A code snippets manager for your terminal.
Record and retrieve snippets you use every day, or once in a blue moon,
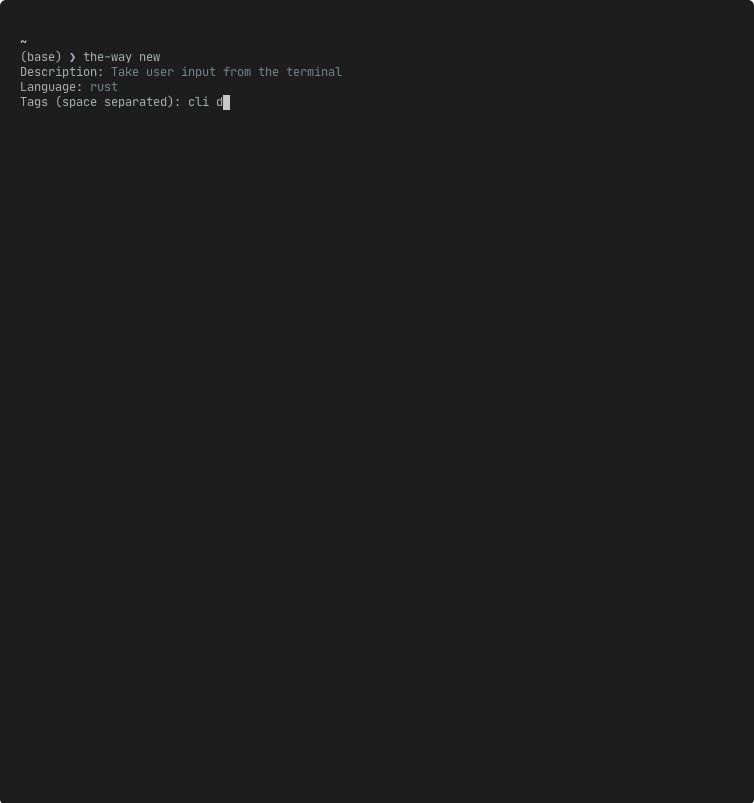
without having to spin up a browser. Just call the-way new to add a snippet with a
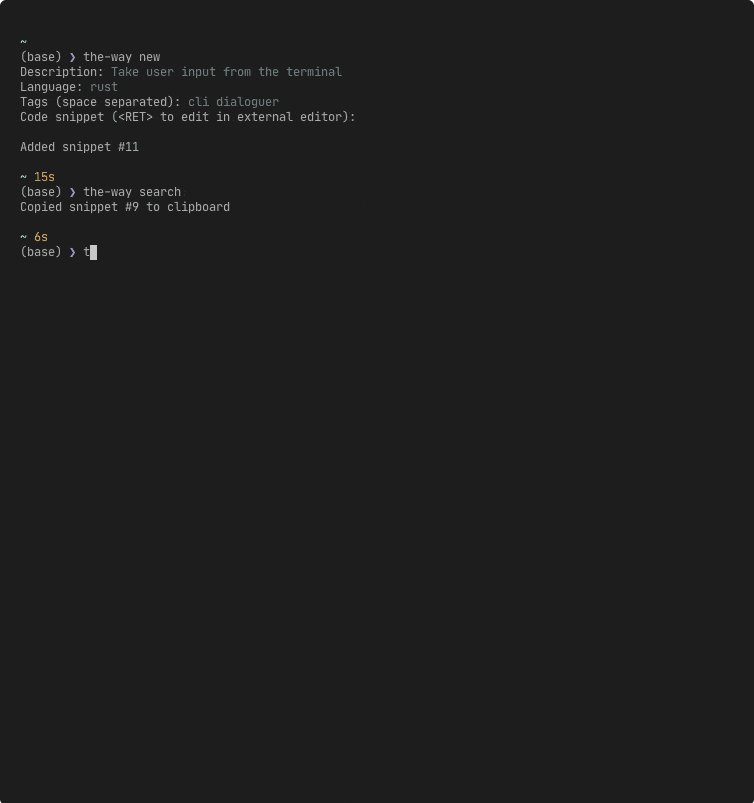
description, a language, and some tags attached. the-way search fuzzy
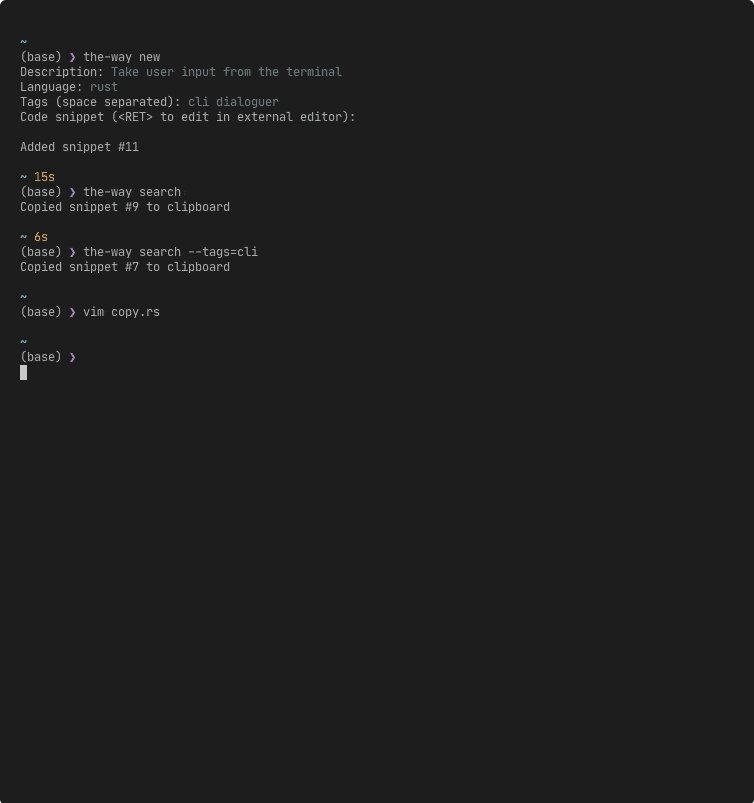
searches your snippets library (with optional filters on language and tags) and
lets you copy a particular snippet to your clipboard, so you can paste
it into whatever editor or IDE you're working with.
See it in action (with some self-referential examples):
made with Terminalizer
See the releases
- OSX - allow
the-wayvia System Preferences (necessary in Catalina at least) - Linux -
chmod +x the-way - Currently doesn't work on Windows (waiting on this issue)
brew tap out-of-cheese-error/the-way && brew install the-waycargo install the-way!!!NOTE: upgrading from <v0.5 needs a database migration, instructions below:
- Before upgrade
the-way export > snippets.json
the-way clear- After upgrade
the-way import snippets.jsonRecord, retrieve, search, and categorize code snippets
USAGE:
the-way <SUBCOMMAND>
FLAGS:
-h, --help Prints help information
-V, --version Prints version information
SUBCOMMANDS:
new Add a new code snippet
cmd Add a new shell snippet
search Fuzzy search and copy selected to clipboard
sync Sync snippets to a Gist
edit Change snippet
del Delete snippet
cp Copy snippet to clipboard
view View snippet
list Lists (optionally filtered) snippets
import Imports code snippets from JSON
export Saves (optionally filtered) snippets to JSON
clear Clears all data
complete Generate shell completions
themes Manage syntax highlighting themes
config Manage the-way data locations
help Prints this message or the help of the given subcommand(s)
- Add and edit code snippets
- Interactive fuzzy search
- Filter by tag, date, language and/or regex pattern
- Copies selected snippet to clipboard
- Import / export via JSON
the-way cmd (new from v0.9.0, inspired by pet) makes it easier to save single-line
bash/shell snippets with variables that can be filled in whenever the snippet is needed.
Add the following function according to your shell of choice. Every time you spend ages hand-crafting the perfect command: run it,
close all the stackoverflow tabs, and run cmdsave to save it to the-way.
function cmdsave() {
PREV=$(echo `history | tail -n2 | head -n1` | sed 's/[0-9]* //')
sh -c "the-way cmd `printf %q "$PREV"`"
}function cmdsave() {
PREV=$(fc -lrn | head -n 1)
sh -c "the-way cmd `printf %q "$PREV"`"
}function cmdsave
set line (echo $history[1])
the-way cmd $line
endYou'll usually want different parameters each time you need a shell command: save variables in a shell snippet as <param> or <param=default_value> and
every time you select it (with search or cp), you can interactively fill them in (or keep the defaults). Parameters can appear more than once,
just use the same name and write in the default the first time it's used.
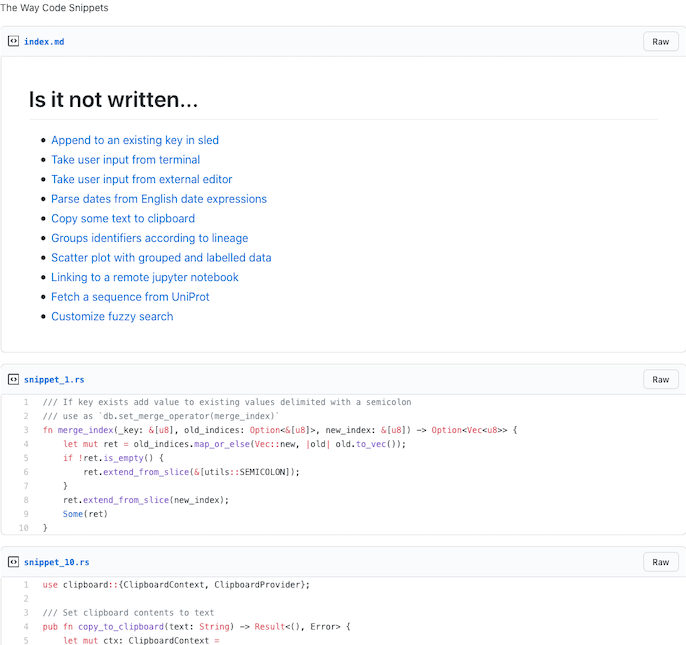
the-way sync syncs snippets to a Gist, each named snippet_<index>.<extension>, with an index.md file linking each snippet's description.
Local updates and deletions are uploaded to the Gist and Gist updates are downloaded.
This functionality needs a GitHub access token with the "gist" scope.
Either enter this token on running sync for the first time or set it to the environment variable $THE_WAY_GITHUB_TOKEN.
the-way complete zsh > .oh-my-zsh/completions/_the-way
exec zshThe Way maps languages to their extensions and uses this to
- Enable syntax highlighting in
$EDITOR(if the editor supports it), - Upload snippets to Gist with the correct extension,
- Add a small colored language indicator (GitHub-flavored)
- Syntax highlight code in the terminal
The last point can be customized via the-way themes.
Use the-way themes set <theme> to enable a theme.
Default themes:
Darcula
InspiredGitHub
Solarized (dark)
Solarized (light)
base16-eighties.dark
base16-mocha.dark
base16-ocean.dark
base16-ocean.light
base16-tomorrow.dark
base16-twilight.dark
Use the-way themes add <theme.tmTheme> to add a new theme to your themes folder.
Theme files need to be in Sublime's .tmTheme format.
Searching GitHub for .tmTheme pulls up some examples.
the-way themes list shows all available themes.
Use the-way themes language <language.sublime-syntax> to add highlight support for a new language
(many languages are supported by default).
Syntax files need to be in Sublime's sublime-syntax format.
Zola has a nice collection of such files.
Here's how it looks before and after adding Kotlin.sublime-syntax:
- Before:
- After:
To get syntax highlighting for code blocks in markdown files, download and add the patched Markdown.sublime-syntax file in this repository,
taken from bat
(the default syntax file doesn't do this anymore)
The default config TOML file is located in
- Linux:
/home/<username>/.config - Mac:
/Users/<username>/Library/Preferences
This file contains locations of data directories, which are automatically created and set according to XDG and Standard Directories guidelines.
Change this by creating a config file with the-way config default > config.toml and then setting the environment variable $THE_WAY_CONFIG to point to this file.
The name is a reference to the Way of Mrs.Cosmopilite, kōans for every situation.