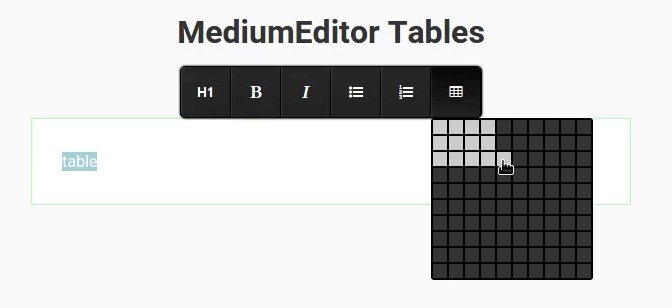
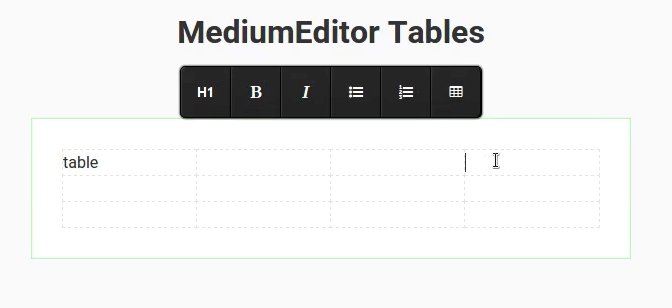
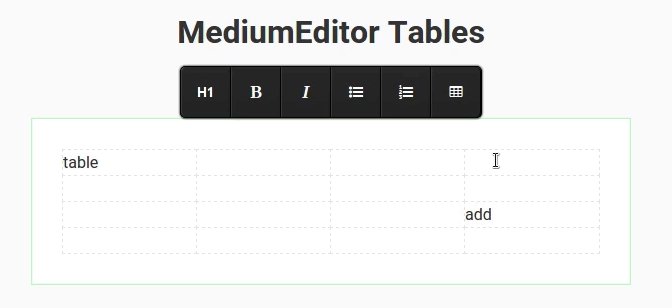
MediumEditor Tables is an extension to add a table button/behavior to MediumEditor.
Demo: http://yabwe.github.io/medium-editor-tables/
--
--
You can install manually or either by using npm or bower:
npm install medium-editor-tables
or
bower install medium-editor-tables
On your app, link the style and the script and initialize MediumEditor with the table extension:
<!doctype html>
<html>
<head>
...
<link rel="stylesheet" href="<path_to_medium-editor>/dist/css/medium-editor.css" />
<link rel="stylesheet" href="<path_to_medium-editor>/dist/css/themes/default.css" />
<link rel="stylesheet" href="<path_to_medium-editor-tables>/dist/css/medium-editor-tables.css" />
...
</head>
<body>
<div class="editable"></div>
<script type="text/javascript" src="<path_to_medium-editor>/dist/js/medium-editor.js"></script>
<script type="text/javascript" src="<path_to_medium-editor-tables>/dist/js/medium-editor-tables.js"></script>
<script type="text/javascript" charset="utf-8">
var editor = new MediumEditor('.editable', {
buttonLabels: 'fontawesome',
toolbar: {
buttons: [
'bold',
'italic',
'table'
]
},
extensions: {
table: new MediumEditorTable()
}
});
</script>
</body>
</html>- rows: maximum number of rows. Default: 10.
- columns: maximum number of columns. Default: 10.
...
extensions: {
'table': new MediumEditorTable({
rows: 40,
columns: 40
})
}
...Clone the repository and:
bower install
open demo/index.html