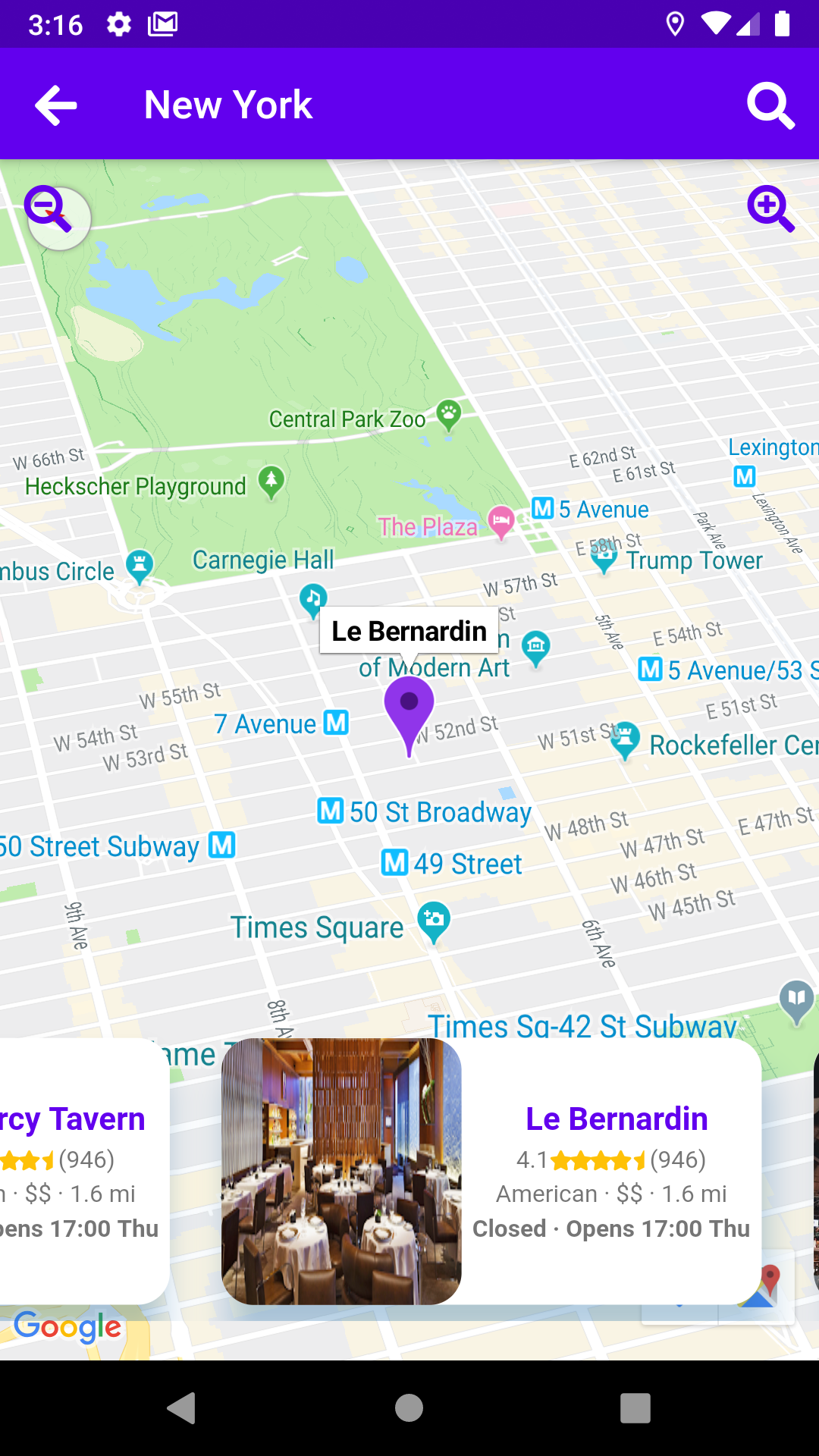
we will see how to integrate google maps in your flutter application using google_maps_flutter plugin . Note: Please add the API KEY in the "AndroidManifest.xml"
For more details about the google_maps_flutter plugin check here https://pub.dartlang.org/packages/google_maps_flutter#-readme-tab-
I used the Version google_maps_flutter: ^0.4.0
To generate an API key use this link -https://cloud.google.com/maps-platform/
For more details to implement map using flutter_map plugin in combination mapbox check this link https://www.youtube.com/watch?v=acjtWVc_7sc&t=145s
For more details about Align widget watch my video series here - https://www.youtube.com/watch?v=UJtF1S_peek
For more details about FittedBox widget watch my video series here - https://www.youtube.com/watch?v=ggJ-Wy9P7VM
For more Flutter Tutorials watch my videos on https://www.youtube.com/c/whatsupcoders
If you appreciate the content 📖, support projects visibility, give 👍| ⭐| 👏
FOLLOW ME HERE:
Facebook: https://www.facebook.com/whatsupcoders
Twitter: https://www.twitter.com/whatsupcoders